
When we browse products or articles, when one screen is not enough, we will keep dragging up to see more content. When we need to return to the top, we manually slide our fingers to control the page upwards. Flipping is very inefficient. At this time, we need to use the [Back to Top] button to help us quickly return to the top.
Without further ado, let’s implement this function.
This button does not need to appear at all times. After all, it is a translucent floating button, which will also hinder page browsing.
There are two situations:
In the first situation, when the page is at the top, the return to top button will not appear.

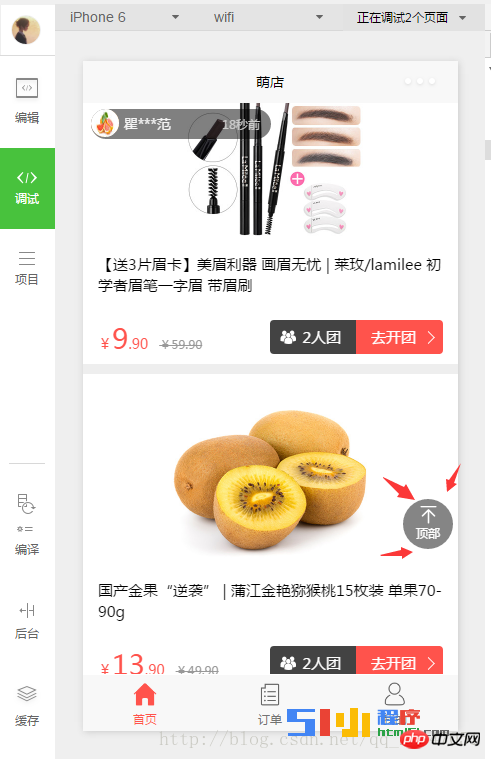
In the second case, when the page is a certain distance away from the top, the return to top button appears, as shown below:

The next step is to analyze the code:
If we want to use scrolling events here, the applet stipulates that the outermost layer must be wrapped with the scroll-view tag, and then set scroll-y=" "true" means that the page is allowed to scroll vertically. scroll-top means scrolling to the top for processing. Generally, an event is bound.
bindscrolltolower has the same principle. It scrolls to the bottom for processing. bindscroll means that this event is triggered when scrolling.
The internal WXML below is the button setting for us to return to the top. When we click it, we bind an event goTop to make its scroll height equal to 0, so that it returns to the top.
WXML code:
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}" bindscroll="scroll" bindscrolltolower= "scrolltolower" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
//*********************
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">
顶部
</view>
</view>
//*********************
</view>JS code:
//回到顶部按钮
Page({
data: {
scrollTop: 0
},
goTop: function(e){
this.setData({
scrollTop:0
})
},
scroll:function(e,res){
// 容器滚动时将此时的滚动距离赋值给 this.data.scrollTop
if(e.detail.scrollTop > 500){
this.setData({
floorstatus: true
});
}else {
this.setData({
floorstatus: false
});
}
})WXSS code:
.bigWrap{
background:#eee;
}
/goTop回到顶部图标start/
.com-widget-goTop {
position: fixed;
bottom: 125px;
right: 5px;
background: rgba(0,0,0,0.48);
border-radius: 50%;
overflow: hidden;
z-index: 500;
}
.com-widget-goTop .icon-gotop{
background-color: rgba(0,0,0,0.8);
display: inline-block;
width: 50px;
height: 50px;
line-height: 68px;
font-size: 12px;
color: #ffffff;
text-align: center;
border-radius: 50%;
background: url() no-repeat center -1110px;
-webkit-background-size: 50px auto;
}More WeChat mini programs implement the button effect of [Back to Top] For related articles, please pay attention to the PHP Chinese website!




