 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program: An explanation of the basic directory structure of the Mini Program
WeChat Mini Program: An explanation of the basic directory structure of the Mini Program
WeChat Mini Program: An explanation of the basic directory structure of the Mini Program
In the introduction to WeChat Mini Programs, we have already learned about the functions of Mini Programs, development tools and how to create Mini Program projects. Today we will take firstdemo as an example to introduce the basic directory structure of the mini program.
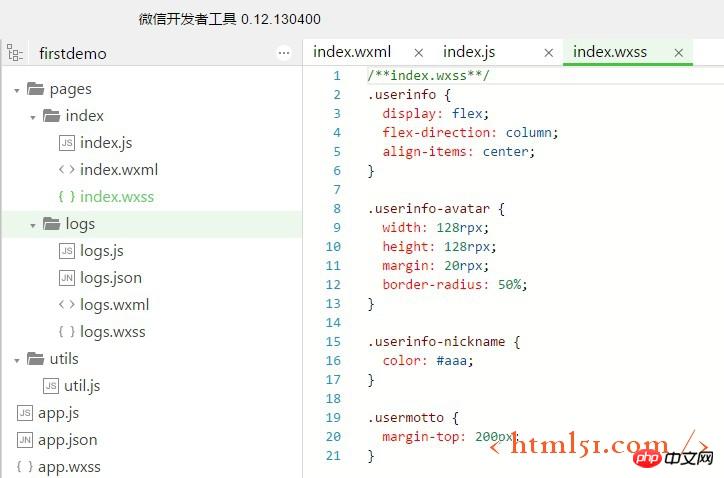
When we open a WeChat applet project and click to enter the "Edit" menu, we can see the following 5 files/folders): pages folder, utils folder, global file app.js File, global file app.json file, image editing file tool app.wxss file.

The overall structure of the mini program directory structure is as follows:

We introduce each file in the mini program directory in detail and folder functions, as well as precautions.
1.pages directory introduction
pages: Mainly stores the page files of the applet. Each folder is a page, and each page contains four files:

index.js
.js is the logic file of the mini program, also known as event interaction file and script file. It is used to handle functions such as click events on the interface, such as setting initial data. , defining events, data interaction, logical operations, variable declaration, arrays, objects, functions, annotation methods, etc. The syntax is the same as JavaScript. We can open and take a closer look at the code in index.js.
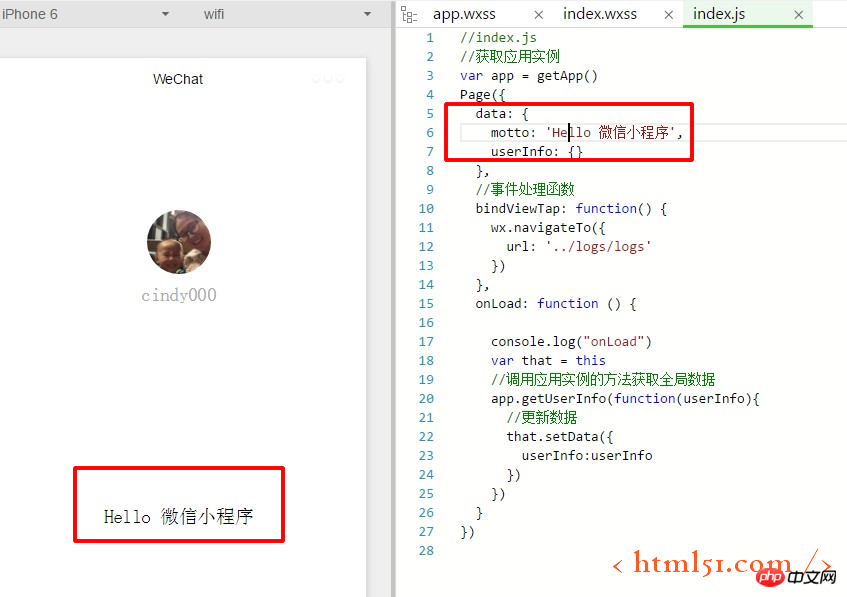
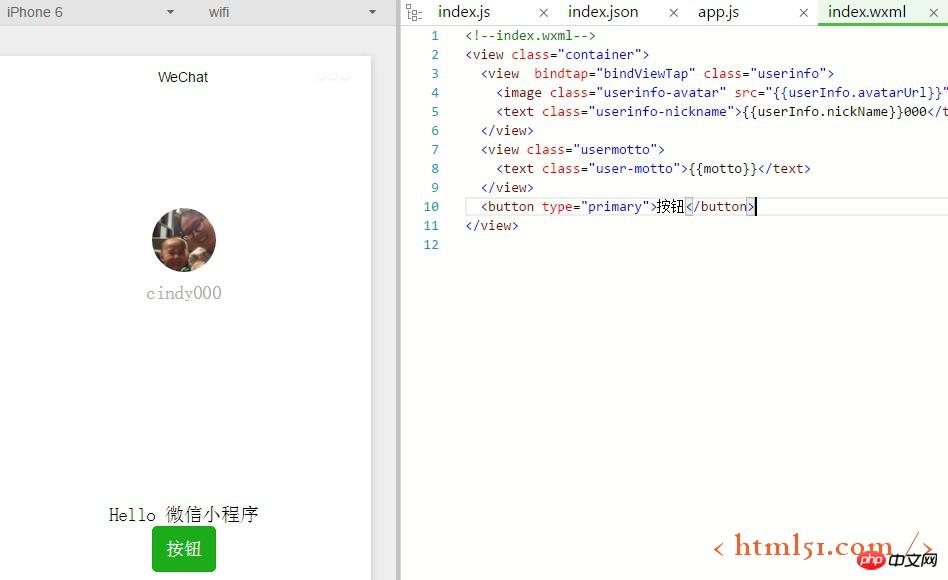
First of all, we can change the hello word in motto into the hello WeChat applet in the data. As shown in the figure below:

