
In order to obtain a unified page effect, it is necessary to write specific CSS styles for different browsers or different versions. We call this process of writing corresponding CSS code for different browsers/different versions a CSS hack!
Having been working on the front-end for many years, although we don’t often need hacks, we often encounter inconsistent performance among browsers. Based on this, in some cases we will be extremely reluctant to use this unfriendly method to achieve the page performance required by everyone. I personally don’t recommend using hacks. A good front-end should realize the requirements without using hacks as much as possible to achieve a better user experience. However, the reality is too cruel. The historical problems between browser manufacturers make us have to compromise with hackers under the target requirements, although this is only an isolated case. Today, based on my own experience and understanding, I made several demos to summarize the CSS hacks of IE6~IE10 and other standard browsers. Perhaps this article should be the most comprehensive summary of hacks currently.
What is CSS hack
Due to browsers from different manufacturers or different versions of a certain browser (such as IE6-IE11, Firefox/Safari/Opera/Chrome, etc.), the CSS support and parsing are different, resulting in inconsistent page presentation in different browser environments. At this time, in order to obtain a unified page effect, we need to write specific CSS styles for different browsers or different versions. We call this process of writing corresponding CSS code for different browsers/different versions a CSS hack!
The principle of CSS hack
Because different browsers and browser versions have different support and parsing results for CSS, and the impact of CSS priority on browser display effects , we can apply different CSS according to different browser scenarios.
CSS hack classification
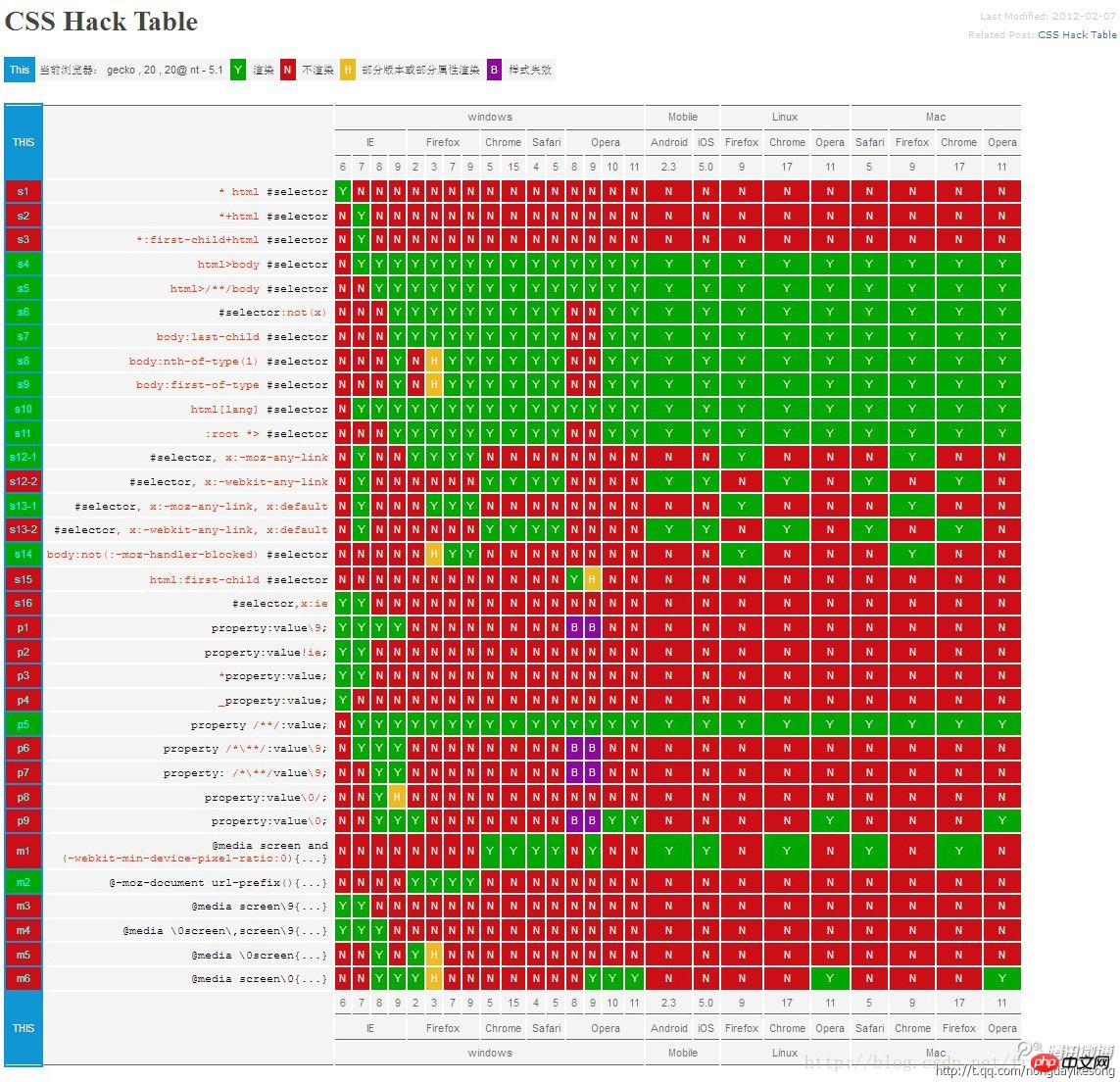
CSS Hack generally has three forms of expression, CSS attribute prefix method, selector prefix method and IE conditional comment method (i.e. HTML header reference if IE) Hack. In actual projects, CSS Hack is mostly introduced to address the performance differences between different versions of IE browsers.
Attribute prefix method (i.e. class internal Hack): For example, IE6 can recognize underline "_" and asterisk "*", IE7 can recognize asterisk "*", but cannot recognize underline "_", IE6~ IE10 recognizes "\9", but Firefox cannot recognize the above three.
Selector prefix method (ie selector Hack): For example, IE6 can recognize *html .class{}, IE7 can recognize *+html .class{} or *:first-child+html .class{}.
IE conditional comment method (i.e. HTML conditional comment Hack): for all IE (Note: IE10+ no longer supports conditional comments): , for IE6 and below: . This type of Hack not only takes effect on CSS, but also on all code written in the judgment statement.
The writing order of CSS hacks is generally to define CSS with wide application range and strong recognition ability at the front.
CSS hack method 1: Conditional comment method
This method is a hack method exclusive to IE browser and is officially recommended by Microsoft. For example,
only takes effect in IE
Does not take effect only on IE8
Valid for non-IE browsers
CSS hack method two: intra-class attribute prefix method
The attribute prefix method is in the CSS style attribute Add some hack prefixes that can only be recognized by specific browsers in front of the name to achieve the expected page display effect.
