
What is the difference between object and Object in JavaScript? Why use typeof to detect objects and return object, but use instanceof to receive Object?

This question is related to The problem I encountered before is very similar. I think there are two problems that need to be solved here. One is the mechanism of operator new, and the other is the difference between the function keyword and the Function built-in object. After reading some senior blogs and standards, here is a summary for the questioner.
1. new
The function of the new operator is to create an object instance. This object can be user-defined, or it can be some system-provided object with a constructor. If the constructor after the new expression returns something other than a JavaScript built-in reference object (Object, String, etc.) new will create an anonymous object and return it; if it is a built-in reference object or a primitive type, it will overwrite the anonymous object. (When there is no return, it actually returns the original type undefined). Detailed introduction of new operator
2, function and Function
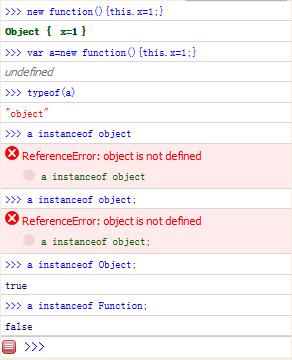
ECMAScript Function is actually a fully functional object. The keyword function is used to create the constructor or ordinary function of all objects. How does ECMAScript define classes and objects? The questioner var a=new function(){} is actually created using the constructor method. An instance of an anonymous object, not an instance of the system's built-in object Function, so an instanceof Function returns false and typeof returns "object".
So when does typeof return "function"? When it is really a function name.
`function a (){}
//undefined
typeof a
//"function"`The two functions of typeof and instanceof are completely different operators. typeof is to check the data type, and instanceof is to see whether a variable is an instance of an object.
The purpose of typeof is to check the data type, and its output is very certain to be the following:
•undefined
•object
•boolean
•number
•string
•function
•symbol (new)
typeof The result returned is a string. As long as the variable being checked is an object or Null, it will return object. This is of course not accurate enough, so instanceof is used.
Because the object object does not exist, you will be prompted object is not defined. Object is an important object in JavaScript, and other objects are based on it, including functions you create. When you create a, you use the new keyword, which is equivalent to an instance of the Function reference type. So a instanceof Object will be true.
The difference is that Object is an object type, and "object" is a string. It has no meaning if you don't define it.
The above article on the difference between object and Object in JavaScript (detailed explanation) is all the content shared by the editor. I hope it can give you a reference, and I hope you will support the PHP Chinese website.
For more articles related to the difference between object and Object in JavaScript, please pay attention to the PHP Chinese website!




