
Jeff Atwood, co-founder of Stack OverFlow, once proposed the famous "Atwood's Law", namely:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
Any application that can be implemented in JavaScript will eventually be implemented in JavaScript.
There is no doubt that JavaScript has become one of the most popular programming languages at the moment. There is no need to argue about this. If you are not convinced, the front-end and back-end and even full stack engineers will definitely tell you. urgent. Recently, hackereart published a blog post describing the usage of mainstream programming languages in 2016:




They therefore predict that the most popular language this year will be:
JavaScript
Java
Python
PHP
R
Matlab
Arduino
Swift
As Programming The most popular language in the language world, JavaScript has extended its tentacles to many fields and transformed into many novel ways of playing. In the following content, I try to explore some of the little-known ways of playing JavaScript:
Espruino is a JavaScript interpreter specially designed for microcontrollers (MCU), with a minimum resource overhead of 128KB Flash & 8KB RAM, and is open source using the MPL-2.0 protocol.
The author Gordon Williams is simply a jack-of-all-trades and recently designed a hardware Puck.js to support Espruino.
On the shoulders of this giant, I made some modifications to make it compatible with the hardware I developed myself. I have submitted the modified code to GitHub. Interested friends can clone it and play with it. .
$ git clone http://www.php.cn/ $ cd Espruino # 将 YS-Beacon 连接至 PC $ YS_BEACON=1 RELEASE=1 make flash # 终端跳出一大堆字符,板子上的蓝色灯闪烁,最后一切轻松搞定~ ... [====================] 100% DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
Espruino also has a supporting development tool, Espruino Web IDE, which can be used to edit code, download programs, and even be used for graphical programming. The following is a code that simply implements LED flashing. Does it sound familiar to you?
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);
What’s interesting is that the Espruino hardware runs a JavaScript interpreter and uploads it to it. The JavaScript code is only stored in RAM and disappears when the power is turned off. This is exactly the same as the browser, and it also reflects its dynamic parsing characteristics.
If Espruino is a bit toy-like, then JerryScript should be said to be more product-oriented, and JerryScript's resource overhead is not high, RAM can be less than 64KB, and ROM can be less than 200KB.
When it comes to JerryScript, it must be inseparable from IoT.js and Samsung. Their "triangular relationship" is like this:
IoT.js is an object written in JavaScript Internet application platform; JerryScript is a small JavaScript engine suitable for embedded devices; and Samsung has open sourced IoT.js and JerryScript.
The entire internal structure is as follows:

#The following small piece of code can show the basic workflow of JerryScript: initialize engine → parse JavaScript code → execute Code → End execution and release memory.
{
jerry_init(JERRY_FLAG_ENABLE_LOG);
char script[] = "print ('Hello, World!');";
jerry_parse(script, strlen(script));
jerry_run();
jerry_cleanup();
}Looking at the source code of JerryScript, I found that it can already run on some RTOS (such as Zephyr, mbed OS, etc.). At the mbed Connect Asia 2016 conference held in Shenzhen last year, Jan Jongboom said that he had brought JerryScript to mbed OS 5 and introduced several simple examples.

Now that mbed OS 5 is already supported, things are much easier to handle. You can easily support the hardware you develop. As for the construction of the development environment, you can refer to the README. It is not difficult. accomplish.
$ git clone http://www.php.cn/ $ cd mbed-js-example # 国内的朋友可以使用淘宝镜像安装依赖:cnpm install $ npm install # 此处 gulp 用于获取 JerryScript 源码 $ gulp # 获取 mbed os 最新源码 $ cd ./build/jerryscript/targets/mbedos5/mbed-os $ git checkout master $ git pull # 从我的仓库拉回相关目标硬件配置文件 $ git remote set-url origin http://www.php.cn/ $ git pull # 指定目标板子,自动编译 $ gulp --target=YS_BEACON
Let’s take a look at the source code of the application written in JavaScript. Does it feel strange and familiar at the same time:
// blink_leds.js
var led = DigitalOut(LED1);
var blink = function() {
led.write(led.read() ? 0 : 1);
print("blink! LED is now " + led.read());
};
module.exports = blink;
// main.js
var blink = require('./blink_leds');
setInterval(function() {
blink();
}, 1000);将编译好的 mbedos5.hex 文件下载到目标板,看看是不是你想要的结果:

