The 7 most popular JavaScript frameworks of 2017
When it comes to web development, JavaScript frameworks tend to be the most popular platforms for some developers and businesses. Chances are, you've had the chance to try out one or two of the top JavaScript frameworks, but you're still a little unsure which one is the best to master, or which one is worth recommending to your developers for your next web development project.
Other language framework recommendations:
(The 5 most popular php development framework video tutorial recommendations in 2017: http://www.php.cn/toutiao-361828.html)
JavaScript is advancing at an amazing speed, and adding There becomes constant pressure to add new skills to your repository. In order to do this, it seems necessary to know and understand more of the top JavaScript frameworks nowadays. After thorough research at ValueCoders, we have shortlisted seven of the top frameworks, which are:
1.AngularJS 2.0&1.x
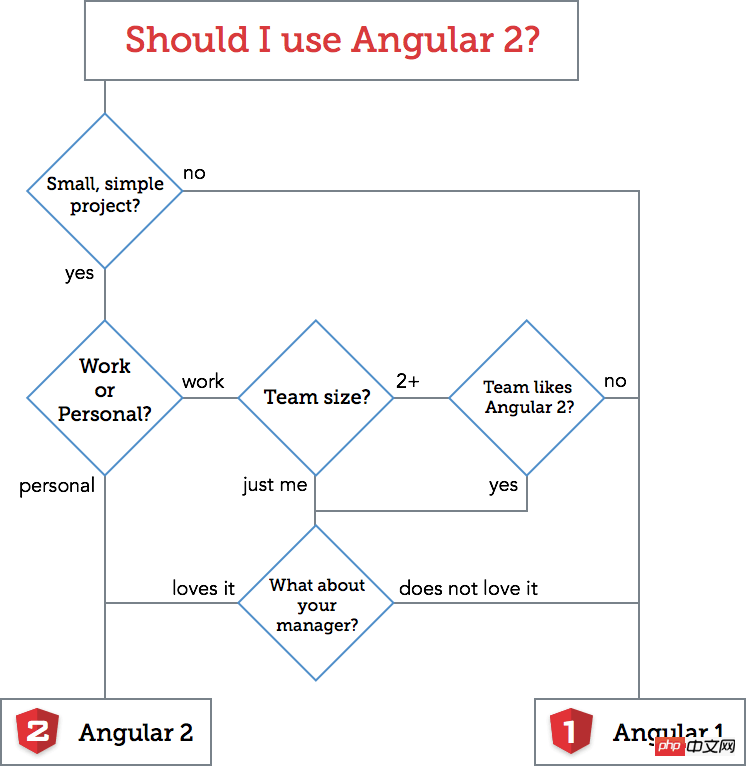
After the official release of the most anticipated AngularJS 2.0, The popularity of frameworks has reached a new level. However, jumping to a new version is still a risky decision if you're unsure. Let’s go through this flowchart to help you decide:

# No matter what conclusion you come to, you have to admit that AngularJS (maintained by Google) has the power to build web applications like no other Different abilities. With its fast development pace, easy code integration, and unit testing readiness, AngulatJS can certainly be the choice for your next project.
2.ReactJS
One of the other top JavaScript frameworks is ReactJS and is maintained by the well-known Facebook team. ReactJS is the choice of developers building dynamic and high-traffic web applications due to its ability to perform well in SEO (surprisingly part of the JS family), simpler JSX, virtual DOM, or powerful JavaScript libraries.

However, compared to AngularJS, ReactJS falls slightly short in terms of testing simplicity and component structure. Furthermore, this does not make ReactJS inferior to AngularJS.
3.Meteor.js
JavaScript is used as a universal scripting language for client browsers. You can use it on the backend to save time as well, and building specialization is one of the main ideas behind Meteor.js. Therefore, front-end developers can also easily work on the back-end using Meteor without having to switch context between Ruby/Java/Python/PHP etc. languages and JavaScript. It provides the flexibility of using "one language everywhere".
