Example introduction to the difference between word-break work-wrap
word-break:【Word Break】
Definition: Specifies the processing method of automatic line wrapping. Note: By using word-break, the browser can be used at any time Position wrap.
Syntax: word-break: normal|break-all|keep-all;
| Default value | normal |
| yes | |
| css3 | |
| object.style.wordBreak="keep-all" |
| Description | |
|---|---|
| Use the browser's default line wrapping rules. | |
| Allows line breaks within words. | |
| Can only break lines at half-width spaces or hyphens. |
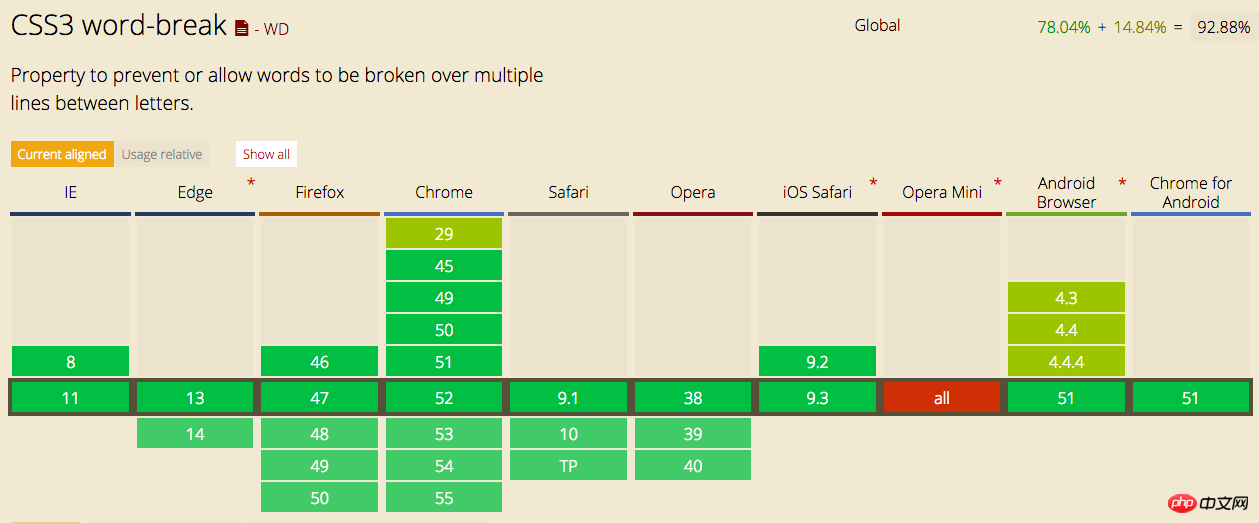
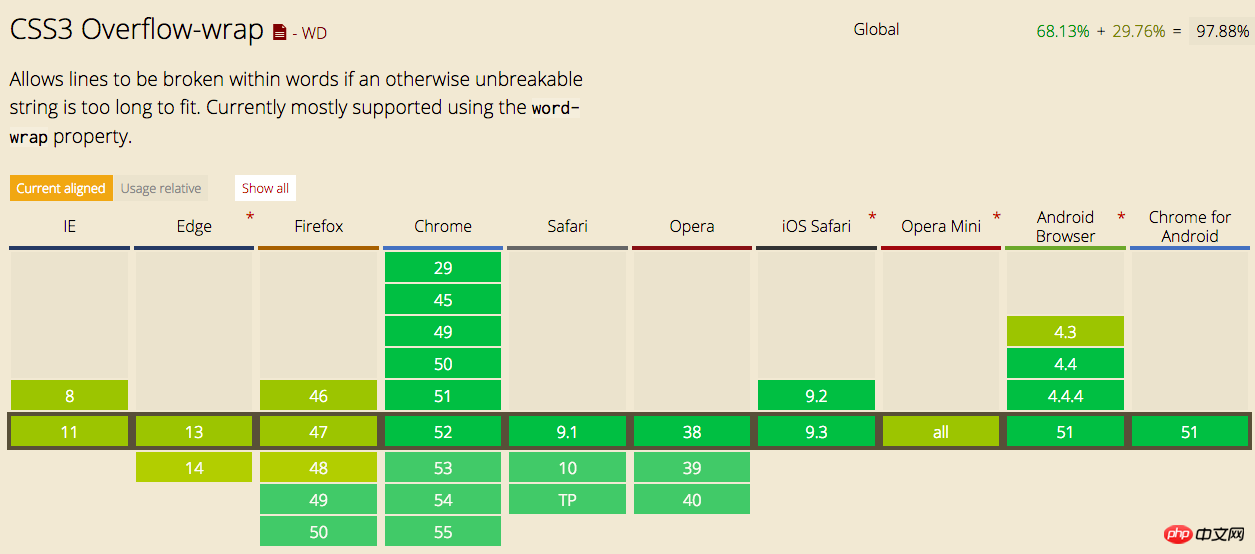
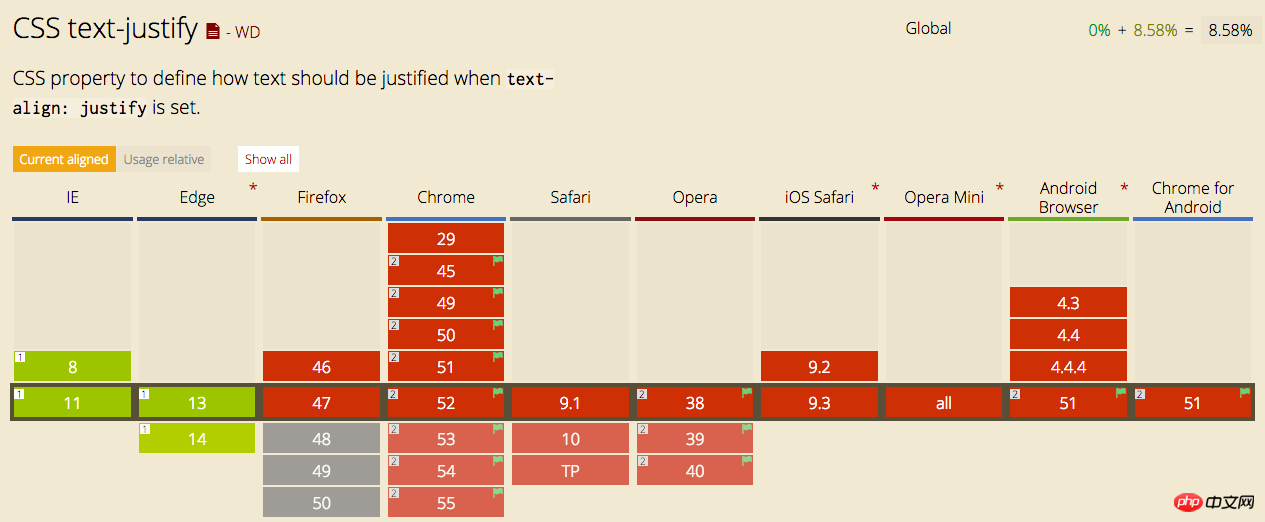
compatibility:

