
HTML5 open source engine lufylegend version 1.7.1 has been released. The download package contains nearly 30 development examples and has been shared on github.

##lufylegend.js engine official website
http://lufylegend.com/lufylegend
##lufylegend.js engine online API document link
http://lufylegend.com/lufylegend/api1, version 1.7.1 update content
3 of invalid LButton button status in smartphones has been modified, and the LoadManage class has been optimized. After optimization, multiple files can be read at the same time, and it is automatically cleared in debug mode. Cache
4, added LAjax static class, used to implement ajax communication, you can put aside jquery
5,
Added text automatic line wrapping to the LTextField class
6, Added the drawing of rounded rectangles to the LGraphics class
7, and added a set of UI, as follows

2, Sudoku game
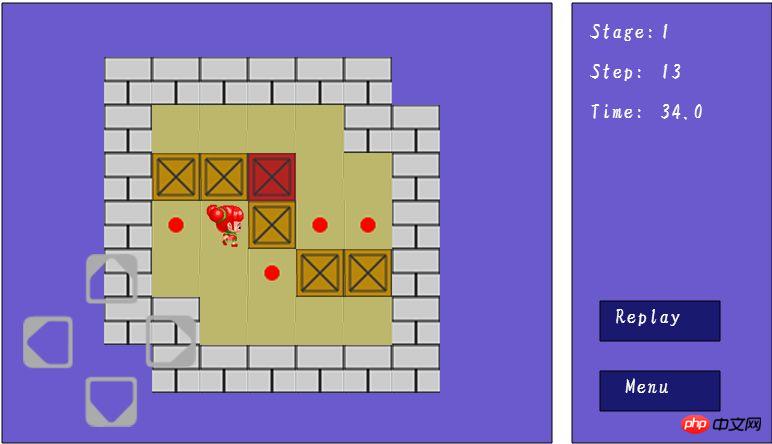
 3, pushing box game
3, pushing box game
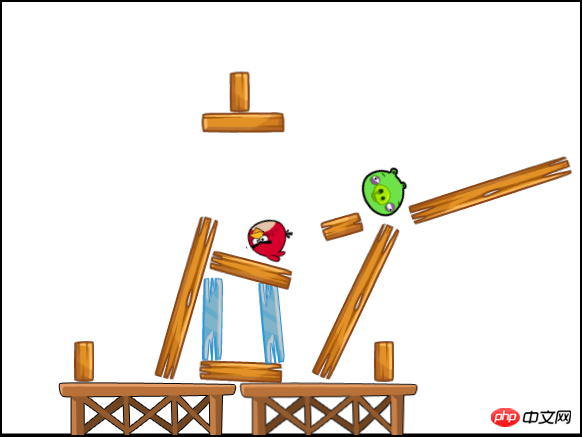
 4, Angry Birds
4, Angry Birds
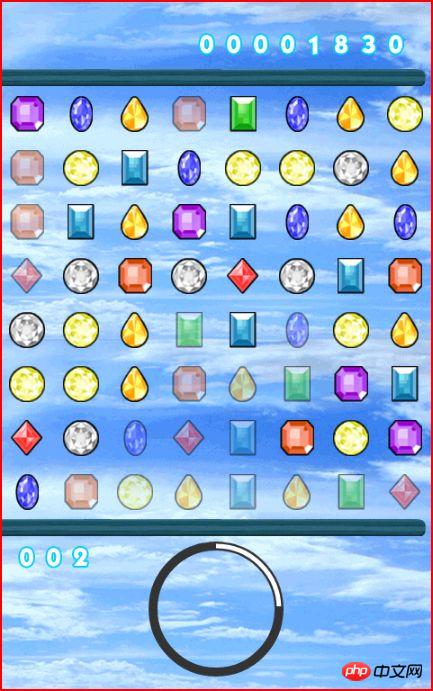
 5, Get Fruit Game
5, Get Fruit Game
##6, RPG
http://lufylegend.com/demo/rpg/index.html

##For more game demos, please see the link below
http://lufylegend.com/lufylegend/demo
Three, discussion and exchange
The above is the content released by the HTML5 open source game engine lufylegend1.7.1. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 What are mysql engines?
What are mysql engines?
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 mysql engine introduction
mysql engine introduction
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to withdraw cash from Yiouokex
How to withdraw cash from Yiouokex
 Solution to slow access speed when renting a US server
Solution to slow access speed when renting a US server
 Virtual currency exchange platform
Virtual currency exchange platform
 Introduction to the opening location of win8 running
Introduction to the opening location of win8 running




