WeChat payment development JS API payment
1. JS API payment interface (getBrandWCPayRequest)
WeChat JS API can only be used in WeChat’s built-in browser, and calls from other browsers are invalid. WeChat provides the getBrandWCPayRequest interface for the merchant's front-end web page to call. WeChat will identify the merchant's payment authority before calling it. If the merchant has the authority to initiate payment, the payment process will begin. This section mainly introduces the interface calling rules before payment. Please refer to the payment status message notification mechanism below. The interface needs to be noted: all incoming parameters are string types!
getBrandWCPayRequest parameters are shown in Table 6-5.
parameter name |
Required |
##Format |
Description |
##appId |
is |
string type |
The merchant successfully registered a public account with payment permissions Then you can get it; |
timeStamp | ##Timestamp |
| It is a | string type, less than 32 bytes, generated by | merchant, from January 1, 1970 00:00:00 to the present The number of seconds, that is, the current time, and ultimately needs to be converted into a string form; | nonceStr | ##random The string |
| string type, less than 32 bytes generated by the | merchant Random string; | package |
Order details extended string |
|
| string type, less than 4096 bytes | The merchant composes the order information into this string, please refer to the specific composition scheme The package group package in the interface usage instructions is passed in by the merchant after splicing according to the specifications; | signType |
The signature method |
|
| , and the parameter value is "SHA1" | as per Fill in as shown in the document, currently only supports SHA1; | ##paySign | Signature | |
| String type | The merchant will sign the parameters in the interface list according to the specified method. The signature method Use the signature method marked in signType. For the specific signature scheme, please refer to the signature help in the interface instructions; the merchant will sign in accordance with the specifications and then pass it in; |
| Table 6-5 getBrandWCPayRequest parametersThe return value of getBrandWCPayRequest is shown in Table 6-6. |
##err_msg |
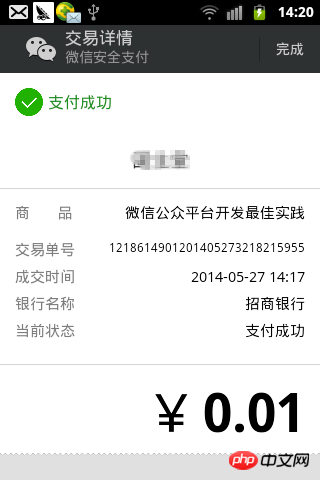
##get_brand_wcpay_request:ok Payment successful get_brand_wcpay_request:cancel User cancellation during payment process get_brand_wcpay_request:fail Payment failed |

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52