
In the second lecture, using delphi+intraweb for WeChat development 2—intraweb is published in .net mode (deployed in asp.net mvc4 mode). On IIS (.net virtual host), we successfully deployed the iw application in the cloud virtual On the host, in this lecture, we will continue the content of the first lecture and return to WeChat development, this time explaining WeChat message processing.
First of all, clarify a few knowledge points:
1. The http post method used by the WeChat server to forward user messages. In the first lecture, we did not discuss the http data submission method of the WeChat server. Without going into details, WeChat actually uses the http get method for access verification; while forwarding user messages, it uses the http post method, and when forwarding messages, the messages are encoded in xml format, ContentType=text/xml.
2. WeChat server message forwarding can choose three data transmission methods: 1. Plain text; 2. Encryption; 3. Mixed. In this article, for the convenience of debugging, we use clear text to transfer data. The next lecture will explain the processing of message encryption methods.
I originally felt that the content of this lecture was not difficult. It should be easy to implement with .net, php or even Delphi webbroker. But after using iw, I found that the problem is very complicated!
iwThe class that handles http request data is THttpRequest, but I have looked through the properties and methods of THttpRequest and cannot find a place to directly access http content. There is only a THttpRequest.ContentFields property that seems to read http content. , but after actually executing the code and debugging, it was found that this attribute cannot get the xml file passed by the WeChat server at all, and the content is always empty.
After repeated verification, it is found that this ContentFields attribute is only valid for the key value passed when the ContentType is application/x-www-form-urlencoded in the http request, that is, it can be obtained for the submission of the form type. For data, this is the case in the WeChat access in the first lecture. The signature, timestamp, nonce and other field values passed by WeChat can be taken out through THttpRequest.ContentFields.
Things have developed into a complete dilemma now, so how to use the THttpRequest class method to obtain the content when ContentType=text/xml? After research, I found that the THttpRequest class has a Files attribute. At that time, I felt that the hope was in this attribute. After all, xml can also be uploaded as a file, right? Haha, unfortunately, no matter how I experimented at the time (I used it to disassemble the DCU), the number of files with this attribute was always 0, and this hope was lost!
So I posted a message on the iw official question forum and started asking for advice. For 1 and 2 days, there were always people reading but no one responded. After searching for related questions many times, I found that someone had met me. When I had the same question, the author responded that the questioner was unclear and asked to send the author the code via email. Haha, I caught the straw. I immediately pretended to be the questioner and sent the author my code and attached the question. Yeah, Lost in the ocean, haha, iw, it’s really not easy to love you so much.
There is no way to continue searching for other people's questions. The hard work pays off. I finally found a post in which the question asked by the questioner was different from mine, but the answerer mentioned that there is a PostFormData example in iw demos. project, I immediately checked the demo I downloaded, and found that there was no such project at all. I went to the official website to download the example project again, haha, finally it is there! Open the code and take a look, it turns out this is the case! Just like the first lecture, one line of code bothered me for several days.
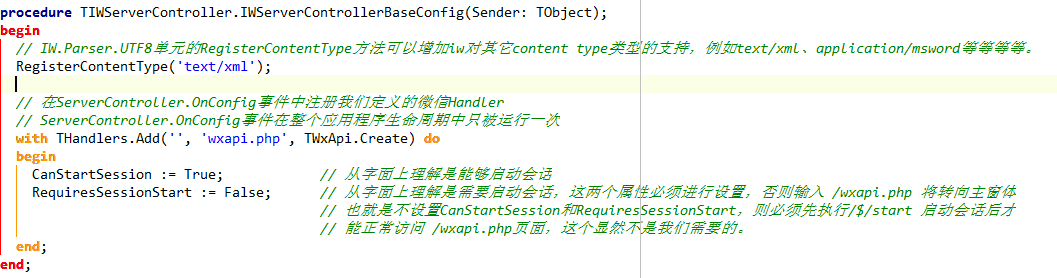
Dear friends, take a look:

is the "RegisterContentType" method, haha, can you think of it? Is it mentioned in the help? Holy shit!
Okay, finally it works. Now, after adding the content-type registration, you can use THttpRequest.Files to get the posted xml. This is almost the same as my original prediction. Just give me some comfort. .
