
The previous article basically introduced the basic concepts of Html5 canvas. For most studies, I have used j2me and ## For programmers who draw on the canvas of #android, it is not difficult to understand the Canvas of Html5. This article will continue the content of the previous article and explain methods of drawing straight lines, arcs, etc.
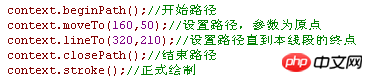
First explain how to draw a straight line, please see the following code:
and closePath represent the start path and the end path respectively, with the various nodes of the path in the middle, moveTo The parameter of is the starting point coordinates, and the parameter of lineTo is the end point of the drawn line segment. In this way, we have completed a section of the path, but note that we have not completed the drawing. The focus is on the following sentence, stroke is a hollow drawing, fill is solid filling. It should be noted that for line segments, using fill will not have any effect. Use beginPath, closePath, moveTo, lineTo These functions can not only draw straight lines, but also triangles and rectangles. The first is the code for the flower triangle:

This code will connect three points to form a triangle. The following code will connect four points to form a quadrilateral:

The effect of the two pieces of code is as follows:

The following is Code for how to draw an arc:

##The other places are no different from the above, the key is
arc
The parameters of the function are, respectively, the abscissa coordinate of the center of the circle, the ordinate of the center of the circle, the radius of the circle, the starting angle (radians), the angle of the drawn arc (radians), and if the last Boolean parameter is false, it is clockwise, true, it is counterclockwise, the starting angle is the angle between the starting side and the horizontal, The idea is that the starting edge rotates clockwise around the horizontal position. context.arc(400,100,60,Math.PI/18,Math.PI,false);Effect:

context.arc(400,100,60,Math.PI/18,Math.PI,true);
Effect:
 The above are the Html5 Canvas preliminary study notes (2) - in-depth drawing content. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
The above are the Html5 Canvas preliminary study notes (2) - in-depth drawing content. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 js method to delete node
js method to delete node
 okex official website
okex official website
 How to use spyder
How to use spyder
 What to do if the documents folder pops up when the computer is turned on
What to do if the documents folder pops up when the computer is turned on
 The role of em tag in html
The role of em tag in html
 The difference between router and cat
The difference between router and cat




