CSS3 browser compatible
This article introduces the summary of CSS3 and page layout learning - browser compatibility and front-end performance optimization, as follows:
1. Browser compatibility
1.1. Summary
No browser in the world is the same. There will be compatibility issues when the same code runs on different browsers. Different browsers have different kernels. The same kernel has different versions. The same kernel version has different browser brands. There are also differences in various operating platforms, different screen resolutions, different sizes, and different proportions. Compatibility mainly considers three aspects:
1), CSS compatibility
2), JavaScript compatibility
3), HTML compatibility
These three categories are also The main components of the front-end all have certain compatibility issues. To know yourself and the enemy, you can win every battle. Let's first understand the engine of the browser - the kernel.

We have been worrying about the compatibility of IE6 many years ago and have worked overtime for it. We were looking forward to leaving IE6 and now IE8 has appeared. It seems that the compatibility has no end...
1.2. Browser kernel
Trident
Microsoft browser kernel, IE6, IE7, IE8 (Trident 4.0), The kernel of IE9 (Trident 5.0), IE10 (Trident 6.0) and many brand browsers. The new versions of some of these browsers are "dual-core" or even "multi-core", with one core being Trident and then adding another core.
Gecko
Firefox kernel, the kernel adopted by Netscape6, later Mozilla FireFox (Firefox browser), Mozilla Firefox, Mozilla SeaMonkey, waterfox (Firefox 64-bit Open source version), Iceweasel, Epiphany (early version), Flock (early version), and the kernel used by K-Meleon.
Presto
The former Opera kernel has been abandoned. Opera has now switched to Google Chrome's Blink kernel.

Webkit
Safari kernel, Chrome kernel prototype, open source, it is Apple's own kernel and also Apple's Safari browser The kernel used by the processor. Maxthon Browser 3, Apple Safari, (Win/Mac/iPhone/iPad), Symbian mobile browser, Android default browser
Blink
Blink is a browser made by A browser layout engine developed by Google and Opera Software. Google plans to use this rendering engine as part of the Chromium project. This rendering engine is a branch of the WebCore component in the open source engine WebKit and is used in Chrome (version 28 and later), Opera (version 15 and later).
edge
Microsoft's engine is specially built for the new IE. It is fast. A browser has been developed based on this engine. IE11 currently uses this kernel. It is estimated that Microsoft will New browsers will continue to use this core.
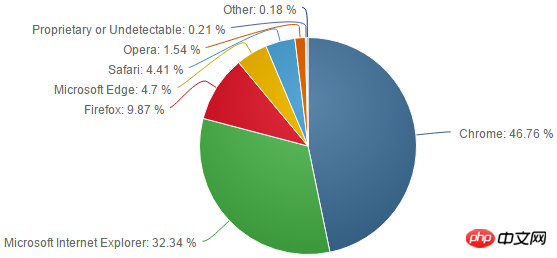
1.3. Browser Market Share
If we can pass the browser market share, we can pay more attention to the market share when dealing with browser compatibility. Browsers with high market share can abandon browsers with small market share when appropriate.
International:
Query address: http://tongji.baidu.com/data/browser