Dear friends, my journey of blood and tears tells you that for a web development framework like iw with incomplete help and no source code, search in the question area and iw demos are our biggest reliance. We must use iw, just download the latest demo and take a look.
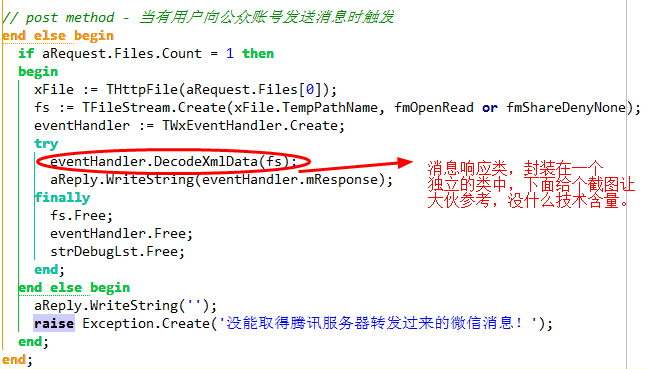
There’s nothing left to say. I’ll post a screenshot of the code for everyone to take a look at. It’s easier to follow WeChat’s documentation:

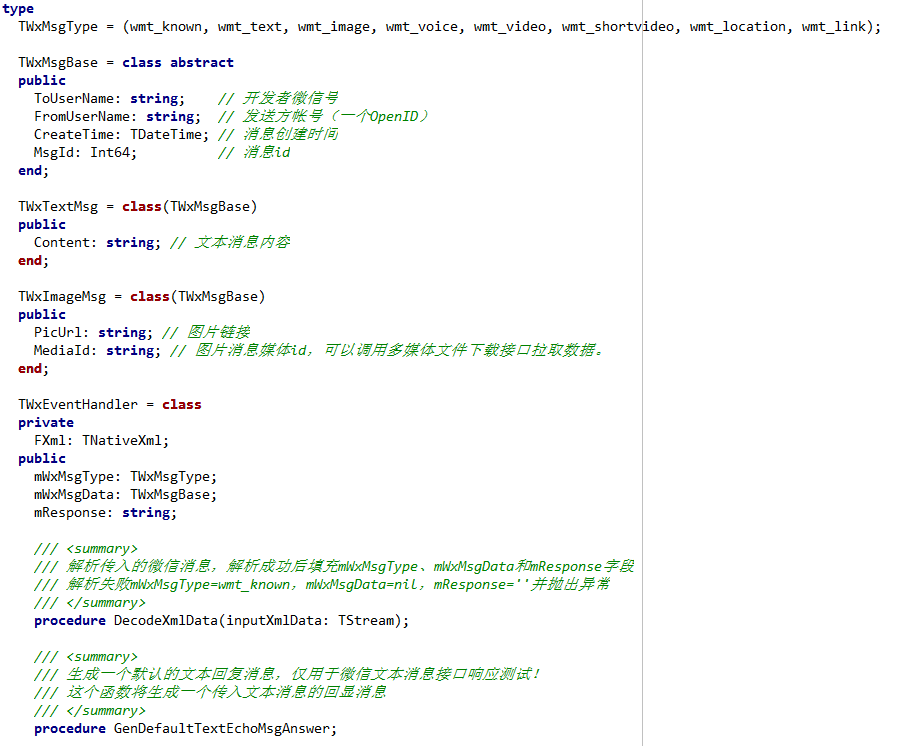
TEventHandler class:

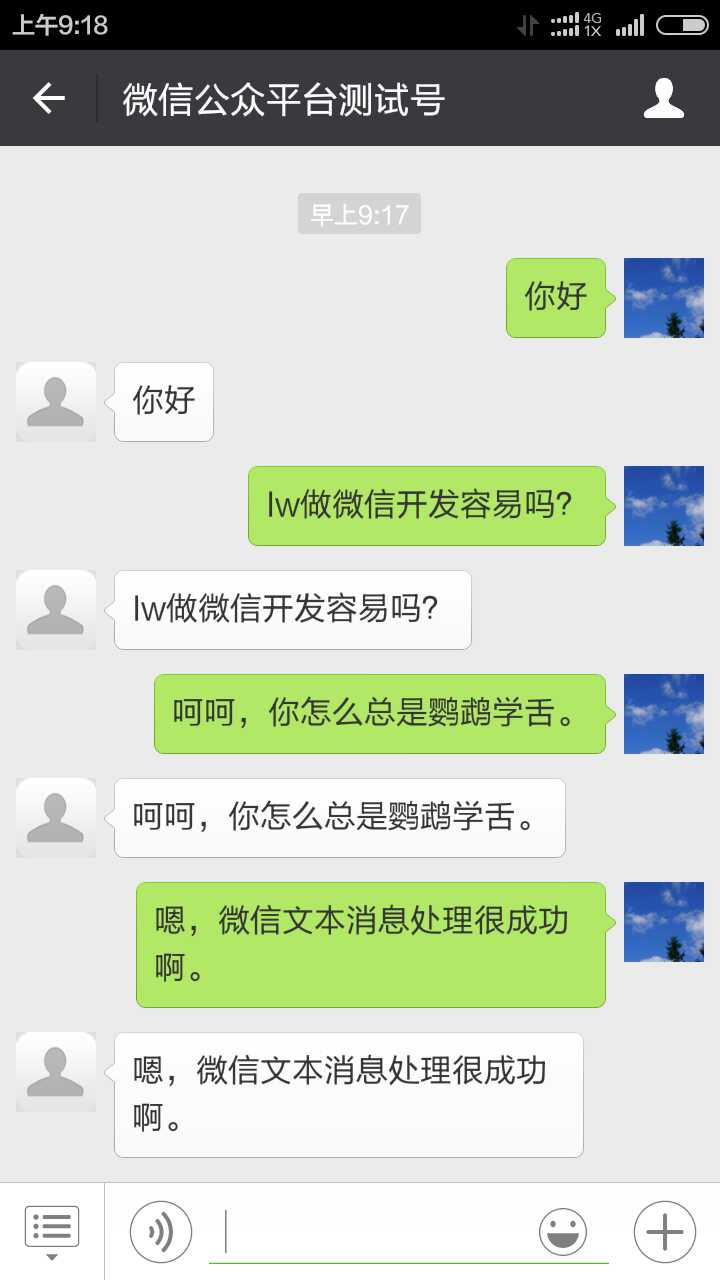
After deploying to the server, use the WeChat client to test the screenshot:

If you see this, well, let me tell you a little secret:
After repeated testing, the "RegisterContentType" method only works in SA and ISAPI modes. It is valid. When I compile it into a library according to the second tutorial and deploy it according to the aspx mode, I can't get the xml file anyway. Only the project type has changed due to the deployment requirements, and no other code has changed. I just don’t know why. The screenshot you see above was deployed on my server using ISAPI.
Finally, attach the encoding and decoding function of the date field in the XML format of the WeChat message. WeChat’s date type is an integer value, so the integer value needs to be converted into the TDateTime type. WeChat’s integer The value is calculated as the second difference using '1970-01-01 00:00:00' as the base time. Another thing to note is that WeChat time is UTC time, which means 8 hours must be added when converting to Beijing time.
