The most popular 'stars” in JavaScript
JS.ORG tells you the trends in 2016 by comparing the number of stars added on Github over the past 12 months.
In 2015, React was the king of the community and Redux won the battle with Flux. So, who are the rising stars of JavaScript in 2016?
The following chart compares the number of stars added by Github over the past 12 months. JS.ORG analyzed projects from bestof.js.org, a curated list of the best projects related to web platforms.
1. The most popular projects of 2016

Overview
Through the most popular projects of the year 10 projects that give you a good look at the web development environment in 2016, as you'll find:
3 UI frameworks: Vue.JS, React, Angular 2
The new node.js package manager: Yarn
The leading solution for building desktop applications: Electron
Solution to quickly start a new React project: Craste React App
Mobile framework: React Native
The most famous CSS Toolkit: Bootstrap
State management library based on function concept: Redux
Powerful and flexible charting library: D3
The above shows that in 2016, JavaScript showed ubiquitous and versatile features.
And the king of 2016 is...
The Vue.JS project received more than 25,000 stars on Github last year, leaving other frameworks including React and Angular behind. Riding Juechen.
Version 2 of Veu.JS, released in October, brings the performance of virtual DOM.
Vue.JS is used in production by big companies (including Alibaba, China’s largest e-commerce company), so you can consider it a safe bet.
It already has a fairly mature ecosystem, including routing (vue-router) and state management library (Vuex).
It seems that Vue.JS adopts the best of React (component approach) and AngularJS (templates are framework features enhanced by html code).
2. Front-end framework

The front-end framework category may be the most tired JavaScript brand list in 2016, with a competitor appearing almost every month , however, this drives the pace of innovation.
To be precise, in this category two types of projects are mixed:
A complete framework containing all the features to be able to create a modern web application (routing, data extraction, state management). AngularJS, Angular 2, Ember or Aurelia all fall into this category.
More lightweight solutions focus on the UI layer, such as React, Vue.JS, Inferno...
We have already mentioned Vue.JS ranks first overall, let’s look at the other contenders.
React and its competitors
React ranks second overall, and no front-end developer can ignore React and its rich ecosystem.
React is so popular that it has inspired many other libraries designed to take the best of React, without the bloat, and improve in-browser performance and build times.
Inferno is the most popular project in this category and it claims to be the fastest alternative to React.
Following Inferno in our ranking, Preact is also a good alternative to React. Its ecosystem is quite mature, for example there is a Bolierplates with offline functionality, routing, Compat module so that you can use any existing React library in your Preact project.
Angular 1 and 2
The Angular project has been split into 2 repositories because Angular 2 is a complete rewrite of Angular 1 even though some concepts remain the same .
Angular 2 is written in TypeScript and leverages ES6 to provide a modern and thorough framework.
The AngularJS project is a fork of 1.x, which is still used in many projects and will continue to be popular for some time.
It is worth mentioning that although Ember has a huge ecosystem, its community is not in the top ten.
So it seems that instead of choosing a complete framework with all functions "out of the box", developers in 2016 are more inclined to lightweight solutions and like to form their own solutions - "a la carte".
A lighter approach to seasoning in 2016 and prefer to compose your own solutions "a la carte".
3. Node.js Framework

In 2016, creating and deploying node.js applications has never been easier with the following solutions:
Now
Webtask.io
Stdlib
Projects like Gomix have even lowered the barrier to entry in the node.js world, making it possible for anyone to write and share node.js code with just a few clicks in their browser.
If you had to build a web application, which framework would you choose?
Express
Express is often considered the de facto web server when you use node.js to build web applications. Its philosophy (a minimalist core that can be extended using middleware packages) is familiar to most node.js developers.
Koa
Koa's philosophy is close to Express, but it uses ES6 generators to avoid the problem sometimes called callback hell.
Feathers
Feathers is a very flexible solution for creating a "service-oriented" architecture and it is a good fit for creating node.js microservices.
Nodal
The Nodal framework connects to PostgreSQL databases with targeted stateless and distributed services.
Keystone
Keystone is one of the best solutions I know of to get a management client up and running in order to manage content from a MongoDB database. The management interface is automatically generated from the model, with all CRUD operations and granular filters.
Sails
Sails is a complete MVC framework inspired by Ruby on Rails (hence the name Sails!). It's been around for a long time. It works well with any type of database (SQL or no SQL).
Loopback
Loopback is another mature framework with many built-in functions, including authentication using tokens and connectors to any type of database.
Its killer feature is the API browser functionality, which allows developers to visually inspect all API endpoints and the ability to inspect any user’s token. If you have to build an API, this is definitely a good choice.
4. React Boilerplates