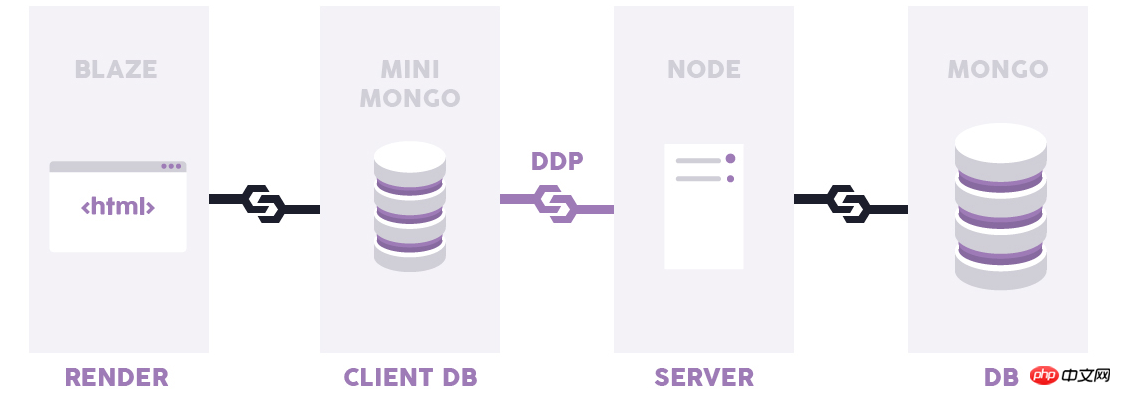
In addition, Meteor is particularly suitable for developers who want to build real-time web apps. All app layers from database to templates are updated automatically. Here's how it works -

#So the user doesn't need to refresh the page to see the updates. Just like you can see after commenting on a Linkedin post.
4.Node.JS
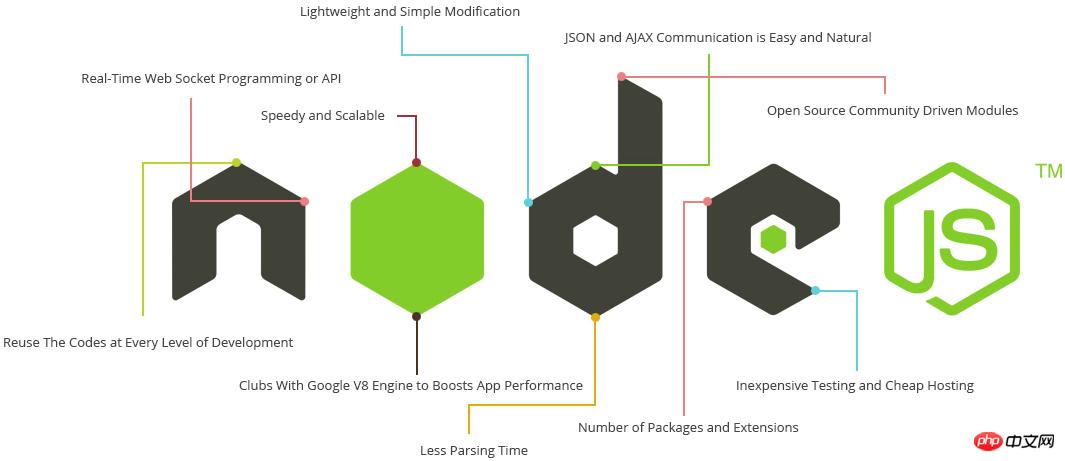
The main idea of Node.js is to use non-blocking, event-driven I/O to keep data-intensive real-time apps running on distributed devices lightweight and efficient. To put it more simply, Node.JS is used to meet specific needs for specific reasons.

It helps in building scalable and fast network applications as it is able to handle a large number of concurrent connections with high throughput, thus bringing high scalability.
5.EmberJS
Some amazing frameworks like Ember.js allow you to easily develop web applications at a faster speed. Ember.js is the first choice of many developers for many reasons. One reason for this is that Ember.js routing allows you to stop blocking the web. With Ember, you get URLs and a default back button for every path you create, and the API is easy to use.
In addition, the combination of Ember.js and Rails provides you with more freedom, flexibility and joy in writing richer and more interactive web apps.
6.Mithril.js
Mithril.js has almost no similar functionality to React.js. Mithril provides you with hierarchical MVC components and templates that are safe by default, and has React-like smart DOM difference checking for high-performance rendering. Additionally, customizable data binding and URL routing are two impressive features of Mithril.js.
7.Polymer.JS
Polymer is another JavaScript framework produced by Google. There is no doubt that developers are still far less excited about Polymer than React.js, but there have been many improvements recently. The material design components that come with Polymer are of very high quality.
Additionally, Polymer has web components that are part of the HTML standard, promising to be around much longer than ReactJS. Therefore, it is highly unlikely that Polymer will be replaced by another framework in the future.
Essence
Choosing the right JavaScript framework has never been about the number of features a particular framework can offer. The focus is on what the framework actually does and how you can use that functionality in your own development projects. Therefore, you can save time and money by choosing the top JavaScript framework based on your project needs.
