css position sets the positioning method of elements
1. Introduction
#The position attribute of CSS sets the positioning method of the element and defines positioning rules for the element to be positioned. This property is useful for scripting animation effects.
1. A positioned element is an element whose calculated position attribute is divided into: relative (relative), absolute (absolute), fixed (fixed) or sticky (sticky).
2. The top, right, bottom, and left attributes specify the position of the positioned element.
3. Z-index sets the stacking order of positioned elements, that is, the position of the z-axis. The value can be a positive or negative number. The larger the value, the closer it is to the user (that is, the higher the display level is. ), the smaller the value, the farther away from the user.
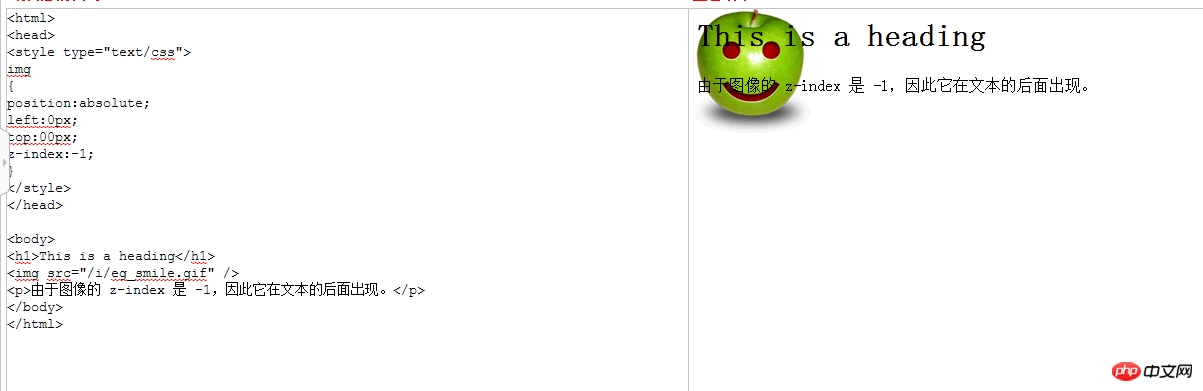
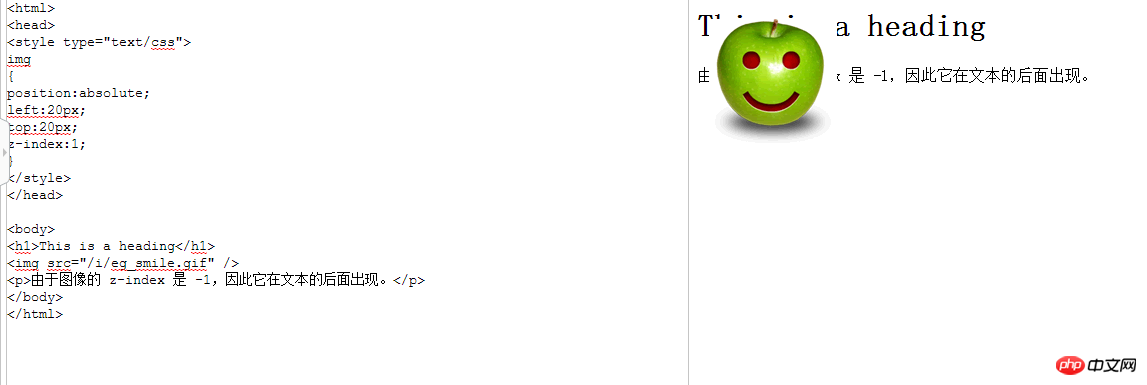
As shown in the figure: When the value of z-index is -1, the position of the picture is below the text and far away from the user. If the value of z-index is set to a positive number, The position of the picture is displayed above the text, covering part of the text!

And if the value of z-index is set to a positive number, the position of the image will be displayed above the text, covering part of the text! left:20px; means the distance between the picture and the left border is 20px; top:20px; means the distance between the picture and the top is 20px

2. Get The value
static
This keyword causes the element to use normal behavior, that is, the element is in the document flow Its current layout position, top, right, bottom, left and z-index properties are invalid.
relative
Use this keyword to lay out an element as if it had not been positioned. That is, it will adapt to the position of the element without changing the layout (which will leave a blank space where the element originally was). position:relative is invalid for table-*-group, table-row, table-column, table-cell, table-caption.
absolute
No space is reserved for the element. The element is positioned by specifying its offset from its nearest non-statically positioned ancestor element. to make sure. Absolutely positioned elements can have margins set and will not merge with other margins.
fixed
No space is reserved for elements. Specifies the element's space by specifying a position relative to the screen viewport, and the element's position does not change when the screen scrolls. The element will appear at a fixed position on each page when printed. The fixed attribute usually creates a new stack environment.
The above detailed explanation of the positioning method of css position setting elements is all the content shared by the editor. I hope it can give you a reference, and I hope you will support the PHP Chinese website.
For more articles related to css position setting the positioning method of elements, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...




