
Two days before New Year’s Eve, Dan Abramov asked a question on Twitter:

The JS community threw them out without hesitation Regarding the expectations and expectations of new technologies, the content of this article is also summarized from Twitter's replies, arranged in descending order of popularity. One small point that remains undecided is whether functional programming should be kicked off the red carpet now that it is no longer a minority?

Last year the author expressed his expectations for WebAssembly, which is the underlying code for the Web platform. Its original intention is to enable all languages to be compiled and run on the Web platform, which is very attractive to many fans of functional programming and reactive programming. Especially with the rapid development of the JavaScript community in recent years, many developers cannot keep up with the speed of the evolution of this language. Therefore, they also very much hope to be able to directly use the language they are accustomed to instead of having to learn a new language from entry to The language of giving up directly. However, JavaScript is still on a clear upward trend, and no one is saying bad things about it yet. And WebAssembly is still in its infancy, having only entered the preview stage, and is still a long way from actual release. In summary, the author suggests that we should all pay a certain amount of attention to WebAssembly, after all, it will have a great impact on the future of JavaScript. If you are interested in WebAssembly, it is recommended to read Eric Elliott's related blog.
The author personally is not willing to use Elm, but its features are still of great reference value
Many developers participated in 2016 In the development of Elm, Elm is not just a JavaScript extension library, but a programming language that can be compiled into JavaScript. It is a good choice for many developers who are keen on functional programming. Referring to the introduction to Elm, Elm provides the following features:
There will be no runtime errors, no null, no undefined is not a funtion.
Very friendly error message can assist you in development.
Relatively strict code specifications and project structure ensure that your application still maintains best practices during rapid iteration.
Automatically add semantic version descriptions to all Elm packages.
In short, Elm provides us with excellent tools to ensure writing clean, simple and fragmented code, and because Elm can be compiled into JavaScript, many JavaScript developers can Stay tuned or give it a try.
Babili was first released in August 2016. It is a compression tool based on the Babel tool chain that supports native ES6 syntax. Henry Zhu described in this article why we need another compression tool. The key points are as follows:
Currently, most compression tools can only process ES5 code, so advanced compilation is required before compression, while Babili can Supports direct input to ES2015+. With the improvement of browser performance, more and more browsers support directly running ES2015 code, so we no longer need to convert and compile. In addition, Babili can also be introduced into the existing Babel configuration as a Babel preset, or it can also be used as a command line tool for direct use.
Here is a simple example. We have written the following ES6 class:
class Mangler {
constructor(program) {
this.program = program;
}
}
// need this since otherwise Mangler isn't used
new Mangler();Before, using traditional Babel for compilation and compression, we will get the following code:
// ES2015 code -> Babel -> Uglify/Babili -> Minified ES5 Code
var a=function a(b){_classCallCheck(this,a),this.program=b};a();The effect of Babili is as follows:
// ES2015 code -> Babili -> Minified ES2015 Code
class a{constructor(b){this.program=b}}new a;OCaml itself has nothing to do with JS, but the next two items in the list are based on OCaml, so they still need to be introduced first. If you have followed the rise of functional programming in the past two years, you may have heard of Haskell. Thanks to the fact that OCaml can be compiled into S, it has a superiority over Haskell. Many developers at Facebook are fans of OCaml, and their Hack, Flow, and Infer are all built on OCaml.
BuckleScript is a server-side framework based on OCaml, created by the famous Bloomberg team. Duane Johnson explains them as follows:
BuckleScript, or bsc, is a relatively new JavaScript server-side framework based on the OCaml compiler. In other words, you can use the excellent functional, self-typed OCaml language while continuing to rely on the web ecosystem based on the npm package manager.
