JavaScript deep clone object
I saw a deep clone object during my question today, and asked to program on the prototype chain
So I decided to review this knowledge point on a whim
Clone Object, this term looks fancy, but in fact it’s nothing. It’s just copying an object that is exactly the same.
Maybe some beginners are thinking, isn’t that simple? So easy
var obj1 = {name: 'payen'};var obj2 = obj1;This is not a cloned object. obj1 and obj2 are basically the same object.
They point to the same memory address space
It's like they got the same small house
This is because the object is a reference Value (heap data)
Speaking of reference values
Reference values in JavaScript are only objects
Note here that arrays are special objects and functions are also special executable objects.
In other words, they are also Object
The so-called deep cloning object means copying an identical small house
I don’t know if you can understand what I said= ̄ω ̄=
That is, the reference value of the deep cloning object needs to be copied, and the relative For shallow clone objects, just take the reference value.
It doesn’t matter if you don’t understand, you will understand after reading the code
Shallow clone object
First, let’s take a look at the shallow layer Clone the object
var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}function easyClone(obj){
var newObj = {}; for(var prop in obj){ if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
} return newObj;
}var newHouse = easyClone(house);Don’t complain about me using easy. I can’t remember how to say “light” in English (I really don’t know how I passed CET-6)
There is a question about that for-in Small performance issues, interested children can read my other article
Portal o( ̄▽ ̄)d
This code is very simple and I won’t explain it more
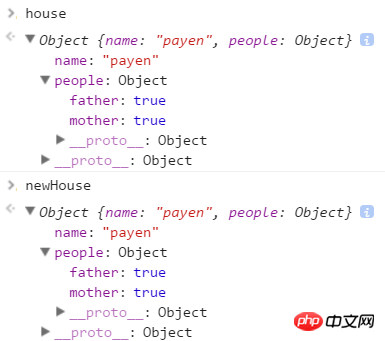
Let’s take a look at chrome The console

looks great
Then let me do one thing now
Add someone to the new house

It seems that this "new house" is not new, don't be confused by the variable name
So, there are reference values, shallow cloning is not easy to use
Deep layer Clone object
In this case, what should we do
Since we want to get a new object, we can create a new object and copy the contents of the old object to the new object.
Also There is a question. What if there are still objects in the object?
Then continue to repeat the process of creating and adding. It is obviously a cyclic process
But there are two kinds of loops
iteration
Recursion
There is no doubt that recursion is better
In the recursive loop, when encountering conditions that satisfy the termination condition, layer by layer Return to end
Then we can search for reference values layer by layer through recursion until there is no reference value
Let’s look at the code
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
} return target;
}var newHouse = deepClone(house);The if-else written above is quite suitable for ternary arithmetic It's correct, but I think it's too verbose, and my obsessive-compulsive disorder said it was very uncomfortable to read.
In order to prove that it is really a deep clone, I deliberately made the original house more complicated
(We do not consider the deep cloning of functions, Troublesome and of little significance)
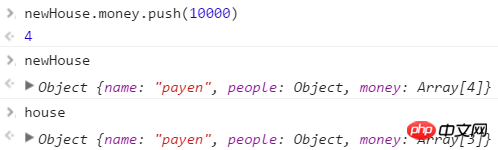
This time it is really a new house

I will not expand it
You can see the reference value of the new object Change, the old object has not changed
Below I also implemented the deep cloning object on the prototype chain
The principle is the same
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}Object.prototype.cloneTo = function(obj){
var obj = obj || {};
for(var prop in this){
if(this.hasOwnProperty(prop)){
if(typeof this[prop] === 'object'){
if(Object.prototype.toString.call(this[prop]) === '[object Array]'){
obj[prop] = [];
}else{
obj[prop] = {};
}
this[prop].cloneTo(obj[prop]);
}else{
obj[prop] = this[prop];
}
}
} return obj;
}var newHouse = {};
house.cloneTo(newHouse); The above is the content of JavaScript deep cloning object, please pay attention to more related content PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service