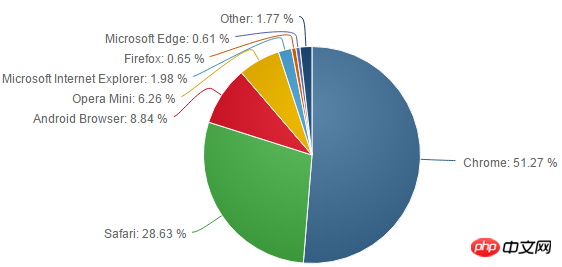
December 2016 PC Browser data

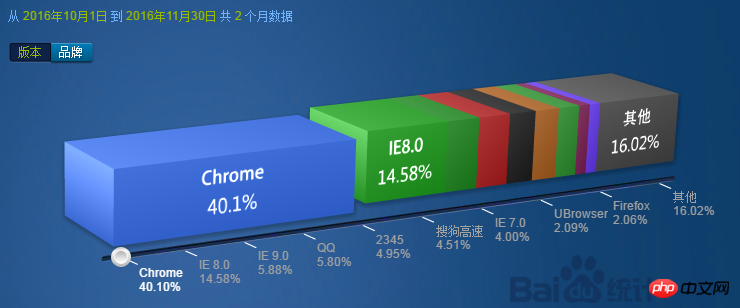
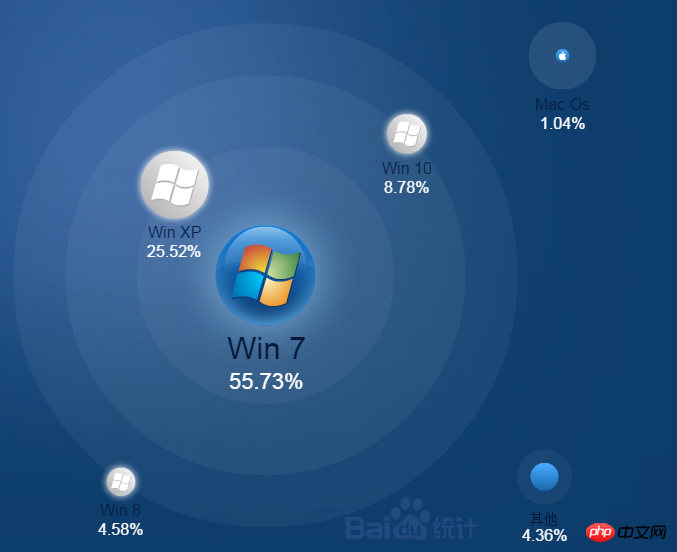
December 2016 tablet + mobile data

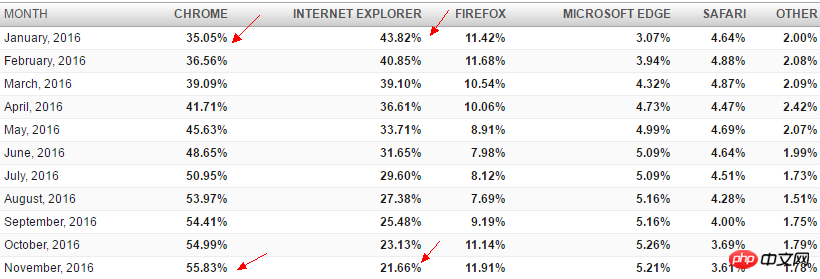
Changes in browser share in 2016
Domestic:
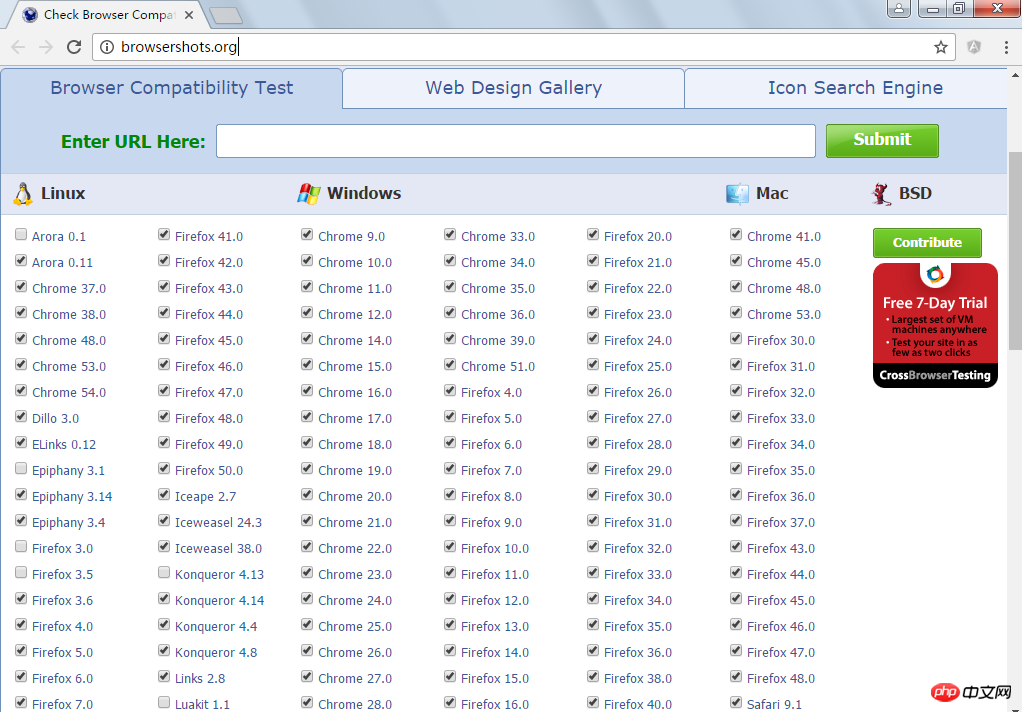
Query address: http://browsershots.org/