如果你对编程语言或命令行窗口闪烁的光标感到恐惧的话,Blockly 或许是拯救你的利器,让你变得好玩有趣。

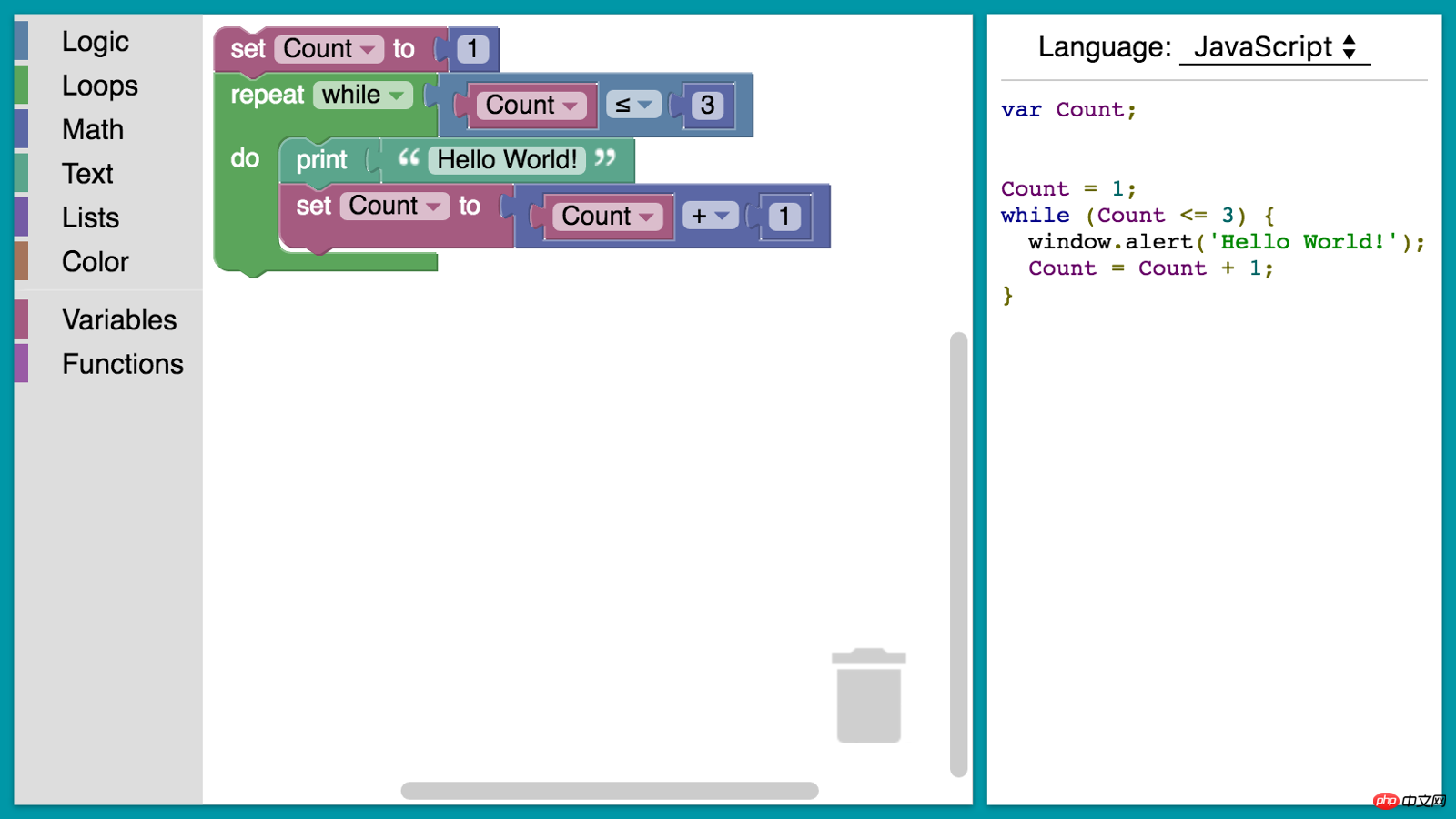
Blockly 是 Google 开发并开源的一个 JavaScript 库,用于实现图形化编程,只需拖动一些表示变量、表达式、循环等含义的图形块,组合在一起就可以完成编程,是不是很酷?
实际上,Blockly 只做一件事:可视化编辑,生成代码。而代码背后的行为,Blockly 是不管的,这就留给开发者们非常大的想象空间,例如 Ozobot 就开发了一个智能机器人玩具,玩家可以使用 Blockly 编程机器人的行为:
是不是很好玩?可惜就是没有机器人。不过,你可以先用 Espruino 体验一下 Blockly 的玩法,再一步一步构建你自己的机器人(没错,前面提到的 Espruino 是支持 Blockly 的):

是不是还没有玩过瘾?更多好玩的东西,我还在探索中,等我学上手就来分享,感兴趣的朋友可以稍微关注一下。
以上就是JavaScript 那些鲜为人知的玩法的内容,更多相关内容请关注PHP中文网(www.php.cn)!




