
HTML5 Canvas custom rounded rectangle and dash line (RoundedRectangle and Dash Line)
Implement a demonstration of adding custom functions to the HTML Canvas 2d context drawing object. How to draw dotted lines
and control the interval size of dotted lines, and learn the skills of drawing rounded rectangles.
The native functions provided in the HTML5 Canvas drawing object do not implement the function of drawing rounded rectangles and dotted lines, but
through the Object of the JavaScript language .prototype can add these two functions to the object CanvasRenderingContext2Dadd
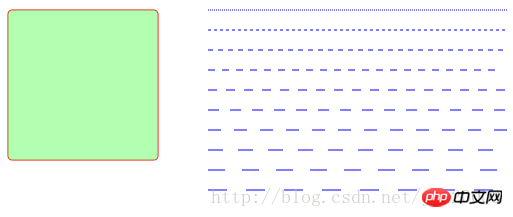
. The demonstration effect of the code is as follows:

##The code of component fishcomponent.js is as follows:
CanvasRenderingContext2D.prototype.roundRect =
function(x, y, width, height, radius, fill, stroke) {
if (typeof stroke == "undefined") {
stroke = true;
}
if (typeof radius === "undefined") {
radius = 5;
}
this.beginPath();
this.moveTo(x + radius, y);
this.lineTo(x + width - radius, y);
this.quadraticCurveTo(x + width, y, x + width, y + radius);
this.lineTo(x + width, y + height - radius);
this.quadraticCurveTo(x + width, y + height, x + width - radius, y+ height);
this.lineTo(x + radius, y + height);
this.quadraticCurveTo(x, y + height, x, y + height - radius);
this.lineTo(x, y + radius);
this.quadraticCurveTo(x, y, x + radius, y);
this.closePath();
if (stroke) {
this.stroke();
}
if (fill) {
this.fill();
}
};
CanvasRenderingContext2D.prototype.dashedLineTo = function (fromX, fromY, toX, toY, pattern) {
// default interval distance -> 5px
if (typeof pattern === "undefined") {
pattern = 5;
}
// calculate the delta x and delta y
var dx = (toX - fromX);
var dy = (toY - fromY);
var distance = Math.floor(Math.sqrt(dx*dx + dy*dy));
var dashlineInteveral = (pattern <= 0) ? distance : (distance/pattern);
var deltay = (dy/distance) * pattern;
var deltax = (dx/distance) * pattern;
// draw dash line
this.beginPath();
for(var dl=0; dl<dashlineInteveral; dl++) {
if(dl%2) {
this.lineTo(fromX + dl*deltax, fromY + dl*deltay);
} else {
this.moveTo(fromX + dl*deltax, fromY + dl*deltay);
}
}
this.stroke();
};<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Rounded Rectangle Demo</title>
<script src="fishcomponent.js"></script>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
var context = canvas.getContext('2d');
context.strokeStyle="red";
context.fillStyle="RGBA(100,255,100, 0.5)";
context.roundRect(50, 50, 150, 150, 5, true);
context.strokeStyle="blue";
for(var i=0; i<10; i++) {
var delta = i*20;
var pattern = i*2+1;
context.dashedLineTo(250, 50+delta, 550, 50+delta, pattern);
}
}
</script>
</head>
<body>
<h1>HTML5 Canvas Dash-line Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Dash line and Rounded Rectangle