WeChat mini program events
This article introduces how to use WeChat applet events.
1: Event bubbling
In the WeChat applet development tool, create a new event folder, create a new file, and fill in the following code in event.wxml:
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
这里是view 1
<view class="view2" bindtap="view2click" id="view2">
这里是view 2
<view class="view3" bindtap="view3click" id="view3">
这里是view 3
</view>
</view>
</view>
Fill in the following code in event.wxss:
.view1{
height: 500rpx;
width: 100%;
background-color:beige;
}.view2{
height: 400rpx;
width: 80%;
background-color: red;
}.view3{
height: 300rpx;
width: 60%;
background-color:aqua;
}Add the following code in event.js:
//事件处理函数
view1click : function(event){
console.log("view1click")
},
view2click : function(){
console.log("view2click")
},
view3click : function(event){
console.log("view3click")
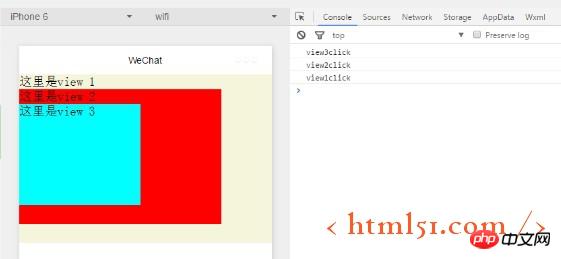
},Compile and run, Then click the view3 area in the simulator and the result is shown in Figure 1: You can see that in addition to view3, the click events of view2 and view1 have responded. This is the click event bubbling

2: Prevent event bubbling
Change
<view class="view3" bindtap="view3click" id="view3">
to
<view class="view3" catchtap="view3click" id="view3">
---that is, change it to: catchtap
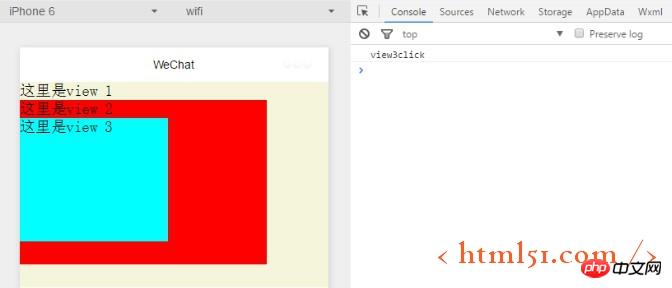
Other codes No change, compile and run, or click the view3 area to view the log information, as shown in Figure 2, the event no longer bubbles up

3: Event information is passed in
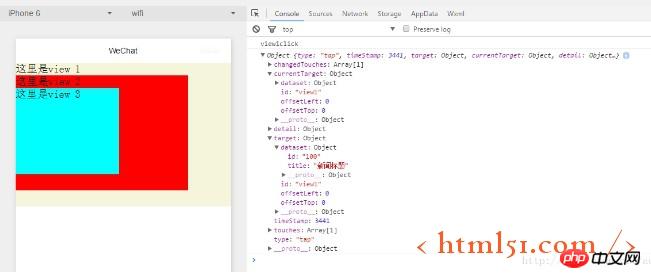
In the above code: view1click: function(event) adds the code to print the incoming event event information as follows: Compile and run as shown in Figure 3:
view1click : function(event){
console.log("view1click")
console.log(event)
}
The dataset contains custom attributes, id: 100, title: "News title". This custom attribute is set in the following code:
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
For more articles related to WeChat mini program events, please pay attention to the PHP Chinese website !

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