Secondly, let’s take a look at the function of bindViewTap: function(), which is to click to jump to the log page. We can click on the avatar to see the demonstration effect, as shown below:

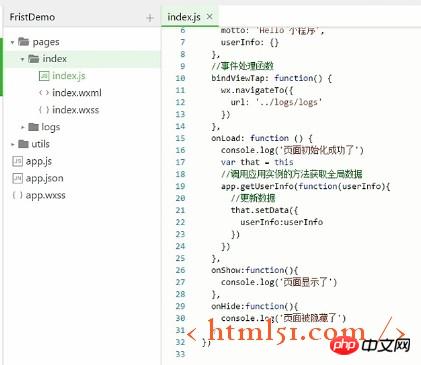
#Finally, let’s take a look at the onLoad function, which sets the action when the page starts. We can modify the page to be displayed when the page starts, or we can add new functions, as shown in the figure below:

The commonly used .js functions are as follows:
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
console.log('App onLoad')
},
onReady:function(){
// 页面渲染完成
console.log('App onReady')
},
onShow:function(){
// 页面显示
console.log('App onShow')
},
onHide:function(){
// 页面隐藏
console.log('App onHide')
},
onUnload:function(){
// 页面关闭
console.log('App onUnload')
}
})


在.wxml中如何对不需要的程序代码进行注释呢?如下:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}000</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<!--<button type="primary">按钮</button>-->
</view>注意:
1. 在微信小程序里面这些特定的标记叫做组件。
index.wxss
.wxss是样式表文件,类似于前端中的css,是为.wxml文件和page文件进行美化的文件,让界面显示的更加美观。例如对文字的大小,颜色,图片的宽高,设置个.wxml中个组件的位置,间距等。
注意:
1.小程序每个页面必须有.wxml和.js文件,其他两种类型的文件可以不需要
2.文件名称必须与页面的文件夹名称相同,如index文件夹,文件只能是index.wxml、index.wxss、index.js和index.json.
1.2 utils
该文件件主要用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。例如,公用的方法:对时间的处理等。
module.exports = {
formatTime: formatTime
}对于允许外部调用的方法,用module.exports进行声明,才能在其他js文件中用一下代码引入
var util = require('../../utils/util.js')
然后就可以调用该方法。
举例:我们直接定义一个utils函数,如下图所示:
function util(){
console.log("模块被调用了!!")
}
module.exports.util = util然后在index.js文件中调用这个util函数,如下所示:
var common = require('../../utils/util.js')
我们可以保存后,在后台可以看到,我们定义的util内容被调用了,如下所示:

