Home
 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to use the swiper component to implement image switching in a small program
How to use the swiper component to implement image switching in a small program
 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to use the swiper component to implement image switching in a small program
How to use the swiper component to implement image switching in a small program
How to use the swiper component to implement image switching in a small program

The home page code is as follows:
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:51小程序</view>
<view class="copyright_item">微信小程序开发HTTML51.COM</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入swiper应用</button></view>
</view>Copy after login
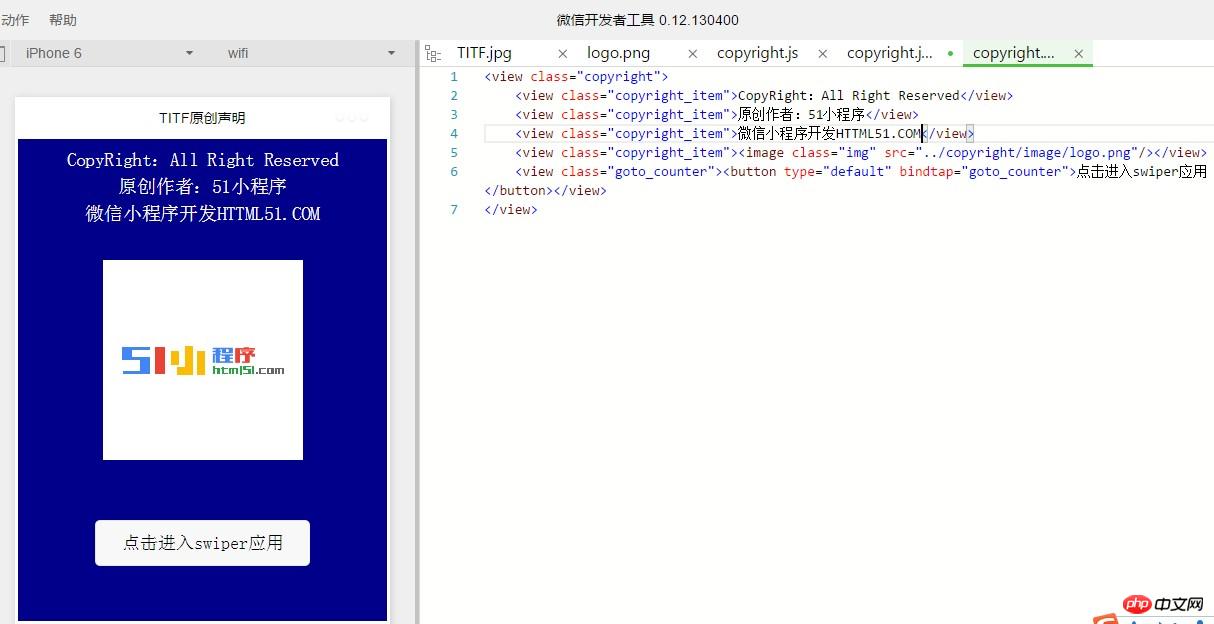
The home page rendering is as follows:

How to use swiper in more small programs For articles related to component implementation of image switching, please pay attention to the PHP Chinese website!
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article
Assassin's Creed Shadows: Seashell Riddle Solution
3 weeks ago
By DDD
What's New in Windows 11 KB5054979 & How to Fix Update Issues
2 weeks ago
By DDD
Where to find the Crane Control Keycard in Atomfall
3 weeks ago
By DDD
Assassin's Creed Shadows - How To Find The Blacksmith And Unlock Weapon And Armour Customisation
1 months ago
By DDD
Roblox: Dead Rails - How To Complete Every Challenge
3 weeks ago
By DDD

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
CakePHP Tutorial
 1390
1390
 52
52
 1390
1390
 52
52

