CSS positioning and float floating
1. Position positioning
(1): Position attributes
1.absolute : Generate absolutely positioned elements, positioned relative to the parent element whose latest level positioning is not static;
2.relative: Generate relatively positioned elements, positioned relative to the normal document flow position where they are located;
3.static: Default value, no positioning, the element appears in the normal document flow;
4.fixed: Not supported by old IE, consistent with absolute, positioned relative to the window, When the scroll bar appears, it does not scroll with scrolling;
5.sticky: (CSS3) has compatibility issues. It is like a combination of relative and fixed. When it is on the screen, it is typeset according to the regular flow. When scrolling out of the screen, it behaves like fixed. The performance of this attribute is the adsorption effect you see in reality.
(2): Regarding the problems generally caused by the use of position
1. If there is a p with a default width of 100%, once it is added When using absolute positioning, the element will be immediately inline-blocked, and the default width will adapt to the internal width of the element, which will cause the width and height of the page to collapse.
2. Due to the flexibility of absolute positioning, for ordinary page layouts, sometimes it is easy to abuse absolute/relative/top/left/z-index for the sake of saving trouble, which will cause later Expansion and maintenance cause trouble
(3): position code example
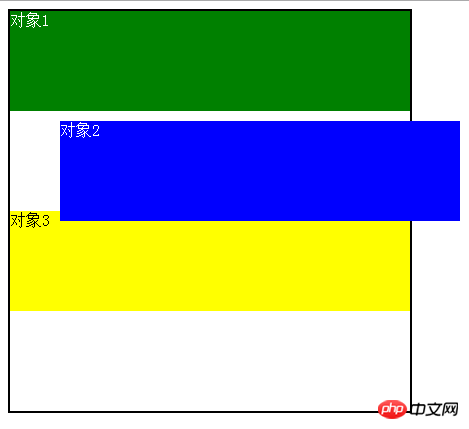
1.relative relative positioning.

Object 2 moves relative to the original position of its own document flow, and still occupies the document flow. The yellow block below continues to move according to its original position. In the lower arrangement, relative only changes the visual position.
<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px}
#position1 {height: 100px;background: green;}
#position2 {height: 100px;background: blue;position: relative;top: 10px;left: 50px;}
#position3{height: 100px;background: yellow;color: #000}
</style>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>
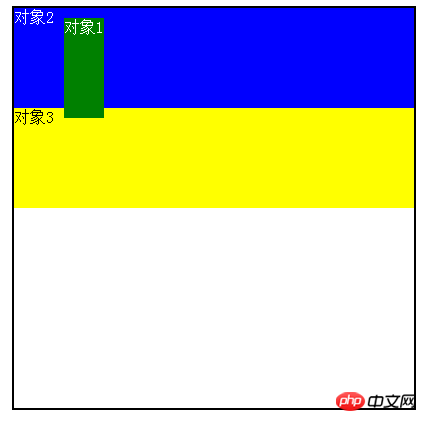
</body>2.absolute absolute positioning

Object 1absolut attribute is offset relative to the parent p, separated from the document flow, and the width and height collapse, above the document flow.
<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px;position: relative;}
#position1 {height: 100px;background: green;position: absolute;top: 10px;left:50px; }
#position2 {height: 100px;background: blue;}
#position3{height: 100px;background: yellow;color: #000}
</style>
</head>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>2. float float
(1) Definition of float
float attribute defines the element to float in the left/right direction. A floated element creates a block-level box, regardless of what type of element it is.
Value of float: left/right/none
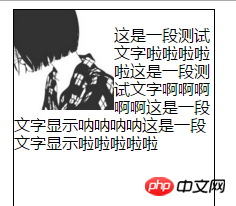
(2) Float implements text wrapping
With floating attribute The element can also make the element inline-block, which has wrapping properties, so that the element combines the advantages of block elements and inline elements. Elements with floating attributes will be arranged out of the standard flow. The floating elements after breaking away from the standard flow will float on top of the normal block elements, but still occupy the text space of the normal document flow, so that the subsequent text will be in the space other than the floating elements. As a basis for arrangement, the text wrapping effect is formed.

<style>
.a{width: 200px;height: 400px;margin: 0 auto;border: 1px solid #000;}
.pic{float: left;}
p{font-size: 16px;line-height: 18px;font-family: "Microsoft Yahei"}
</style>
</head>
<body>
<p class="a">
<img class="pic lazy" src="/static/imghw/default1.png" data-src="2.jpg" style="max-width:90%" width="100" alt="CSS positioning and float floating" >
<p>这是一段测试文字啦啦啦啦啦这是一段测试文字啊啊啊啊啊这是一段文字显示呐呐呐呐这是一段文字显示啦啦啦啦啦</p>
</p>##(3) float floating layout


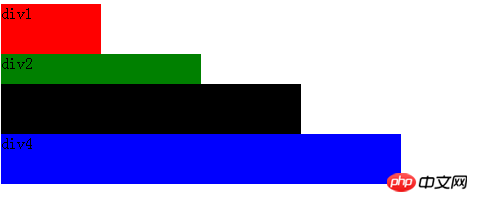
(4) Why to clear floats and several methods to clear floats
Due to the side effects of floating causing the element height to collapse, the parent box The border cannot be stretched, the background cannot be displayed, and the margin and padding settings between parent and child levels cannot be displayed correctly.
<style>
.p1{width: 400px;border: 2px solid #000;}
.p2{width: 100px;height: 100px;background: blue;float: left;}
.p3{width: 100px;height: 100px;background: green;float: right;}
</style>
</head>
<body>
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p>
</p>##Method 1: Add a child tag before the end of the parent
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p>
<p style="clear:both;"></p>
</p>方法2:在父级css属性加上入overflow:hidden;zoom:1;或者overflow:auto;zoom:1;
方法3:在父级用zoom+:after方法,原理类似于clear:both,利用CSS方式:after在元素内部加一个clear:both的元素块
.box1{zoom:1;}
.box1:after{display:block; content:'clear'; clear:both; line-height:0; visibility:hidden;}方法4:对父级设置合适的高度直接撑开
(五)float和JavaScript
IE浏览器:
obj.style.styleFloat = "left";
其他浏览器:
obj.style.cssFloat = "left";
更多CSS positioning and float floating相关文章请关注PHP中文网!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
In this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.