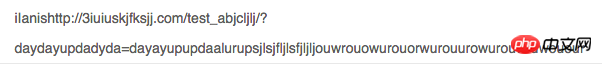
For example:
<span class="text-s">iIanishttp://www.php.cn/;/span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
}
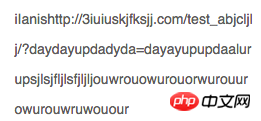
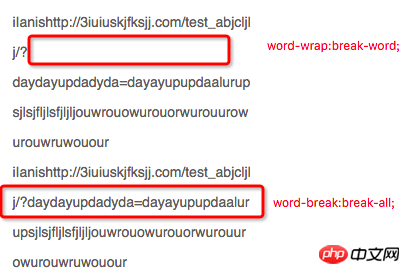
##Set word-break:break-all;

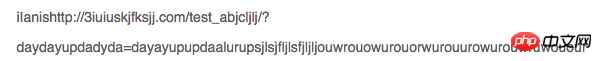
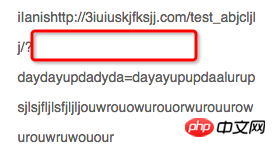
Set word-break:keep-all;or word-break:normal;

Definition: Allow long words or URL addresses to wrap to Next line.
Syntax: word-wrap: normal|break-word;
| Inheritance: | |
| Version: | |
| JavaScript syntax: | |
| object | .style.wordWrap="break-word"
|
| normal | |
|---|---|
| break-word | |

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and











 ##The above brief analysis of the difference between word-break work-wrap is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
##The above brief analysis of the difference between word-break work-wrap is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website. 