1.4. General standards for compatibility
1), consistent performance on different mainstream browsers
2), able to adapt to different screen sizes
3), can adapt to different resolutions and color depths
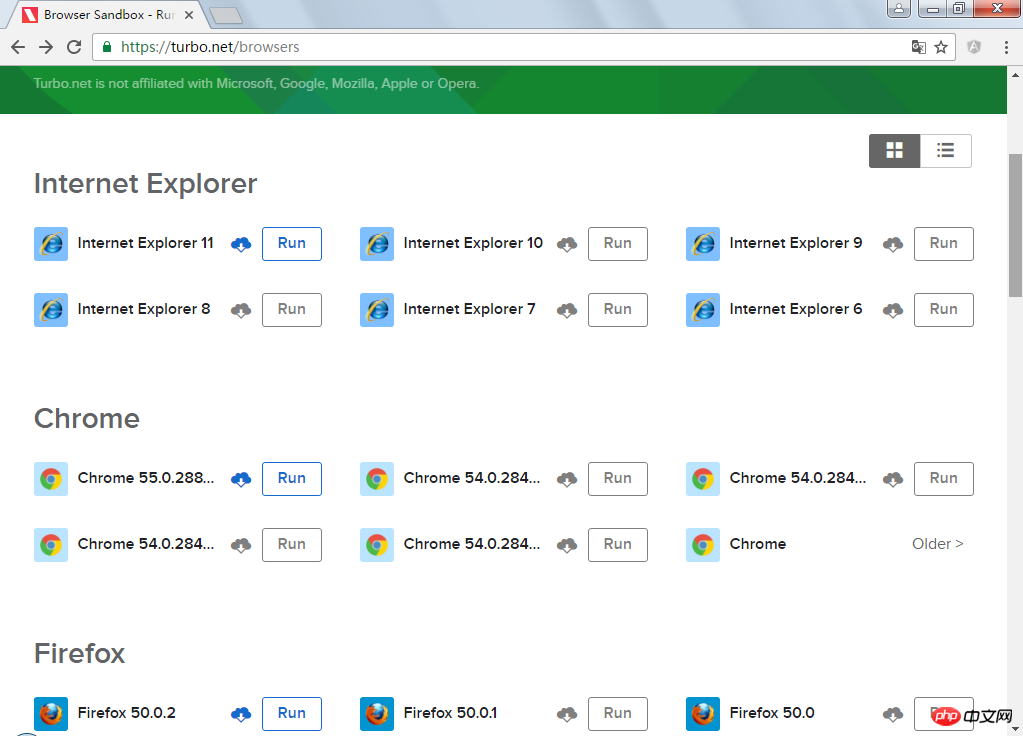
Browser compatibility online test:
http://browsershots.org/


IE test can be installed: IETester for local testing.

1.5, CSS Reset
Each browser has a set of default style sheets, that is, user agent stylesheet. The web page is When there is no specified style, the browser's built-in style sheet will be used to render. This is reasonable. There are also some reserved styles in word, which can make our layout more beautiful and neat. The default styles are different in different browsers and even different versions of the same browser. But this will have many compatibility issues. CSSReset can set the default style of all browsers to be the same.
For example, global reset*{ padding: 0; margin: 0; border:} can all be reset, but due to low performance, it is not recommended. Because * needs to traverse the entire DOM tree, when there are many page nodes, it will affect the rendering performance of the page. This website http://cssreset.com/ has the latest CSSReset for your reference.

