 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 Advanced Programming Graphic Distortion and Its Application 2 (Application)
HTML5 Advanced Programming Graphic Distortion and Its Application 2 (Application)
HTML5 Advanced Programming Graphic Distortion and Its Application 2 (Application)
Last time we introduced the principle of achieving image distortion effect in html5, and expanded it into the drawtriangles function,
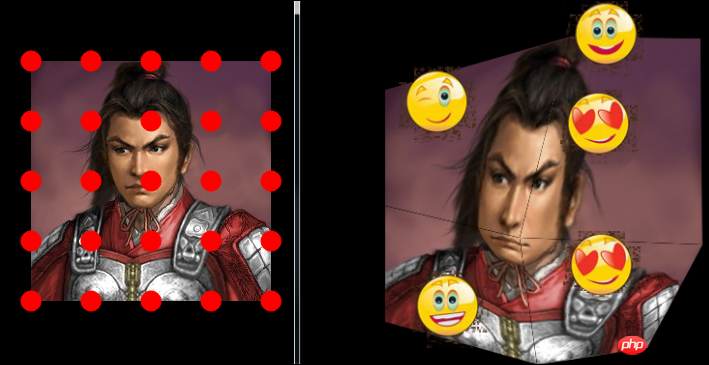
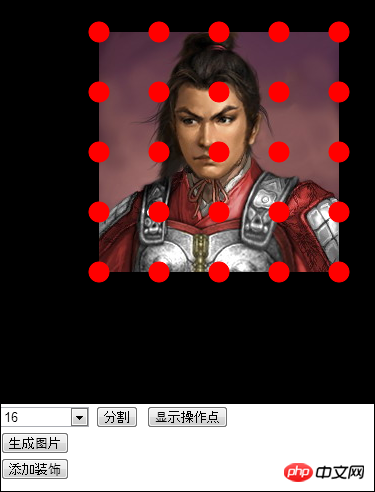
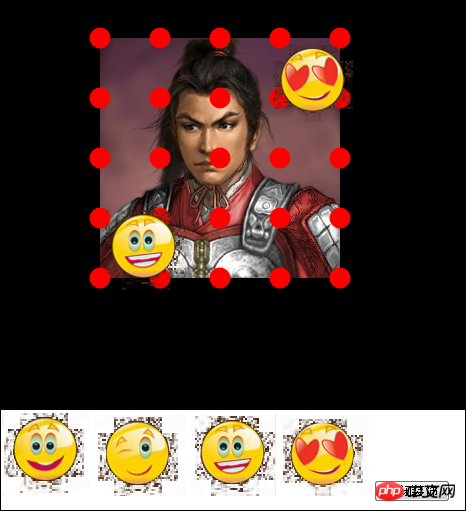
The following is Let’s explain in detail how to use the drawtriangles function. And use the drawtriangles function to achieve the following processing effect

Because this method is Ported from AS3, so its usage is basically the same as AS3. Here is the drawtriangles function API of AS3. You can refer to it
http://help.adobe.com/zh_CN/FlashPlatform/reference/ actionscript/3/flash/display/Graphics.html#drawTriangles()
As mentioned last time, the transplanted drawtriangles function has different meanings after the fourth parameter. Here it is The 4 parameters represent the thickness of the dividing line, and the fifth parameter represents the color of the dividing line. If not set, the dividing line will not be displayed.
Definition of the drawTriangles function
1 2 3 4 5 6 7 8 9 |
|
Look directly The above text may not be easy to understand. Here are a few examples. The last two parameters are relatively simple. Let’s talk about these two parameters first. The following is the effect of setting the last two parameters line width to 2 and the color to white.

As you can see, the triangle border is shown in the above picture.
Okay, let’s talk about the usage of the other three parameters.
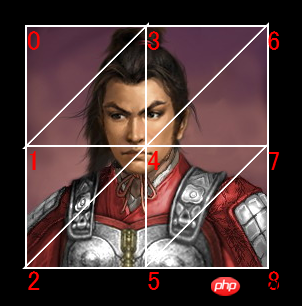
1. The first parameter vertices actually defines the coordinates of each vertex. The order of these vertices is in order. For the picture below

vertices parameter stores the coordinates of the above 9 vertices. The code is as follows
1 2 3 4 5 6 7 8 9 10 |
|
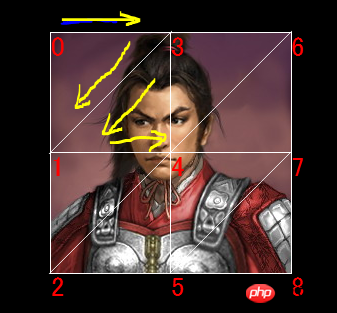
2, No. The two parameters indices define triangles. Every three vertices in the array vertices can form a triangle. Indices is used to define these triangles. The order of the vertices of these triangles is specified. In fact, as can be seen from the previous figure, every two vertices A triangle is a rectangle. When defining these triangles, the four vertices of these rectangles should be used as the basis. The order of the vertices of the triangles are (upper left, upper right, lower left) and (upper right, lower left, lower right), as shown in the figure below

corresponds to the triangle in the figure, the code is as follows
1 2 3 4 5 6 7 8 9 |
|
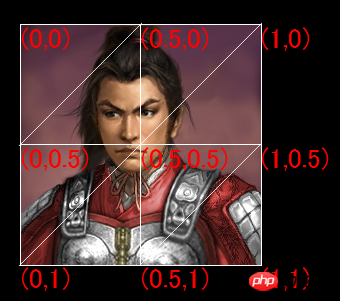
2, the third parameter uvtData defines the proportion of each vertex above relative to the entire picture. For example, the coordinates of the 9 vertices in the above picture, their positions relative to the original picture are as shown in the figure below

Converted into code is as follows
1 2 3 4 5 6 7 8 9 10 |
|
With the definition of the above parameters, and then through the two functions beginBitmapFill and drawTriangles of the graphics attribute of the LSprite object, you can draw a variety of Graphic
beginBitmapFill fills the drawing area with a bitmap image, and the parameter is the LBitmapData object
If the coordinate position defined in the vertices parameter is the corresponding position in the original picture, then the picture is There is no change, but if you change the position of these coordinates, such as the following code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
The effect is as shown

The above deformation is Divide the picture into 8 triangles. To achieve more transformations, you only need to divide the picture into more small triangles.
For example, I used this function to create a simple picture modification The effect of the tool is as follows


http://lufylegend.com/html5/lufylegend/ps.html Please indicate when reprinting: Reprinted from lufy_legend’s blog
Note:
To use the drawtriangles function, you need to download version 1.5 or above of the HTML5 open source engine lufylegend. The release address of lufylegend version 1.5 is as followshttp://blog.csdn.net/lufy_legend/article/details/8054658
The above is the graphic distortion and application of HTML5 advanced programming (Application Part 2) For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





