Mainstream browser kernel and JS engine
Give you some popular scienceMainstream browsers
Learn web front-end, browsers and editors are our good friends
So there are It is necessary to understand some small knowledge about browsers
For example: What is a mainstream browser
Mainstream browser
A mainstream browser has a certain market share and has its own independent research and development kernel The browser can also be called a native browser
The common ones we all have are:
IE/Edge, Chrome, Safari, Opera, Firefox As for The qq browser, uc browser, etc. that are also commonly used by all of us are shell browsers
They just take the core of the native browser, streamline it, and package it,
Yeah Today is 2016.10.29
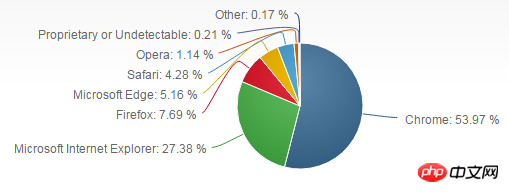
Let me show you today’s browser market share statistics
 Net Market Share
Net Market Share
From this picture, we can see which company There are more browser customers
Sure enough, chrome is still far ahead. Well, I also think chrome is the best browser...
is used to render web page content and convert your web page code into visible pages
In the early kernel, the js engine was also included, but now js engines are becoming more and more popular. Independent, you can put it forward separately
The core and changes of mainstream browsers are as follows
(The focus of the interview questions, many written online are outdated now, so I summarized it)
| trident-> ;EdgeHTML | |
| webkit->blink | |
Browser js engine
When extended Get to know it, don’t remember it carefully
| ##Opera | |
Here are some pictures

 I didn't expect that IE, the winner of the first browser war, would end up in such a miserable situation
I didn't expect that IE, the winner of the first browser war, would end up in such a miserable situation
In the end, it was ruthlessly abandoned by Microsoft, ending in tragedy
If you don't want it, you don't want 22w lines of code
Decided to develop the Edge engine from scratch
The former IE used the monopoly of Windows to formulate its own independent "IE standard"
The past five years of IE There were no updates, and by the time it realized the problem, it was too late
The subsequent launch of IE7 and IE8 (the source of evil in writing compatibility) made it even more questionable and criticized
Having said this Actually, I just want to say that chrome is really great (~ ̄▽ ̄)~
Just kidding
I also hope everyone will remember the lessons of IE
Learning is like sailing against the current, if you don’t advance, you will retreat.
—–"Zengguang Xianwen"
The above is the content of the mainstream browser kernel and JS engine. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Browser kernel summary
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The problem of container opening due to excessive omission of text under Flex layout and solutions are used...
 Why does a specific div element in the Edge browser not display? How to solve this problem?
Apr 05, 2025 pm 08:21 PM
Why does a specific div element in the Edge browser not display? How to solve this problem?
Apr 05, 2025 pm 08:21 PM
How to solve the display problem caused by user agent style sheets? When using the Edge browser, a div element in the project cannot be displayed. After checking, I posted...
 How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages Have you encountered this situation in web page development: you have installed a font on your computer...
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...
 How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to use JavaScript or CSS to control the top and end of the page in the browser's printing settings. In the browser's printing settings, there is an option to control whether the display is...
 Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Discussion on using custom stylesheets in Safari Today we will discuss a custom stylesheet application problem for Safari browser. Front-end novice...