CSS hack comparison table for each version of IE browser
| hack | 写法 | 实例 | #IE6(S) | IE6(Q) | IE7(S) | #IE7(Q) | IE8(S) | IE8(Q) | IE9(S) | IE9(Q) | #IE10(S) | IE10(Q) |
| #* | *color | 青色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| + | +color | 绿色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| - | -color | 黄色 | Y | Y | N | N | N | N | N | N | N | N |
| _ | _color | 蓝色 | Y | Y | N | Y | N | Y | N | Y | N | N |
| ##color | 紫色 | Y | Y | Y | Y | N | Y | N | Y | N | Y | |
| \0 | color:red\0 | 红色 | N | N | N | N | Y | N | Y | N | Y | N |
| \9\0 | color:red\9\0 | 粉色 | N | N | N | N | N | N | Y | N | Y | N |
| !important | color:blue !important ;color:green; | 棕色 | N | N | Y | N | Y | N | Y | N | Y | Y |
说明:在标准模式中
“-″减号是IE6专有的hack
“\9″ IE6/IE7/IE8/IE9/IE10都生效
“\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack
“\9\0″ 只对IE9/IE10生效,是IE9/10的hack
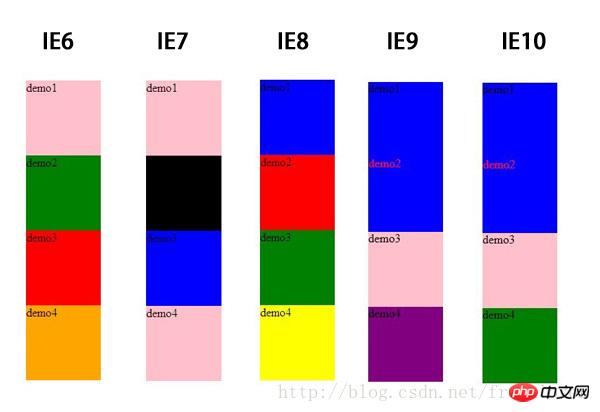
demo如下
<script type="text/javascript">
//alert(document.compatMode);
</script>
<style type="text/css">
body:nth-of-type(1) .iehack{
color: #F00;/* 对Windows IE9/Firefox 7+/Opera 10+/所有Chrome/Safari的CSS hack ,选择器也适用几乎全部Mobile/Linux/Mac browser*/
}
.demo1,.demo2,.demo3,.demo4{
width:100px;
height:100px;
}
.hack{
/*demo1 */
/*demo1 注意顺序,否则IE6/7下可能无法正确显示,导致结果显示为白色背景*/
background-color:red; /* All browsers */
background-color:blue !important;/* All browsers but IE6 */
*background-color:black; /* IE6, IE7 */
+background-color:yellow;/* IE6, IE7*/
background-color:gray\9; /* IE6, IE7, IE8, IE9, IE10 */
background-color:purple\0; /* IE8, IE9, IE10 */
background-color:orange\9\0;/*IE9, IE10*/
_background-color:green; /* Only works in IE6 */
*+background-color:pink; /* WARNING: Only works in IE7 ? Is it right? */
}
/*可以通过javascript检测IE10,然后给IE10的<html>标签加上class=”ie10″ 这个类 */
.ie10 #hack{
color:red; /* Only works in IE10 */
}
/*demo2*/
.iehack{
/*该demo实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
IE6显示为:绿色,
IE7显示为:黑色,
IE8显示为:红色,
IE9显示为:蓝色,
Firefox/Chrome显示为:橘色,
(本例IE10效果同IE9,Opera最新版效果同IE8)
*/
background-color:orange; /* all - for Firefox/Chrome */
background-color:red\0; /* ie 8/9/10/Opera - for ie8/ie10/Opera */
background-color:blue\9\0; /* ie 9/10 - for ie9/10 */
*background-color:black; /* ie 6/7 - for ie7 */
_background-color:green; /* ie 6 - for ie6 */
}
/*demo3
实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
IE6显示为:红色,
IE7显示为:蓝色,
IE8显示为:绿色,
IE9显示为:粉色,
Firefox/Chrome显示为:橘色,
(本例IE10效果同IE9,Opera最新版效果也同IE9为粉色)
*/
.element {
background-color:orange; /* all IE/FF/CH/OP*/
}
.element {
*background-color: blue; /* IE6+7, doesn't work in IE8/9 as IE7 */
}
.element {
_background-color: red; /* IE6 */
}
.element {
background-color: green\0; /* IE8+9+10 */
}
:root .element { background-color:pink\0; } /* IE9+10 */
/*demo4*/
/*
该实例是用于区分标准模式下ie6~ie10和Opera/Firefox/Chrome的hack,本例特别要注意顺序
IE6显示为:橘色,
IE7显示为:粉色,
IE8显示为:黄色,
IE9显示为:紫色,
IE10显示为:绿色,
Firefox显示为:蓝色,
Opera显示为:黑色,
Safari/Chrome显示为:灰色,
*/
.hacktest{
background-color:blue; /* 都识别,此处针对firefox */
background-color:red\9; /*all ie*/
background-color:yellow\0; /*for IE8/IE9/10 最新版opera也认识*/
+background-color:pink; /*for ie6/7*/
_background-color:orange; /*for ie6*/
}
@media screen and (min-width:0){
.hacktest {background-color:black\0;} /*opera*/
}
@media screen and (min-width:0) {