【Related Recommendations】
1. The 5 most popular PHP development framework video tutorial recommendations in 2017
2. Free JavaScript Video tutorial online learning
The above is the content of the 7 top JavaScript frameworks in 2016. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to evaluate the cost-effectiveness of commercial support for Java frameworks
Jun 05, 2024 pm 05:25 PM
How to evaluate the cost-effectiveness of commercial support for Java frameworks
Jun 05, 2024 pm 05:25 PM
Evaluating the cost/performance of commercial support for a Java framework involves the following steps: Determine the required level of assurance and service level agreement (SLA) guarantees. The experience and expertise of the research support team. Consider additional services such as upgrades, troubleshooting, and performance optimization. Weigh business support costs against risk mitigation and increased efficiency.
 How do the lightweight options of PHP frameworks affect application performance?
Jun 06, 2024 am 10:53 AM
How do the lightweight options of PHP frameworks affect application performance?
Jun 06, 2024 am 10:53 AM
The lightweight PHP framework improves application performance through small size and low resource consumption. Its features include: small size, fast startup, low memory usage, improved response speed and throughput, and reduced resource consumption. Practical case: SlimFramework creates REST API, only 500KB, high responsiveness and high throughput
 How does the learning curve of PHP frameworks compare to other language frameworks?
Jun 06, 2024 pm 12:41 PM
How does the learning curve of PHP frameworks compare to other language frameworks?
Jun 06, 2024 pm 12:41 PM
The learning curve of a PHP framework depends on language proficiency, framework complexity, documentation quality, and community support. The learning curve of PHP frameworks is higher when compared to Python frameworks and lower when compared to Ruby frameworks. Compared to Java frameworks, PHP frameworks have a moderate learning curve but a shorter time to get started.
 Performance comparison of Java frameworks
Jun 04, 2024 pm 03:56 PM
Performance comparison of Java frameworks
Jun 04, 2024 pm 03:56 PM
According to benchmarks, for small, high-performance applications, Quarkus (fast startup, low memory) or Micronaut (TechEmpower excellent) are ideal choices. SpringBoot is suitable for large, full-stack applications, but has slightly slower startup times and memory usage.
 Golang framework documentation best practices
Jun 04, 2024 pm 05:00 PM
Golang framework documentation best practices
Jun 04, 2024 pm 05:00 PM
Writing clear and comprehensive documentation is crucial for the Golang framework. Best practices include following an established documentation style, such as Google's Go Coding Style Guide. Use a clear organizational structure, including headings, subheadings, and lists, and provide navigation. Provides comprehensive and accurate information, including getting started guides, API references, and concepts. Use code examples to illustrate concepts and usage. Keep documentation updated, track changes and document new features. Provide support and community resources such as GitHub issues and forums. Create practical examples, such as API documentation.
 How to choose the best golang framework for different application scenarios
Jun 05, 2024 pm 04:05 PM
How to choose the best golang framework for different application scenarios
Jun 05, 2024 pm 04:05 PM
Choose the best Go framework based on application scenarios: consider application type, language features, performance requirements, and ecosystem. Common Go frameworks: Gin (Web application), Echo (Web service), Fiber (high throughput), gorm (ORM), fasthttp (speed). Practical case: building REST API (Fiber) and interacting with the database (gorm). Choose a framework: choose fasthttp for key performance, Gin/Echo for flexible web applications, and gorm for database interaction.
 Detailed practical explanation of golang framework development: Questions and Answers
Jun 06, 2024 am 10:57 AM
Detailed practical explanation of golang framework development: Questions and Answers
Jun 06, 2024 am 10:57 AM
In Go framework development, common challenges and their solutions are: Error handling: Use the errors package for management, and use middleware to centrally handle errors. Authentication and authorization: Integrate third-party libraries and create custom middleware to check credentials. Concurrency processing: Use goroutines, mutexes, and channels to control resource access. Unit testing: Use gotest packages, mocks, and stubs for isolation, and code coverage tools to ensure sufficiency. Deployment and monitoring: Use Docker containers to package deployments, set up data backups, and track performance and errors with logging and monitoring tools.
 What are the common misunderstandings in the learning process of Golang framework?
Jun 05, 2024 pm 09:59 PM
What are the common misunderstandings in the learning process of Golang framework?
Jun 05, 2024 pm 09:59 PM
There are five misunderstandings in Go framework learning: over-reliance on the framework and limited flexibility. If you don’t follow the framework conventions, the code will be difficult to maintain. Using outdated libraries can cause security and compatibility issues. Excessive use of packages obfuscates code structure. Ignoring error handling leads to unexpected behavior and crashes.





