Markup and document structure of HTML programming
The purpose of marking content with HTML is to give the web page semantics. In other words, you need to give your web page content some meaning that the user agent can understand.
HTML specifies a set of tags to mark content differently. Each tag is a description of what it contains. The most commonly used HTML descriptions are titles, paragraphs, links and pictures. Currently, HTML has a total of 114 tags, but according to the 80/20 principle, using about 25 of them can meet 80% of markup needs.
The latest version of HTML, HTML5, stipulates a new batch of structured tags, which are used to group tags of related content to better standardize the overall structure of the web page. These new tags include
1. Closure of tags
For each element containing content (such as title, paragraph and picture), depending on whether the content it contains is text, there are Two different ways to label them, one is using a closing tag and the other is using an unclosing tag.
1.1 Use closing tags for text
Example:
Hello, CSS!
1.2 Use self-closing tags for quoted content Tag
Example: 
Tips:
For self-closing tags , XHTML requires that it must be written like this:
<img src="/static/imghw/default1.png" data-src="images/dog.jpg" class="lazy" alt="This is my dog." />
In HTML5, you can omit the last closing slash and write:
XML/HTML CodeCopy content to clipboard
##<img src="images/dog.jpg" alt="This is my dog." >
2. Properties
Tip: Screen readers used by visually impaired users will read it aloud The content of the alt attribute, so be sure to add content to the alt attribute of the tag that people can understand at a glance (or at a glance).
3. Titles and paragraphs4. Composite elements
tables, and forms. These are so-called composite elements, that is, they are composed of multiple
tags.
5. Nested tags
Simply put, it is to nest one tag inside another tag.
6.HTML5 template
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>An HTML Template</title> </head> <body> <!-- 这里是网页内容 --> </body> </html>
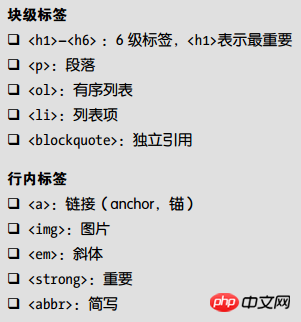
7. Block-level elements and inline elements
Document flow effect: HTML elements flow from the top of the page to the bottom in the order in which they appear within the markup. The display attribute of almost all HTML elements is either block or inline. The most obvious exception is the table element, which has its own custom display value. Block-level elements (such as headings and paragraphs) are stacked on top of each other and arranged down the page, each element occupying its own line. Inline elements (such as links and images) will be juxtaposed with each other, and will be folded to the next line only if there is not enough space to juxtapose. No matter which HTML element you want to know about, the first question to ask should be: Is it a block-level element, or an inline element? Once you know this, you can anticipate how an element will be positioned in its initial state when writing markup, so that you can further think about how to reposition it using CSS in the future. There are two things to know: The block-level element box will expand to the same width as the parent element. Inline element boxes will shrink-wrap their contents as tightly as possible.
7. Nested elements
The HTML tag is nested in the mark, and the one nested on the screen is boxes.
8. Document Object Model
The Document Object Model (DOM for short) observes the elements in the page and the attributes of each element from the perspective of the browser, thereby obtaining a family tree of these elements. Through the DOM, the interrelationships between elements can be determined. By referencing a specific location in the DOM
in CSS, you can select the corresponding HTML element and modify its style attributes.
CSS The process of manipulating the DOM is to first select an element or a group of elements, and then modify the properties of these elements. After an element is modified through CSS, such as changing the width or inserting a pseudo-element in the markup, these changes will immediately occur in the DOM and be reflected on the page.
In short, it is to build the DOM through HTML tags, and then use CSS to modify the DOM when the page is first loaded and when the user interacts with the page.
For more articles related to HTML programming markup and document structure, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.