.hacktest { background-color:purple\9; }/* for IE9/IE10 PS:国外有些习惯常写作\0,根本没考虑Opera也认识\0的实际 */
}
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.hacktest { background-color:green; } /* for IE10+ 此写法可以适配到高对比度和默认模式,故可覆盖所有ie10的模式 */
}
@media screen and (-webkit-min-device-pixel-ratio:0){ .hacktest {background-color:gray;} } /*for Chrome/Safari*/
/* #963棕色 :root is for IE9/IE10, 优先级高于@media, 慎用!如果二者合用,必要时在@media样式加入 !important 才能区分IE9和IE10 */
/*
:root .hacktest { background-color:#963\9; }
*/
</style>demo1是测试不同IE浏览器下hack 的显示效果
IE6显示为:粉色,
IE7显示为:粉色,
IE8显示为:蓝色,
IE9显示为:蓝色,
Firefox/Chrome/Opera显示为:蓝色,
若去掉其中的!important属性定义,则IE6/7仍然是粉色,IE8是紫色,IE9/10为橙色,Firefox/Chrome变为红色,Opera是紫色。是不是有些奇怪:除了IE6以外,其他所有的表现都符合我们的期待。那为何IE6表现的颜色不是_background-color:green;的绿色而是*+background-color:pink的粉色呢?其实是最后一句所谓的IE7私有hack惹的祸?不是说*+是IE7的专有hack吗???错,你可能太粗心了!我们常说的IE7专有*+hack的格式是*+html selector,而不是上面的直接在属性上加*+前缀。如果是为IE7定制特殊样式,应该这样使用:
*+html #ie7test { /* IE7 only*/
color:green;
}
经过测试,我发现属性前缀*+background-color:pink;只有IE6和IE7认识。而*+html selector只有IE7认识。所以我们在使用时候一定要特别注意。
demo2实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
IE6显示为:绿色,
IE7显示为:黑色,
IE8显示为:红色,
IE9显示为:蓝色,
Firefox/Chrome显示为:橘色,
(本例IE10效果同IE9,Opera最新版效果同IE8)
demo3实例也是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
IE6显示为:红色,
IE7显示为:蓝色,
IE8显示为:绿色,
IE9显示为:粉色,
Firefox/Chrome显示为:橘色,
(本例IE10效果同IE9,Opera最新版效果也同IE9为粉色)
demo4实例是用于区分标准模式下ie6~ie10和Opera/Firefox/Chrome的hack,本例特别要注意顺序
IE6显示为:橘色,
IE7显示为:粉色,
IE8显示为:黄色,
IE9显示为:紫色,
IE10显示为:绿色,
Firefox显示为:蓝色,
Opera显示为:黑色,
Safari/Chrome显示为:灰色,
CSS hack方式三:选择器前缀法
选择器前缀法是针对一些页面表现不一致或者需要特殊对待的浏览器,在CSS选择器前加上一些只有某些特定浏览器才能识别的前缀进行hack。
目前最常见的是
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
等等
结合CSS3的一些选择器,如html:first-child,body:nth-of-type(1),衍生出更多的hack方式,具体的可以参考下
CSS3选择器结合JavaScript的Hack
我们用IE10进行举例:
由于IE10用户代理字符串(UserAgent)为:Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0),所以我们可以使用javascript将此属性添加到文档标签中,再运用CSS3基本选择器匹配。
JavaScript代码:
复制代码
代码如下:
var htmlObj = document.documentElement;
htmlObj.setAttribute('data-useragent',navigator.userAgent);
htmlObj.setAttribute('data-platform', navigator.platform );
CSS3匹配代码:
复制代码
代码如下:
html[data-useragent*='MSIE 10.0'] #id {
color: #F00;
}
CSS hack pros and cons
Under normal circumstances, we try to avoid using CSS hacks, but in some cases, in order to take into account the user experience and achieve backward compatibility, hacks are used as a last resort. For example, since IE8 and below do not support CSS3, and our project page uses a large number of new CSS3 attributes to render normally under IE9/Firefox/Chrome, in this case, if we do not use css3pie or htc or conditional comments, etc., it may I have to let IE8-'s exclusive hack come into play. Although using hacks is good for the consistency of page performance, excessive abuse will cause confusion in HTML documents and increase the burden of management and maintenance. I believe that as long as everyone works together, uses hacks sparingly and with caution, the standards of browser manufacturers will become more and more unified in the future, and the transition to the mainstream era of standard browsers will be smooth. Abandoning those old IE hacks will definitely reduce the complexity of our coding and reduce wasted effort.