Let’s take a brief look at the BuckleScript code style. For example, use BuckleScript to implement a simple server:
let port = 3000
let hostname = "127.0.0.1"
let create_server http =
let server = http##createServer begin fun [@bs] req resp ->
resp##statusCode #= 200;
resp##setHeader "Content-Type" "text/plain";
resp##_end "Hello world\n"
end
in
server##listen port hostname begin fun [@bs] () ->
Js.log ("Server running at http://"^ hostname ^ ":" ^ Pervasives.string_of_int port ^ "/")
end
let () = create_server Http_types.httpThe compiled output is:
'use strict';
var Pervasives = require("bs-platform/lib/js/pervasives");
var Http = require("http");
var hostname = "127.0.0.1";
function create_server(http) {
var server = http.createServer(function (_, resp) {
resp.statusCode = 200;
resp.setHeader("Content-Type", "text/plain");
return resp.end("Hello world\n");
});
return server.listen(3000, hostname, function () {
console.log("Server running at http://" + (hostname + (":" + (Pervasives.string_of_int(3000) + "/"))));
return /* () */0;
});
}
create_server(Http);The biggest feature of OCaml is its function Formula language features, let’s take a look at its support for immutable types. The immutable types we implement using OCaml stdlib are as follows:
module IntMap = Map.Make(struct
type t = int
let compare (x : int) y = compare x y
end)
let test () =
let m = ref IntMap.empty in
let count = 1000000 in
for i = 0 to count do
m := IntMap.add i i !m
done;
for i = 0 to count do
ignore (IntMap.find i !m)
done
let () = test()And if we want to use Facebook Immutable, the code is:
'use strict';
var Immutable = require('immutable');
var Map = Immutable.Map;
var m = new Map();
function test() {
var count = 1000000;
for(var i = 0; i < count; ++i) {
m = m.set(i, i);
}
for(var j = 0; j < count; ++j) {
m.get(j);
}
}
test();Under performance evaluation, the execution time comparison between the two is:
BuckleScript: 1186ms
JavaScript: 3415ms
The compiled volume is:
BuckleScript (production): 899 Bytes
JavaScript: 55.3K Bytes
ReasonML与React师出同门,是基于OCamel设计的语法友好、编辑器支持程度高,并且有强大的编译工具支持的语言。建议阅读Sean Grove对ReasonML的介绍。本文简单介绍几个JavaScript与Reason的语法对比:
元类型| JavaScript | Reason |
