 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet development: How to implement network requests (GET requests)
WeChat applet development: How to implement network requests (GET requests)
WeChat applet development: How to implement network requests (GET requests)
The technological changes of the Internet are really turbulent and ever-changing. Fortunately, everything remains unchanged. With the advent of mini programs on January 9, we IT professionals can only keep learning. Internet web development will inevitably use network get requests, so how to implement network requests in WeChat applet development? Today I will talk about the simplest request. I will try to upload, download, and Socket later.
Notes on WeChat applet requests:
1. A WeChat applet can only have 5 network request connections at the same time.
This rule should be formulated by WeChat to ensure user experience. After all, it is a mini program.
2.wx.request(OBJECT) Parameter description:

WeChat The applet supports GET, POST and other requests. It can be set using method.
The following is the code for the GET request:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
In the above code, you only need to give the URL. The onLoad function is started when the page is initialized. The res.data of success in wx.request({}) is the data obtained from the background. This needs to be noted.
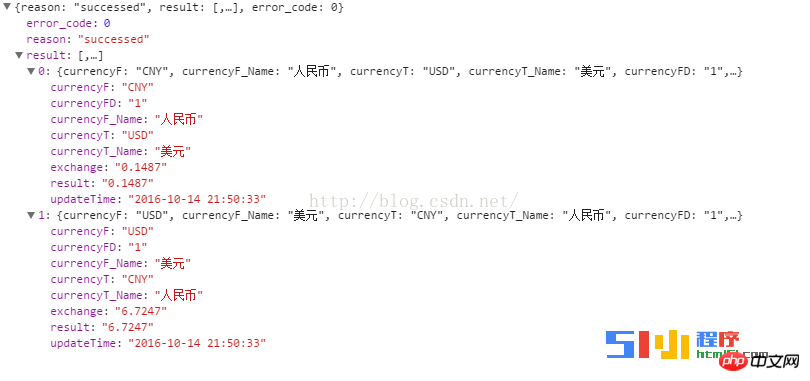
The following is the format of the obtained json data.

You don’t need to do the parsing of json yourself. When I was doing Android, I had to use gson or fastjson to parse json. WeChat has indeed saved a lot of development costs for our developers. Is this a good thing or a bad thing for developers? .
For more WeChat applet development: How to implement network requests (GET requests), please pay attention to the PHP Chinese website for related articles!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52