React is a great UI library, but using React and modern web development workflow tools requires a lot of configuration. So how do you start creating an app?
This is the answer provided by React’s “Boilerplates” and other “Starter Kits”:
Create React App
Facebook provides a lightweight app called Create React App level method to solve this need, which is a very convenient way to start a new React project.
Dan Abramov (creator of Redux, now working for Facebook) did a great job finding the right balance between simplicity and functionality. For example, there are no fancy styling solutions (just simple CSS), no server-side rendering, but everything is packaged nicely and the developer experience is great.
The main difference with its competitors is that if you use Create React App, it becomes a dependency of the project, all the magic is hidden and all you see is your application code. You can upgrade dependencies at any time, it's not just a starting point.
React boilerplate
The named React boilerplate has everything you need, including Redux and some nifty offline features, leveraging web workers technology.
It lets developers create so-called Progressive Web Applications (PWA): Web applications that run offline, using a technology called Service Worker, read this article by Nicolás Bevacqua .
Next.js
Next.js was created by Zeit with server-side rendering capabilities that can be used to create universal applications (or isomorphic applications, as we called them in 2015), This means that the applications running on the client and server use the same code.
5. Mobile

JavaScript is everywhere and you can build mobile using any technology known to technical web developers (HTML, JavaScript, CSS) app.
React Native
With React Native, you can build truly native mobile apps for iOS and Android from the same code base using concepts familiar to React developers. To learn more about building iOS and Android apps, read this tutorial.
Other Cordova-based solutions rely on Webview to render the screen and are not as efficient as native solutions. "Write once, run anywhere" is a developer's dream come true!
Ionic
Ionic is a pioneer in the concept of "hybrid" applications. Under the hood, it's based on Cordova to access mobile device functionality. This is a very mature and large ecosystem.
NativeScript
NativeScript aims to achieve the same goal as React Native (building real mobile applications using web technologies). It comes in two flavors: NativeScript Core and NativeScript + Angular 2.
Look ahead
A project I followed closely in 2017: Weex, a mobile cross-platform UI framework built on Vue.JS.
6. Compilers

#We’re talking here about compilers (or “transpilers”) that generate JavaScript for any language (or any variant of JavaScript) ). They convert code into "standard JavaScript" code that the browser (or node.js) can execute.
For example, the compiler allows developers to write code using the latest version of JavaScript (ES6) without worrying about browser support.
TypeScript
The most fashionable converter is TypeScript, which provides web developers with static typing used by Java and C# developers. In fact, Angular 2 adds even more traction using TypeScript. There are pros and cons to using types in JavaScript, read these articles and make your own opinion:
You May Not Need TypeScript
TypeScript: The Missing Introduction
Babel
Babel, along with Webpack, has become almost the standard for compiling templates used by ES5 code and libraries in standard JavaScript like React (JSX) . Originally created for compiling ES6, it became a more general tool that can accomplish any code conversion, thanks to a system of plugins.
Flow
Flow is not a compiler, it is a static type checker used to "annotate" JavaScript code. Basically using Flow in your codebase means adding annotations to describe the expected types (read more about writing modules with Flow).
It is used within the Facebook project's code sources. Because Facebook becomes one of the major players in the open source world (projects like React, React Native, Flux, Immutable, Jest, etc.), it means a lot.
CoffeeScript
Over the years, CoffeeScript became the most popular compiler due to its streamlined syntax (inspired by Python and Ruby syntax), but it became less popular in 2016 and many developers Migrating from CoffeeScript to ES6 with Babel.
7. Build Tools

In 2016, it is difficult to imagine a web application without any build process. A build process is typically required to compile templates and optimize resources in order to run web applications in a production environment.
Webpack
Webpack is the primary tool for building single-page applications and it works with the React ecosystem. The newly released version 2 brings some exciting enhancements (check out this introduction).
Gulp
Gulp is a general task runner that can be used for any kind of automated process involving the file system, so it is not a direct competitor to Webpack or Browserify.
Like Grunt, Gulp works through aggregation: you can ask it to minify and concatenate resource lists, but it won't handle modular JavaScript itself like Webpack or Browserify.
However, it works well with webpack, even if developers tend to use npm scripts.
Browserify
Browserify is loved by node.js developers due to its simplicity.
Basically, it takes several node.js packages as input and produces a single "build" file for the browser as output. But it seems that a more insightful tool like Webpack is a better fit for the web application workflow.
Preview
Module bundles for 2017, with an emphasis on performance: rollup.
It uses ES6 modules with a feature called tree shaking to create bundles that only include the functionality you use in your code, rather than shipping the complete library.
8. Testing Framework