1.3 app.js、app.json、app.wxss
app.js : 系统的方法处理全局文件,也就是说文件中规定的函数和数据,在整个小程序中,每一个框架页面和文件都可以使用this获取。每个小程序都会有一个app.js文件,有且只有一个,位于项目的根目录!app.js的作用就是告诉小程序,注册一个小程序实例使用app(object)的形式注册,实现小程序在不同阶段的需要实现的事件功能,如onLoad,onshow等,全局的on事件只有如下三个,要比页面的on事件要少。主要处理程序的声明周期的一些方法;例如:程序刚开始运行时事件处理等.app.js 里面包含一个app() 方法,里面提供对应事件定义,如下
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。

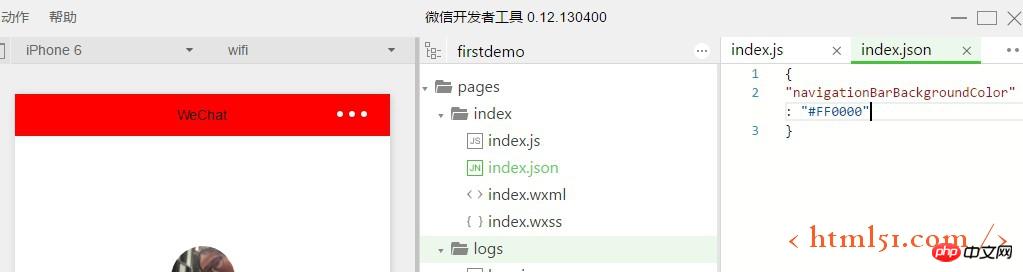
app.json : 系统全局配置文件,是必须包含的。包含设置页面路径,设置底部,网络,调试模式,设置导航头的颜色,字体大小,下面有没有tabbar等功能,具体页面的配置在页面的json文件中单独修改,任何一个页面都需要在app.json中注册,如果不在json中添加,页面是无法打开的。
"pages":[
"pages/index/index",
"pages/logs/logs"
],(框架中的json优先级高于全局的json优先级。)
app.wxss : 全局的界面美化代码,并不是必须的。其优先级同样没有框架中的wxss的优先级高。
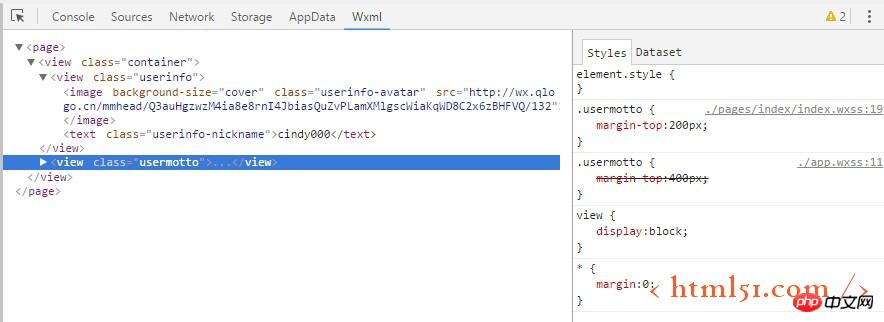
举例:在index.wxss中有头像的外边距设置
.usermotto {
margin-top: 200px;
}在app.wxss中也定义一个全局的头像外边距设置400px,我们看看到底哪一个被执行了。
.usermotto {
margin-top: 400px;
}在执行重启的过程中,我们可以看到全局的参数被index.wxss里面的覆盖了。

微信小程序的图片添加和处理
微信小程序中添加图片是非常麻烦的,只能通过打开项目文件夹,把图片放到目录下即可。在代码中引用图片的相对路径或者绝对路径就可以了。目前小程序开发中仅支持png和jpg格式,其他格式的图片无法打开。
更多WeChat Mini Program: An explanation of the basic directory structure of the Mini Program相关文章请关注PHP中文网!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.



