
##stingObj.split([separator[, limit]])
Parameter description:
separator
Optional. A string or regular expression object that identifies whether one or more characters are used to separate the string. If this option is omitted, a single-element array containing the entire string is returned.
limit
Optional. This value is used to limit the number of elements in the returned array.
Remarks: The result of the
split method is a string array, which must be decomposed at every position where separator appears in stingObj. separator is not returned as part of any array element.
Example
##<span style="font-size:18px;"><span></span>var str="tobeornottobethisis";
console.log(str.split("o"));//["t", "be", "rn", "tt", "bethisis"]
console.log(str.split("to"));//["", "beornot", "bethisis"]
console.log(str.split("t",2));//["", "obeorno"]
//split一般会配合join使用,用于将数组转为字符串
//如去掉字符串中所包含的字串be
console.log(str.split("be").join(''));//toornottothisis</span>
Example:
var str="tobeornottobethisis"; console.log(str[3]);//e
1. Specify the subscript interval through
##stingObj.
Parameter description:
startIndicates the starting position of the substring, and the index starts from 0. endIndicates the end position of the substring, but does not include the character at the end position. If the end position is not specified, all strings from start to end are returned.Note: If start is greater than end, return the substring from end to start
Example
##
var str="tobeornottobethisis"; console.log(str.substring(0,3));//tob console.log(str.substring(2,3));//b console.log(str.substring(5,3));//eo console.log(str.substring(3,0));tob
Get the substring by specifying the starting position
and(start [,<strong> </strong>length<em> ]</em>)<strong></strong><em></em><strong></strong>Parameter description
Required option. The starting position of the desired substring. The first character in the string has index 0.
lengthOptional. The number of characters that should be included in the returned substring.Note: If
lengthis 0 or a negative number, an empty string will be returned. If this parameter is not specified, the substring will be continued to the last
instance
ofstringvar var str="tobeornottobethisis";
console.log(str.substr(0,3)); //tob
console.log(str.substr(3));//eornottobethisis
console.log(str.substr(3,0));//返回一个空串
console.log(str.substr(1,-3));<span style="font-family: Arial, Helvetica, sans-serif;">//返回一个空串</span>
strObj.indexOf(subString[, startIndex])
required. String Object or text.
subString
Required option. The substring to be found in the String object.
starIndex
Optional. This integer value indicates the index within the String object to begin the search. If omitted, the search is from the beginning of the string.
Remarks: The
indexOf method returns an integer value indicating the starting position of the substring within the String object. If the substring is not found, -1 is returned.If startindex is a negative number, startindex is treated as zero. If it is greater than the largest character position index, it is treated as the largest possible index
Example:
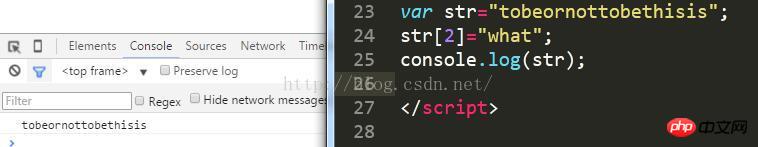
看到这个题,相信大家脑海里第一个想到的肯定是通过str[i]=subStr;但是现实并非这样,看下图 正确的解决办法 方法一: 方法二: 方法三: 推荐使用第一种或者第二种方法 1.数组转为字符串 参数说明 arrayObj 必选项。Array 对象。 separator 可选项。是一个 String 对象,作为最终的 String 对象中对数组元素之间的分隔符。如果省略了这个参数,那么数组元素之间就用一个逗号来分隔。 备注:如果数组中有元素没有定义或者为 null,将其作为空字符串处理 实例 2.字符串转为数组 主要使用split进行分割,转为数组,在字符串分割那一块,已经讲过,不在细说。
以上就是JavaScript中字符串的常用操作汇总的内容,更多相关内容请关注PHP中文网(www.php.cn)!<span style="font-size:18px;">var str="tobeornottobethisis";
console.log(str.indexOf("tto"));//8
console.log(str.indexOf("tto",7));//8
console.log(str.indexOf("tto",10));//-1
console.log(str.indexOf("tto",-1));//8
console.log(str.indexOf("tto",25));//-1
console.log(str.indexOf("ag"));//-1</span>四、指定位置进行插入

var str="tobeornottobethisis";
var substr="what";
function fn(str,substr,index){
var leftStr=str.substring(0,index);
var rightStr=str.substr(index);
return leftStr+substr+rightStr;
}
console.log(fn(str,substr,2));function fn2(str,substr,index){
var strLen=str.length;
var str=str.split(''); //分割成数组
if(index<strLen){
str[index]=str[index]+substr;//此时需要注意,需要加上str[index]的值
}else{
str[strLen]=substr;
}
return str.join('');
}function fn3(str,substr,index){
var strLen=str.length;
var substrLen=substr.length;
var curIndex=strLen+substrLen;
var result='';
var sepIndex=index+substrLen;
for(var i=0,j=0;i<curIndex;i++){
if(i<=index){
result+=str[i];
}else if(i<=sepIndex){
result+=substr[j++];
}else{
result+=str[i-substrLen];
}
}
return result;
}三、字符串与数组相互转化
arrayObj.join(separator)
<span style="font-size:18px;">var arr=['women','hello','findyou','seekyou'];
console.log(arr.join());//women,hello,findyou,seekyou
console.log(arr.join('-'));//women-hello-findyou-seekyou
console.log(arr.join("(*)"));//women(*)hello(*)findyou(*)seekyou</span>