Normalize (claimed to be an alternative to CSS reset, retaining some built-in styles, not clearing all)
http://nicolasgallagher.com /about-normalize-css/
https://github.com/necolas/normalize.css
Example: Please see the content of Chapter 2
1.6. CSS Hack
CSS Hack is the process of writing specific CSS styles for different browsers or different versions of browsers to achieve browser compatibility.
1.6.1. Conditional comment method
IE conditional comments (Conditional comments) are private codes of IE browser and are regarded as comments in other browsers.
gt : greater than, select a version above the conditional version, excluding the conditional version>
lt : less than, select a version below the conditional version, excluding the conditional version
gte: greater than or equal, select a version above the conditional version, including the conditional version>=
lte: less than or equal, select a version below the conditional version, include the conditional version
!: Select all versions except the conditional version, no matter high or low
*Only the IE browser recognizes the conditional comment, other browsers will skip it
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--[if gt IE 6]>
<style>
body{
background:lightblue;
}
</style>
<![endif]-->
<!--[if lt IE 8]>
<script type="text/javascript">
alert("您的浏览器Out了,请下载更新。");
</script>
<![endif]-->
</head>
<body>
<!--[if gt IE 6]>
<h2 id="大于IE-版本的浏览器">大于IE6版本的浏览器</h2>
<![endif]-->
</body>
</html>Effect:
IE8

 # #ie6
# #ie6

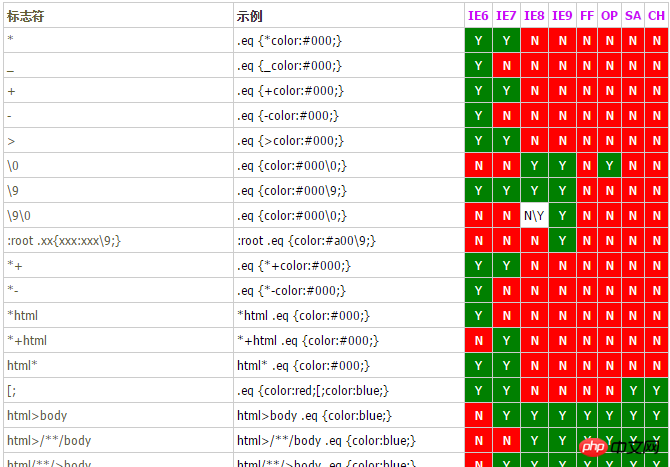
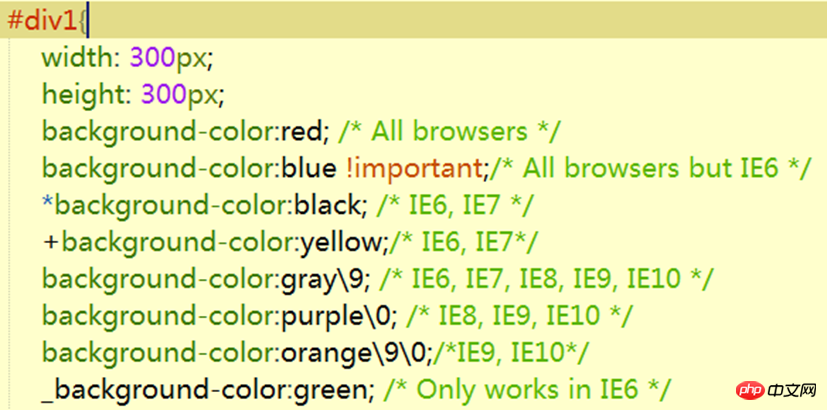
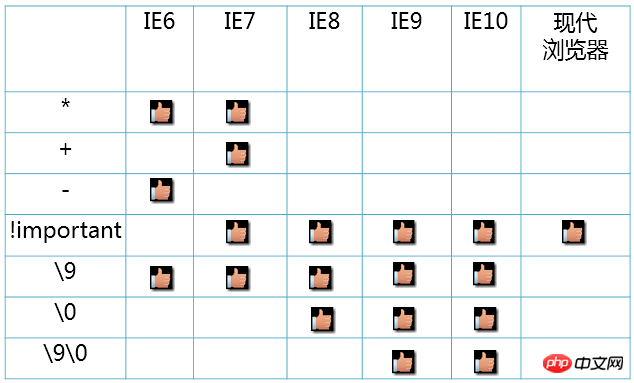
Add special characters before the attribute name or after the value of the CSS style characters for different browsers to parse.
 http://browserhacks.com/Online query, this is a powerful website that provides various targeted compatibility methods, which is very practical.
http://browserhacks.com/Online query, this is a powerful website that provides various targeted compatibility methods, which is very practical.
 “-″Underscore is a hack exclusive to IE6
“-″Underscore is a hack exclusive to IE6
“\9″ All valid for IE6/IE7/IE8/IE9/IE10
“\0″ is valid for IE8/IE9/IE10 and is a hack for IE8/9/10
“\9\0″ is only valid for IE9/IE10 and is a hack for IE9/10
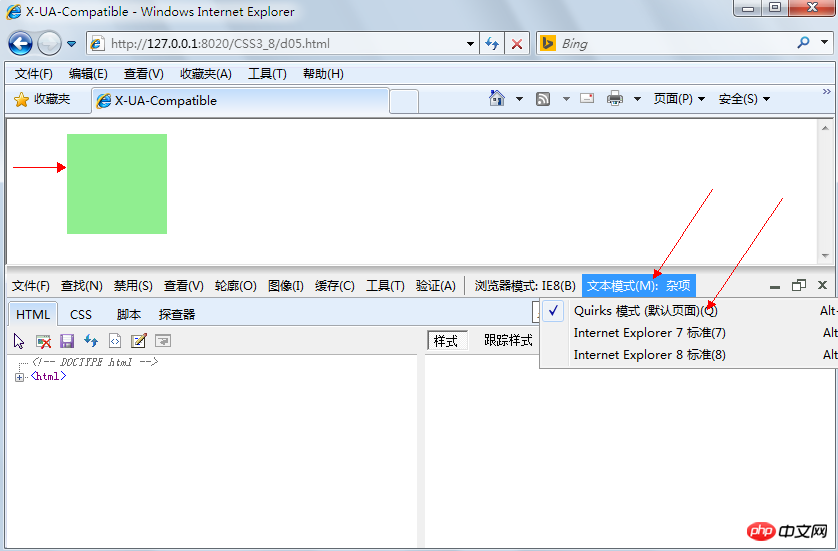
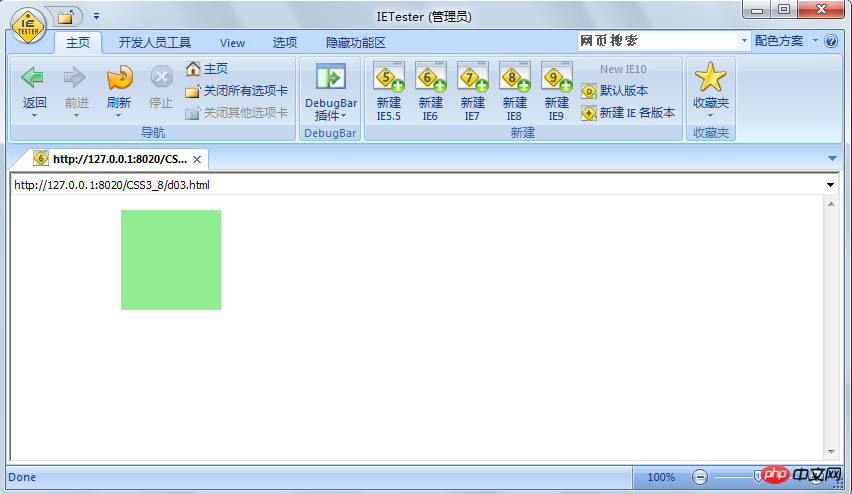
Here is the IE6 double margin problem as an example.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#p1{
width: 100px;
height: 100px;
background: lightgreen;
float: left;
margin-left: 100px;
_margin-left: 50px;
}
</style>
</head>
<body>
<p id="p1"></p>
</body>
</html>Effect:



1.6.3、选择器前缀法
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
《hack速查表》:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>hack速查表</title>
<style type="text/css">
/*reset*/
* {
margin: 0;
padding: 0;
}
body {
font: normal 12px/2 Tahoma, Arial, "\5b8b\4f53", Helvetica, sans-serif;
height: 100%;
text-align: center;
background: #fff;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal;
}
/* Tables still need 'cellspacing="0"' in the markup. */
table {
border-collapse: collapse;
border-spacing: 0;
}
ul,
ol {
list-style: none;
}
em {
font-style: normal;
color: #f00;
}
h1 {
font-size: 2em;
font-weight: 700;
}
.hack {
width: 1000px;
margin: 0 auto;
text-align: left;
}
.hack table {
width: 100%;
margin: 10px 0;
}
.hack td,
.hack th {
height: 30px;
padding: 0 5px;
border: 1px solid #ccc;
}
.hack th {
color: #cc0bf6;
}
.hack th.eq,
.hack td.eq {
width: 350px;
color: #333;
}
.hack th.identifier,
.hack td.hack-data {
width: 350px;
color: #61602f;
}
.hack td.no {
color: #fff;
text-align: center;
background-color: red;
}
.hack td.yes {
color: #fff;
text-align: center;
background-color: green;
}
.hack p b {
color: green;
}
.hack p b.red {
color: red;
}
.hack h2 {
margin: 10px 0 0 0;
font-size: 1.5em;
font-weight: 700;
}
.hack-list {
margin: 10px 0;
}
.hack-list li {
margin-bottom: 5px;
zoom: 1;
}
.hack-list span {
float: left;
width: 15px;
font-family: "\5b8b\4f53";
}
.hack-list-inf {
padding: 0 0 0 15px;
}
.hack-list em {
display: inline-block;
margin: 0 5px;
}
</style>
</head>
<body>
<h1 id="hack速查表">hack速查表</h1>
<p class="hack">
<p>建议:以标准浏览器为准书写代码,如遇到兼容问题,尝试其他方法解决问题,在万不得已怕情况下,采用HACK解决。</p>
<p>以下是我总结的HACK书写方法:</p>
<p>浏览器:仅限IE6+,FF,safari,chrome,opera;(截止到2011.10.12非IE均为最新版本)。</p>
<p>测试环境:windows系统;</p>
<p>DOCTYPE:
<!doctype html>.</p>
<table cellpadding="0">
<thead>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</thead>
<tbody>
<tr>
<td class="hack-data">*</td>
<td>.eq {*color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">_</td>
<td>.eq {_color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">+</td>
<td>.eq {+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">-</td>
<td>.eq {-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">></td>
<td>.eq {>color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9</td>
<td>.eq {color:#000\9;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td>N\Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">:root .xx{xxx:xxx\9;}</td>
<td>:root .eq {color:#a00\9;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+</td>
<td>.eq {*+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*-</td>
<td>.eq {*-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*html</td>
<td><span class="hack-data">*html</span> .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+html</td>
<td><span class="hack-data">*+html</span> .eq {color:#000;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">html*</td>
<td>html* .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">[;</td>
<td>.eq {color:red;[;color:blue;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>body</td>
<td>html>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>/**/body</td>
<td>html>/**/body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html/**/>body</td>
<td>html/**/>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (min-width:0px){}</td>
<td><span class="hack-data">@media all and (min-width:0px){.eq {color:#000;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html</td>
<td>*:first-child+html .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html{} *html</td>
<td>*:first-child+html{} *html .eq {color:blue;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@-moz-document url-prefix(){}</td>
<td>@-moz-document url-prefix(){ .eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@media screen and (-webkit-min-device-pixel-ratio:0){}</td>
<td>@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){}</td>
<td><span class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">body:nth-of-type(1)</td>
<td>body:nth-of-type(1) .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
</tbody>
<tfoot>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</tfoot>
</table>
<p>FF:firefox; OP:opera; SA:safari; CH:chrome; <b>Y</b>代表支持,<b class="red">N</b>代表不支持。</p>
<h2 id="注意事项">注意事项:</h2>
<ul class="hack-list">
<li><span>·</span>
<p class="hack-list-inf">由于各浏览器更新神速,所以有些HACK可能会有变化,所以请大家注意。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>[;</em>此种方式会影响后续样式,不可取。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>\9\0</em>并非对所有属性都能区分IE8和IE9.比如:background-color可以,但background不可以,还有border也不可以。所以在实际用时要测试下。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf">当同时出现<em>\0</em>;<em>*</em>;<em>_</em>;时,推荐将\0写在*和_前面。例如:color:red\0;*color:blue;_color:green;可行,否则IE7和IE6里的效果会失效。但border例外,放在前后都可以。保险起见,还是放在前面。 </p>
</li>
</ul>
<h2 id="推荐写法">推荐写法:</h2>
<h3 id="demo">demo:</h3>
<pre class="brush:php;toolbar:false">
.eq {
color:#f00;/*标准浏览器*/
color:#f30\0;/*IE8,IE9,opera*/
*color:#c00;/*IE7及IE6*/
_color:#600;/*IE6专属*/
}
:root .eq {color:#a00\9;}/*IE9专属*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:#450;}}/*opera专属*/
@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:#879;}}/*webkit专属*/
@-moz-document url-prefix(){ .eq {color:#4dd;}}/*firefox专属*/