
Here we introduce three font color settings including HTML font, CSS text color, and css hyperlink font color. We also introduce the method of using PS to obtain accurate color values. You can usually flexibly expand the use of setting color values for fonts and backgrounds
1. HTML font color settings
In HTML we use the font tag to set the font Content settings color.
1. Font syntax:
The code is as follows:
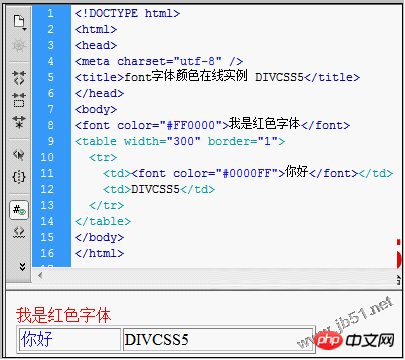
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>font字体颜色在线实例</p></title> </head> <body> <font color="#FF0000">我是红色字体</font> <table width="300" border="1"> <tr> <td><font color="#0000FF">你好</font></td> <td></p></td> </tr> </table> </body> </html>
First of all, font is a pair of regular tags, put the font text content into the tag, and set the color color in the font tag +The corresponding color value can set the font color in the font tag object.
2. Example of setting font color in html font
2-1. Complete code of html font color example:
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现字体颜色 在线演示</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html注释说明:使用style标签设置字体颜色 -->
</head>
<body>
<p class="</p>">我字体是红色</p>
<p style="color:#00F">我字体是蓝色</p>
<!-- p标签内使用style属性设置字体颜色 -->
</body>
</html>The above examples are respectively Set the color of the font individually and set the color of the font in the table
2-2, Screenshot of the font color example

html Screenshot of the font color setting case
2-3. Online demonstration: View case
To change the font color, you only need to change the color value.
2. html p css font color setting
Set the font color through css style in html.
There are two ways to use css to set the html font color, one is CSS within the tag, and the other is external CSS.
1. Introduction to basic knowledge
When using external CSS, you can put the CSS code separately into the CSS file and use html link to introduce CSS (html introduces css), or you can use < style> tag, create CSS. You can also use the style attribute within the html tag to set the css color.
2. p+CSS Example Demonstration
Here are two methods to implement HTML font color settings, one using css in the tag, and the other using the style tag to implement font color setting.
3. The complete HTML source code of the example
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </p></title>
<style>
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.p a{ color:#090}
.p a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */
</style>
</head>
<body>
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.css.com">cSS</a></p>
<p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p>
</body>
</html>Use the