333.14153.1415″Hello World!”"Hello world!”‘Hello world!’Strings must use “Characters are strings’a'truetrue[1,2,3][1,2,3]null()const x = y;let x = y;let x = y;reference cellsvar x = y;No equivalent (thankfully)[x, ...lst] (linear time)[x, ...lst] (constant time)[...lst, x] (linear time)Not supported{…obj, x: y}{…obj, x: y}
表达式| JavaScript | Reason |
login ? “hi” : “bye”login ? “hi” : “bye”let res = undefined;switch (thing) { case first: res = “first”; break; case second: res = “second”; break;};`let res = switch thing {first => “first”second => “second”}; `
另一个强类型、高性能的能够编译到JavaScript的编程语言,其定位与Elm类似,主要特性为:
没有运行时错误
严格的,类似于JavaScript的计算
支持JavaScript 对象语法
提供相较于Hashkell更强大方便的类型系统
更方便地JavaScript库集成
Dan Abramov说过,Webpack的定位就是在相对底层,因此将配置以编程块的方式实现会更加完备。
const { createConfig, defineConstants, env, entryPoint, setOutput, sourceMaps } = require('@webpack-blocks/webpack2')
const babel = require('@webpack-blocks/babel6')
const devServer = require('@webpack-blocks/dev-server2')
const postcss = require('@webpack-blocks/postcss')
const autoprefixer = require('autoprefixer')
module.exports = createConfig([
entryPoint('./src/main.js'),
setOutput('./build/bundle.js'),
babel(),
postcss([
autoprefixer({ browsers: ['last 2 versions'] })
]),
defineConstants({
'process.env.NODE_ENV': process.env.NODE_ENV
}),
env('development', [
devServer(),
devServer.proxy({
'/api': { target: 'http://localhost:3000' }
}),
sourceMaps()
])
])GraphQL是个不错的REST替代查询语言,特别是对于那些拥有大量数据的公司。这个案例分析很好地阐述了从REST到GraphQL的转变之路。我能够想象2017年GraphQL会继续处于上升势头,不过要谈到真的大规模实施,还要到2018年吧。
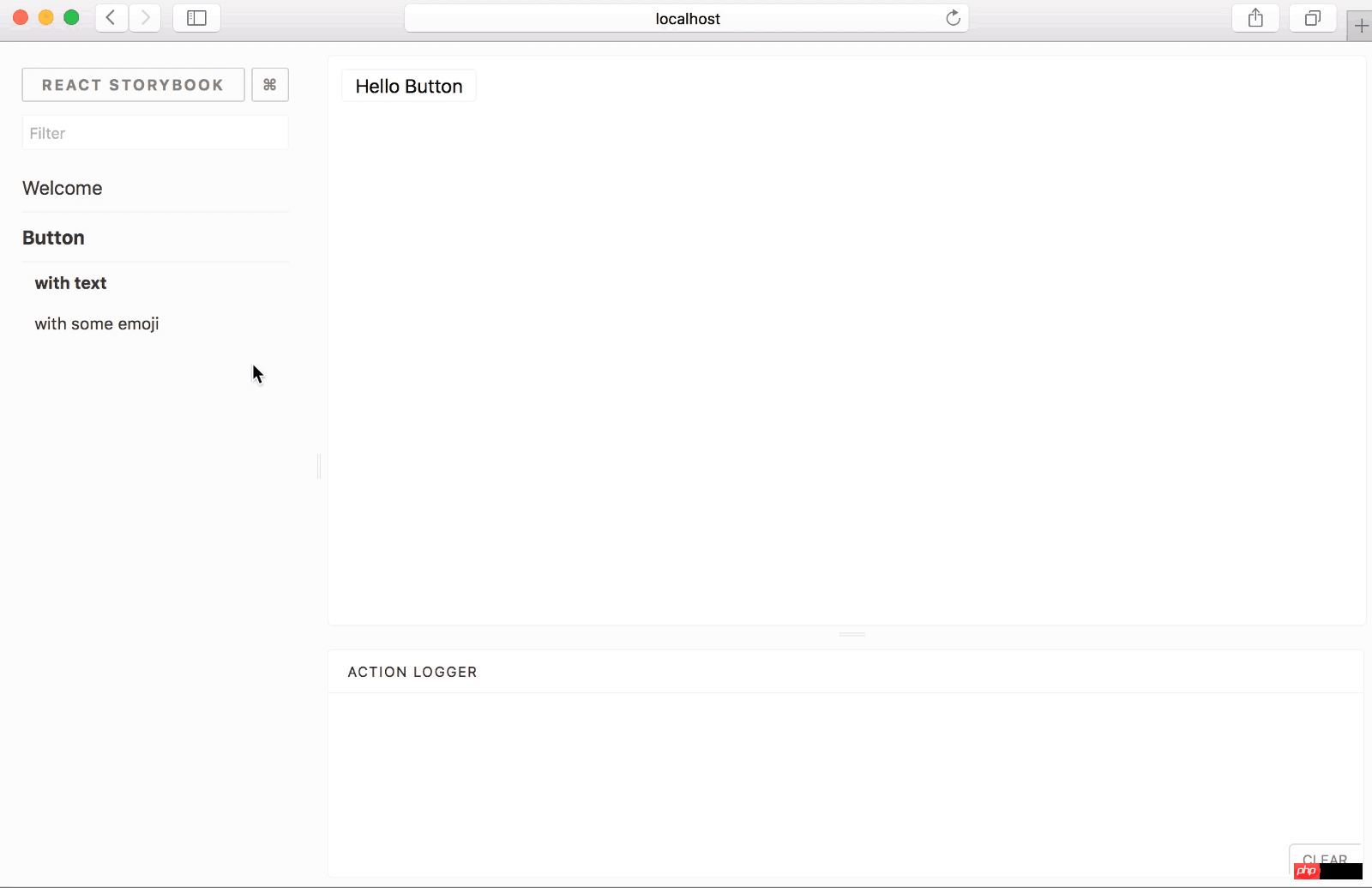
相信大家对于React Storybook并不陌生了,你能够独立于应用而交互式的开发你的组件,就如下图所示:

爷爷辈的jQuery仍然处于不断的迭代更新中,可能很多开发者忽略了2016年6月份发布的jQuery 3.0版本,可以参考这里获取更多信息。
如果你打算在浏览器中实现精彩的2D效果,特别是对于使用WebGL的游戏开发者,Pixi.js是个值得一看的库,可以参考这里获取更多的Demo。
非常优秀的React的替代库。
Rust可以编译到JavaScript啦(通过emscripten)。
Custom Elements(包括Shadow DOM)一直不被主流的开发者接受,不过看似2017这一点将会发生些许变化。变化的关键因素在于浏览器支持比例的改善。个人还是蛮期待Custom Elements的,可以关注SmashingMag或者Google’s关于Custom Elements的解释。
很难相信WebRTC已经五岁了,Facebook、Slack、Snapchat以及WhatsApp都在他们的服务中集成了WebRTC。可以预见WebRTC会在2017年被更多的公司采用,蒸蒸日上。
Next.js是个基于React、Webpack与Babel构建的,支持服务端渲染的小框架,其来源于ZEIT团队,在React社区获得了不小的关注度。
以上就是2017 年值得一瞥的 JavaScript 相关技术趋势的内容,更多相关内容请关注PHP中文网(www.php.cn)!