The two most famous testing frameworks are Jasmine and Mocha, but the two most recent projects in 2016 have more Traction: AVA and Jest.
AVA
AVA, created by the prolific Sindre Sorhus with an emphasis on performance (parallel testing) and ES6. AVA's syntax is close to standard testing frameworks such as Tape and Node-tap.
Jest
Jest, another Facebook project, has been gaining a lot of traction in the past few weeks. It's well known in the React community, and more and more people are turning to Jest (read this story to find out), and it may become the most popular testing framework in 2017.
Jest has good mocking capabilities built in, while other testing frameworks often rely on libraries like Sinon.JS.
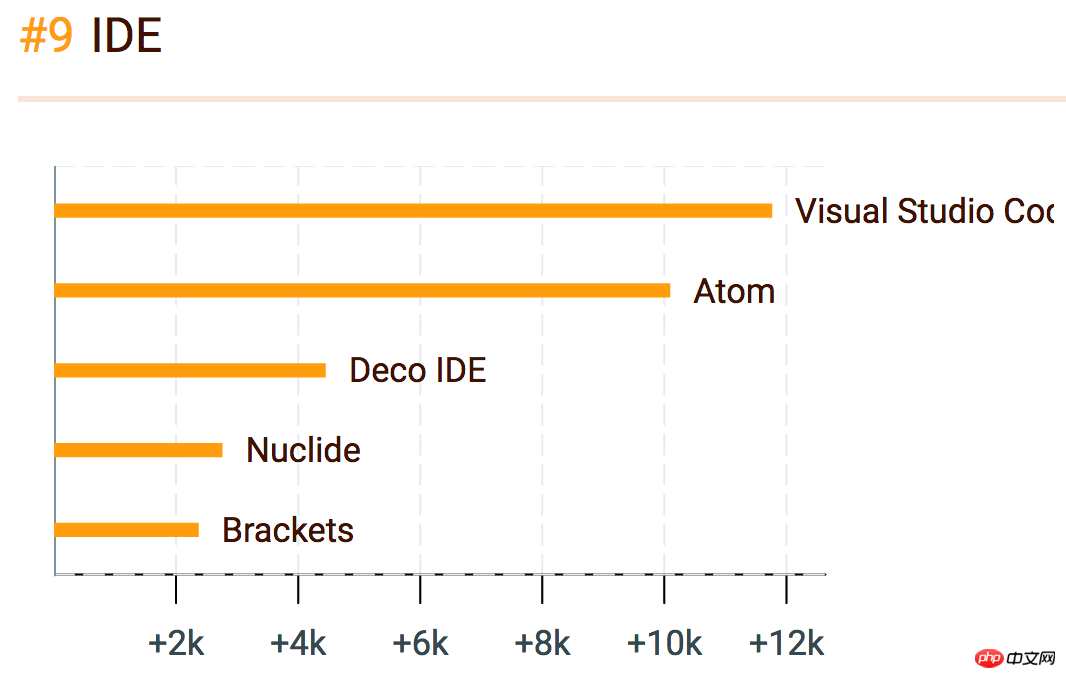
9. IDE

Regarding IDE (Integrated Development Environment, integrated development environment), it is worth mentioning that the two most popular IDEs are using An open source project developed for web technology.
Visual Studio Code
In our results, Microsoft leads the way with Visual Studio Code.
It provides a good integration with TypeScript and node.js. Some developers mentioned that regarding development speed, they were grateful for the IntelliSense feature (a mix of highlighting and autocomplete).
Mentioning "open source" and "Microsoft" in the same sentence is no longer a contradiction!
Atom
Atom is powered by Github and built with Electron (like some other desktop apps, including the Slack desktop client), not far behind Visual Studio Code. An interesting fact about Atom: its primary language is CoffeeScript!
10. Static website generator

Static site generators (SSG) are tools that generate a series of .html, .css and JavaScript files. You can deploy on any simple web server (Apache or NGNX) without any fuss or setting up a database or any web framework. As the Gatsby website says:
Build your website like it’s 1995.
Static websites are fast, robust and easy to maintain.
SSG is very popular as there are many great solutions to host static websites for free:
Github pages
Gitlab pages
Netlify
Surge
Now static
Hexo
In 2016, the most popular SSG built with node.js was Hexo. It is an SSG from the ground up, close to a CMS system that can be used to build a blog like WordPress. It has many features, including internationalization plugins.
Gatsby
Newcomer Gatsby is a very interesting solution that stands out from its competitors because it uses the React ecosystem to generate static html files. The fact that you can combine React components, Markdown files and server-side rendering makes it very powerful.
Summary
Despite JavaScript Fatigue™ and drama (remember the “left-click door”), for the community, with the rise of projects like Vue.JS and React Native, and 2016 is still shaping up to be a great year for new projects like Yarn or Create React App.
We’ve been talking about projects that got a lot of traction on Github in 2016, but what really matters is developer satisfaction. So, if you want a more qualitative approach, check out the results of the Sacha Greif JavaScript Survey, which collected over 9,000 responses.
Here are my top ten picks for the year, representing the projects and ideas I loved in 2016 and will continue to grow in 2017:
Vue.JS : The momentum is strong and it won’t stop
Electron
Create React App
React Native
Gatsby
Yarn: A fast, reliable and secure dependency management that can replace npm, click here to learn about the node.js package manager The status of
Progressive Web Applications
-
Node.js microservices are easy to deploy using a hosting solution like Now
The evolution of Node.js: the latest version has good support for ES6 syntax
Another option is GraphQL: As I understand it, GraphQL will have Big move
The above is the content of the most popular "stars" in the field of JavaScript. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




