HTML5 open source game engine lufylegend1.8.0 released
HTML5 open source engine lufylegend version 1.8.0 has been released, and the download package contains more than 30 development examples. 
##lufylegend.js engine official website
http://lufylegend.com/lufylegend
lufylegend.js engine online API documentation link##http://lufylegend.com/lufylegend/api
github project addresshttps://github.com/lufylegend/lufylegend.js
一,1.8.0 Version update content
Engine part1 solves the bug that the loading page of Android 4.0 smartphones cannot be cleared
2. Added LAnimation subclass LAnimationTimeline, and provided setLabel, play, stop, gotoAndPlay, gotoAndStop functions 3, added LTweenLite deletion
4, added continuous easing
5, and improved full screen Effect: Added EXACT_FIT, SHOW_ALL and other full-screen scaling modes. For detailed usage, please see the API document
6. Added LGlobal.setStageSize to scale the canvas to the specified size
7. Added getChildIndex and setChildIndex to the LSprite object. Function
8, adds blendMode attribute to LSprite object and LBitmap object
9, adds 2 loading effects
The current loading effects of the engine are as follows





10, added LTransitionManager, including 9 screen switching effects
Effect connectionhttp://lufylegend.com/demo/examples/LTransitionManager.html
## 11. Improved the getWidth and getHeight functions of the LSprite class
13, sorted out the engine structure between LObject and LSprite, added LEventDispatcher, LDisplayObject, LInteractiveObject and other classes, added the dispatchEvent function to the LEventDispatcher class, and used dispatchEvent to easily implement custom events 14, rewritten The core code of scaling, transparency, and rotation of the LSprite class and LTextField has been modified, and some bugs in the logic of the three effects have been modified to make the three effects more complete.
15, considering the canvas position, transform the touchmove object of the mobile phone into canvas, which was previously document
16, separate the non-core part of the code from the engine, and provide multiple versions
UI part
1, added draggable window2, added range
Currently, the engine’s built-in UI has the following types
Finally, the API documentation has been improved
##2, lufylegend.js engine development example
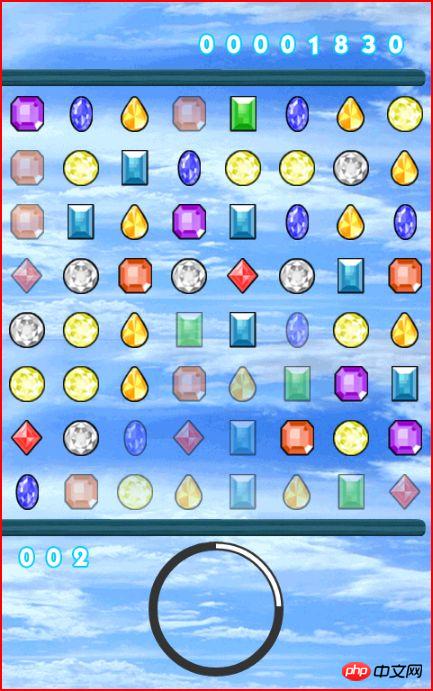
1, GemGem gem bump
http://lufylegend.com/demo/GemGem
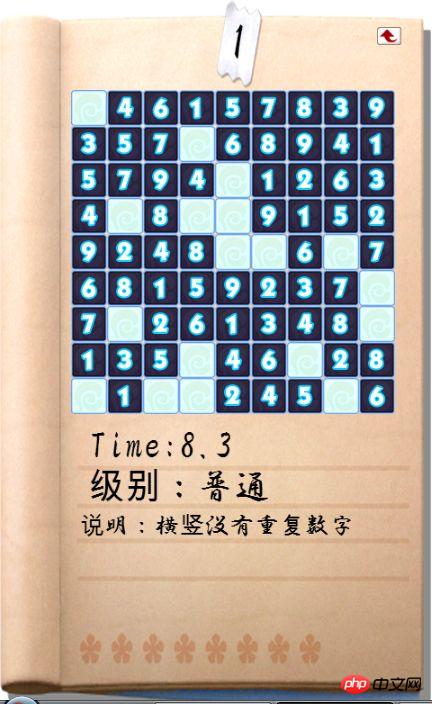
2, Sudoku game http://lufylegend.com/demo/sudoku
http://lufylegend.com/demo/sudoku
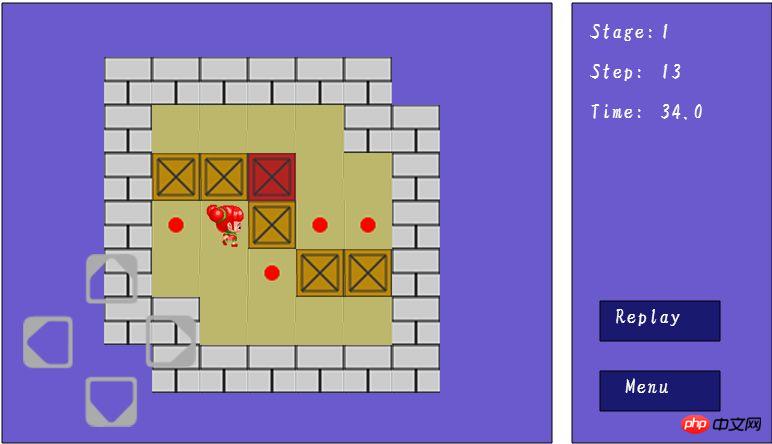
3. Sokoban Game
http://lufylegend.com/demo/box
4. Angry Birds
http://lufylegend.com/demo/AngryBirds/index.html
5, Get Fruit Game
http://lufylegend.com/demo/getFruit/index.html


##For more game demos, please see the link belowhttp://lufylegend.com/lufylegend/demo
Three, discussion and exchange
If you find problems when using the engine, or have any good suggestions for the engine, you are welcome to post in the official forum, or follow me through the blog Leave a message

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