##///
##/// WeChat’s date and time are all of int64 type, which is the second difference between 1970-01-01 00:00:00. This function is used to return 1970-01-01 00:00:00 Time
##/// #///
GetWxBaseDt: TDateTime
; ##begin Result := VarToDateTime
('1970-01-01 00:00:00'
); end;
##///
##/// Get the current date suitable for WeChat, Represented in int64, it is the second difference between the current time and 1970-01-01 00:00:00 /// Then subtract Convert 3600*8 to UTC time and the second difference is WeChat time function GetWxNow: Int64; ##/// For more articles related to using delphi+intraweb for WeChat message processing, please pay attention to the PHP Chinese website!
///
///
begin
Result := SecondsBetween(Now, GetWxBaseDt) - 3600 * 8;
end;
function GetWxNowStr: string;
var
i64: Int64;
begin
i64 := GetWxNow;
Result := IntToStr(i64);
end;
/// Pass the CreateTime field value obtained from WeChat xml as a parameter into the function
/// You can use the int type of WeChat Convert the time into TDatetime type
##///
///
ConvertWxDtToDateTime(wxDt: string): TDateTime; var
i64
: Int64; begin
i64
:= StrToInt64(wxDt); Result
:= IncSecond(GetWxBaseDt, i64 + 3600*8); end
;




