HTML table layout actual use
When will tables be used?
Nowadays, tables
are generally no longer used for the overall layout of web pages. However, when facing certain specific designs, such as form input and data presentation, tables may be the most appropriate choice.The intuitive impression about the table is that it is an element composed of multiple cells (cells) neatly arranged, and the rows and columns can be clearly seen. This can be associated with Excel. Based on Excel's status in data processing and statistics, we can understand the meaning of the tables on the web page.
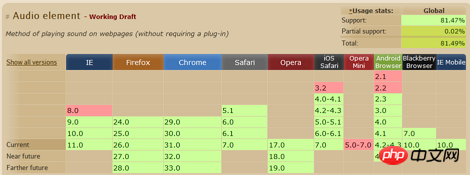
To put it simply, when you can intuitively feel that multiple elements are arranged in rows and columns, using a table will make it much easier for you. Such as the example of applying tables in caniuse.com: 
Table layout calculation
Using tables is simple, but sometimes tables end up being The state of the grid may not be what you want. For example, if some grids have line breaks, the entire table will look very unsightly because of the line breaks. Especially for tables used for data presentation, width allocation is a very important topic. You may need to carefully calculate the total width of the table for the data that each column of grid may present.
This is because the table has its own characteristics in layout. It will follow certain principles and determine its actual layout through calculation. Next, this article uses an actual table test example to explore how the table calculates its own layout.
Initial Statement
This article only focuses on the most common methods of applying tables, and does not list all situations. Different browsers have different interpretations of some table concepts, but the layout calculations are basically the same (if there are differences, they will be mentioned separately).
The test forms used next will appear like this (the content is taken from the track of zero): 
At the same time, the tables will be set with border-collapse:collapse; and border-spacing:0;. This is also the most common way to apply tables. Normalize.css uses this part as the initialization definition.
Two algorithms
The css attribute table-layout defined on the
The difference between these two algorithms is whether the width layout of the table is related to the data content in the table. This article will discuss the table layout calculation principles for these two values respectively.
Automatic table layout-auto
The characteristic of automatic table layout is that the width layout of the table is related to all the data content in the table. It needs to obtain all the table content to determine the final width layout, and then displayed together.
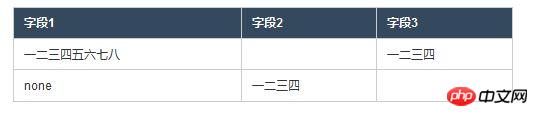
It seems that the key point is "content related". What happens if the table defines a fixed width (500px here), but all cells do not have a defined width (only CSS defined widths are discussed)? Let’s look at the results: 
In the above table, the blank parts are written with spaces. After comparison, you can find the following points:
Column 2 and Column 3 have the same width.
The ratio of the width of the first column to the width of any subsequent column seems to be 2:1.
Adding borders and padding, the total width of all columns is equal to the width defined by the table.
Each cell has no defined width, so the width layout is completely determined by the specific content data (text information). How to explain such results? You can intuitively speculate on this logic first:
Step 1, select the text with the most text content (understood as the widest width of the text without line breaks) from each column as the "representative" .
Step 2: Compare the widths of the "representatives" of each column, and then assign them the total width of the table, including borders and padding, according to their width proportions.
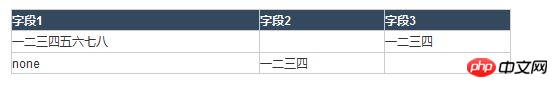
Referring to the above logic, let’s review the previous table. Doesn’t it make sense? Note that it was said earlier that the width ratio "seems" to be 2:1. Could this be? Let’s take a look at the version with the padding removed: 
Use the front-end debugging tool to look specifically at the width of the above cells. You will find that this table is different from before, and the ratio is very close to 2. :1 (Yes, this little bit is due to the border, but without the border there is no way to distinguish the columns).
It can be seen that when analyzing the width ratio relationship, the content width, padding, and borders will be taken into account. This also shows that it is not a measure of the number of characters, but a measure of the width that the characters can occupy without line breaks (the 2:1 here comes from the fact that Chinese characters are of equal width). Naturally, using padding is just to make a more beautiful table :).
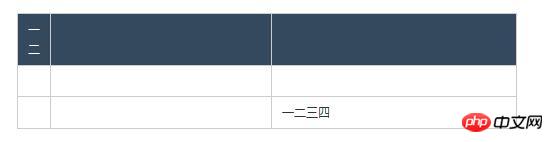
What happens when there is a width definition? The following is a table with width definitions for some cells: 
The corresponding html code is:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
You can find the following in the above table A few points:
The actual width of a cell with a width of 5px is 13px, which is exactly the width of a single Chinese character. Cells with Chinese characters in the same column arrange the text in the form of the minimum cell width ( So, the line breaks).
The actual width of a cell whose width is set to 200px is 200px, although there is a definition of a width of 70px in the same column.
The third column, which does not have an exact width definition, finally gets the remaining width of the table after allocating columns 1 and 2.
The inference of this is that when there are columns with width definitions and columns without width definitions:
If the cell definition width is less than the minimum arrangement width of its content (and no line wrapping On the contrary, when as many rows as possible are arranged in a cell (the required width of the cell), the content of the column where the cell is located will be displayed in the minimum arrangement.
If the content width of the cell in the same column (without line wrapping, this word means this later) is smaller than the largest width definition in the column, then the actual width of the column is equal to the width definition.
For columns without width definition, the table will first allocate width to columns with width definition, and then assign them to them (similarly, the ratio between them depends on the content width).
The front one without width definition can be regarded as case 1. Some columns here have width definitions, and some do not, which can be regarded as case 2. The following is case 3, that is, when all columns have width definitions: 
Corresponding html code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
In the above table, remove The padding is removed, so the value can be clearly defined by the width, and the width ratio of these three columns is 2:1:1. There is another condition here, that is, the width of the content in the cell does not exceed the width definition value. After testing, IE7 and below behave differently from other browsers when the content exceeds the width definition value.
You can know from this table example that if all columns have width definitions and the sum of the values of these width definitions is less than the width of the table, the table will allocate the width corresponding to their width definition values. , continue to allocate the remaining width to them in proportion to their width.
The above is the analysis of three situations when automatic table layout is defined and the table itself has a fixed width. If the table itself does not define the width, there will be more situations, and it will be related to the containing block (details) of the table. If there is a suitable opportunity in the future, we will discuss it (the so-called article space is limited...).
Fixed table layout-fixed
The characteristic of fixed table layout is that the width layout of the table has nothing to do with the data content in the table. It only needs to receive the information of the first row of the table. The final width layout can be determined and displayed.
Fixed table layout is "content-independent" and it emphasizes the "first row". Please look at the following table example: 
Corresponding html code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
The logic of fixed table layout is much simpler and is expressed as follows:
Only take the information of the first row, ignoring the contents and width definitions of all cells after the first row
In the first row, if the cells have width definitions, allocate their required width, and then the remaining width is evenly distributed to cells without width definition
The width distribution of the cells in the first row will determine the width layout of the table, and the content after the first row will not change the layout.
It is also important to note that when using fixed table layout, you must define the width of the table element. If its width is not defined (that is, the auto default value), the browser will use automatic table layout instead.
Ending Statement
In fact, related to the table, there are also elements such as
, , ,
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