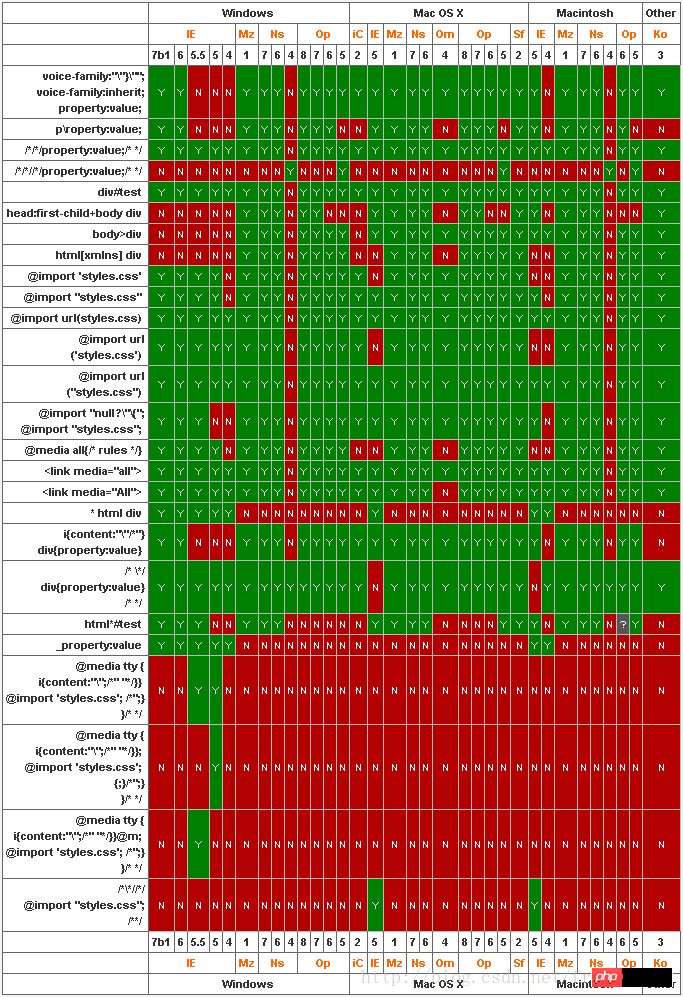
Finally, I will add a table of CSS hacks summarized by a foreign expert. This is a summary table of old knowledge from 6 years ago. It is placed here for reference only when needed. 
Note: The test environment for this article is IE6~IE10, Chrome 29.0.1547.66 m, Firefox 20.0.1, Opera 12.02, etc. While working, I summarized it. I wrote it down and sorted it out after a few days. I will share it today. There will inevitably be mistakes in the article. If you find it, please let me know in time!
#For more comprehensive list of CSS hack methods (compatible with multiple browsers), please pay attention to the PHP Chinese website for related articles!




