
Sometimes, we need to clear part or all of the screen, similar to j2me#setcilp function, in There are two methods to clear the screen in html
canvas
clearRect and the entire screen width height technique. The difference is that clearRect can clear part of the screen or clear the full screen, while resetting the screen width and height can only clear part of the screen. The following code clears a quarter of the entire circle:

First draw A full circle, then clear a square. The effect is as follows:

If you use the following statement, the screen will be cleared:
context.clearRect(0,0,canvas.width,canvas.height);
There is another The method is to reset the
width and height of canvas. The code is as follows:
var width = canvas.width; var height = canvas.height; canvas.width = width; canvas.height = height;
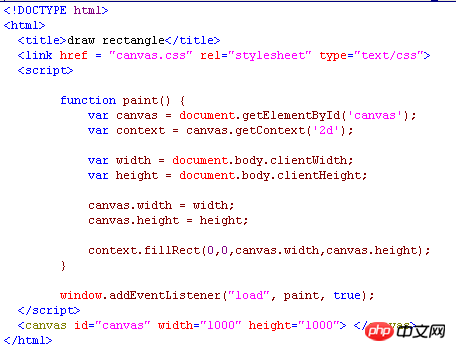
Use the following code to set the browser to full screen, which is to get the browser width and height based on
document.bodyand then set it

<link href = "canvas.css" rel="stylesheet" type="text/css">
, css’s function is to ignore the browser’s white space and borders,# The code of ##css is as follows: Add this sentence after:window.addEventListener("resize", paint, true);That is When we change the size of the browser, canvas will also change. Of course, the things we draw will also have to be redrawn. The above is the content of Html5 Canvas Preliminary Study Notes (4) - Clear Screen. For more related content, please pay attention to the PHP Chinese website (www.php.cn)! * {margin:0;padding:0}
html,body{height:100%;width:100%}
canvas {display:block;}
window. addEventListener("load", paint, true);




