
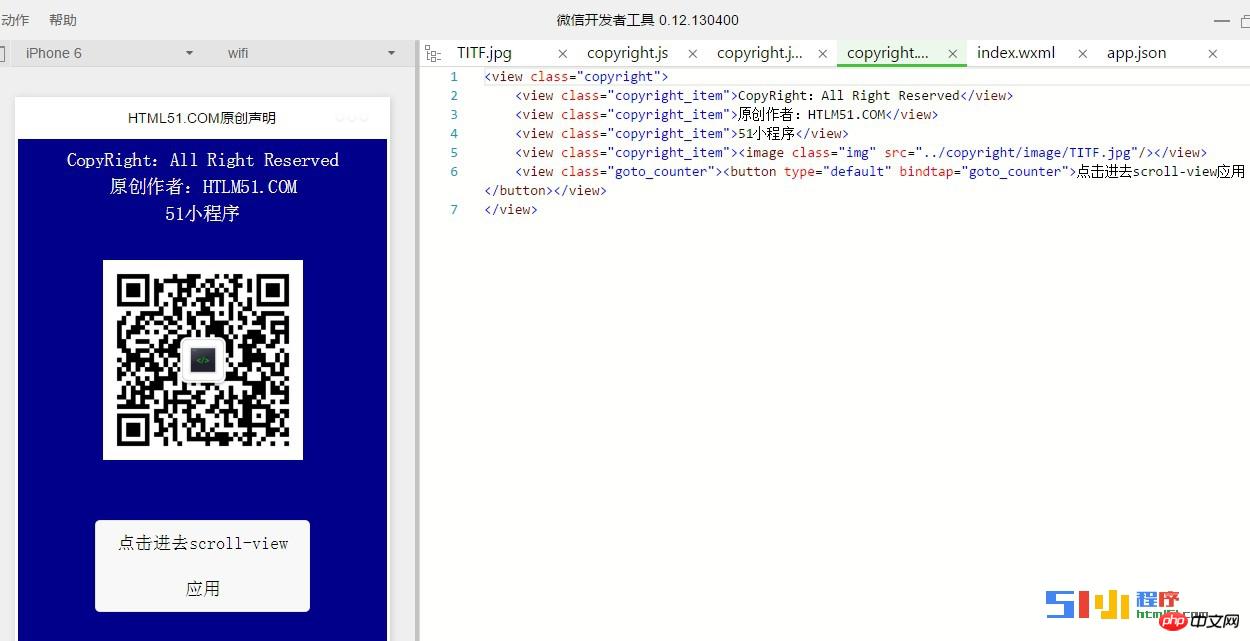
In the previous article, I believe that everyone has a certain understanding of scroll-view. I will teach you: How to implement scroll-view to hide scroll bars in WeChat applet and also demonstrate some methods of hiding scroll bars. Today I want to introduce to you how to use the scroll-view component to achieve vertical scrolling of the view. First, the effect is shown as follows:

Secondly, part of the code is demonstrated as follows:
<view>
<scroll-view style="height:60px; color:black; background-color: lightblue;" scroll-y="true">
<view>微信小程序开发社区</view>
<view>作者:51小程序</view>
<view>HTML51.COM</view>
</scroll-view>
</view>More related articles on how to use the scroll-view component to achieve vertical scrolling of views Please pay attention to PHP Chinese website!




