 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet's view layer WXML binds data, templates, logic...
WeChat applet's view layer WXML binds data, templates, logic...
WeChat applet's view layer WXML binds data, templates, logic...
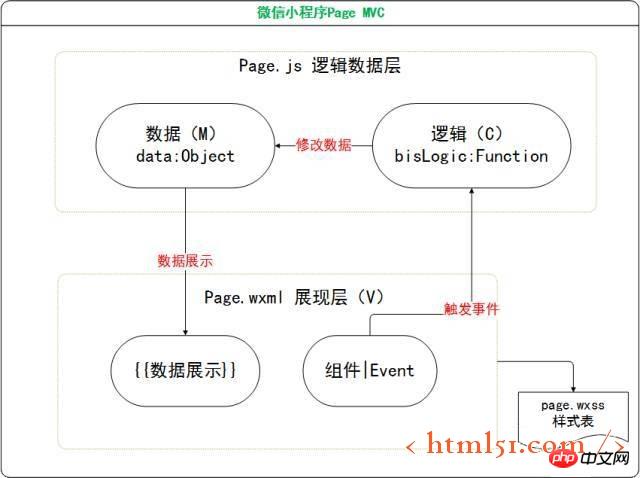
The previous article introduced the MVC structure of the mini program:
page.js is the control layer (C), also called the business logic layer;
the data attribute in page.js, That is the data model layer (M);
page.wxml is the presentation layer (V);
page.wxss is the css, which enhances the presentation layer effect.
Modify the data attribute (M) through the business logic layer (C) and display it in the presentation layer (V).
That is the MVC design pattern.
1. Data binding
First look at the MVC process structure diagram of the Page

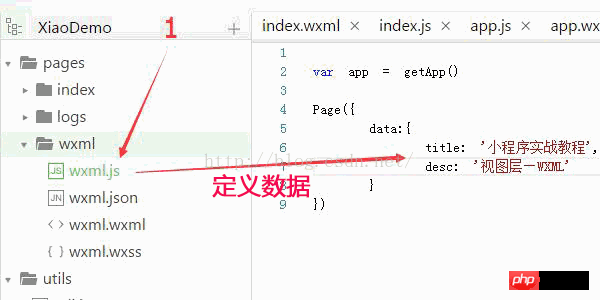
If a variable is defined in data, such as
Page({
data:{
title: '小程序实战教程',
desc: '视图层—WXML'
}
})pass {{title}} in the page, The effect can be displayed, as shown in the following animation:

##2. Common syntax for data binding
##
2.2, component attributes (need to be within double quotes)
Same as content
##2.3, control attribute
< ;view wx:if="{{condition}}">
2.4, keyword (requires {{ } } within)
true: true of boolean type, representing true value.
2.5, ternary operation
2.6, Arithmetic operations
##2.8, data path operation
For the array type, you can get the value through the subscript index, and the index starts from 0
Code and renderings:


#3. Logical rendering syntax
3.1, logical judgment wx:if
##3.2, wx:for
default array The subscript variable name of the current item defaults to index, and the variable name of the current item in the array defaults to item. Can also be specified via wx:for-index and wx:for-item.
{{index}}: {{item.message}}
Specify
{{idx}}: {{itemName.message}}
##block wx:for
3.3, wx:key
If the position of the items in the list will change dynamically or new items are added to the list, and you want the items in the list to maintain their own characteristics and status (such as < ;input/>'s input content,
1) A string representing a property of the item in the array of the for loop, and the value of the property needs to be a list The only string or number in the string and cannot be changed dynamically.
##

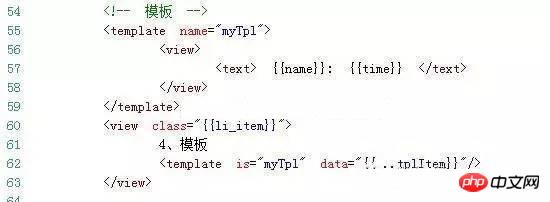
4. Template
WXML provides templates (templates), which are called in different places. Achieve the effect of reuse.
By tag:
Define template
Use the name attribute as the name of the template. Then define the code snippet inside .
Use template
Use the is attribute to declare the template you need to use, and then pass in the data required by the template.
The code is as follows:
Definition template
Use templates (expand objects by...)
Note:
1) The is attribute can use Mustache syntax to dynamically determine which template needs to be rendered
2) The template has its own scope and can only use the data passed in by data.

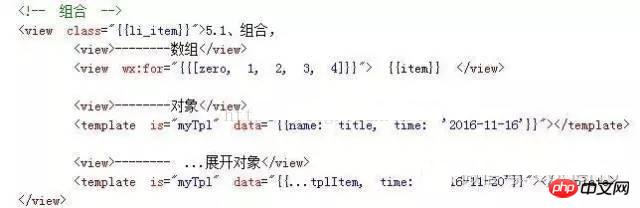
##5. Data combination
name:'My Template',
time:'2016-11-16'
}
##Object
##You can also use the spread operator... to expand an object.
is to expand the attributes. The newly added attributes (such as time:2016-11-20) will overwrite the time of tplItem.


More WeChat applet view layer WXML binding data, templates, logic... Related Please pay attention to the PHP Chinese website for articles!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 How to use PHP to develop the second-hand transaction function of WeChat applet?
Oct 27, 2023 pm 05:15 PM
How to use PHP to develop the second-hand transaction function of WeChat applet?
Oct 27, 2023 pm 05:15 PM
How to use PHP to develop the second-hand transaction function of WeChat applet? As a popular mobile application development platform, WeChat applet is used by more and more developers. In WeChat mini programs, second-hand transactions are a common functional requirement. This article will introduce how to use PHP to develop the second-hand transaction function of the WeChat applet and provide specific code examples. 1. Preparation work Before starting development, you need to ensure that the following conditions are met: the development environment of the WeChat applet has been set up, including registering the AppID of the applet and setting it in the background of the applet.
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to



