Example introduction of css3 media responsive layout
Responsive layout can provide a more comfortable interface and better user experience for users on different terminals. With the current popularity of large-screen mobile devices, it is not an exaggeration to describe it as "the general trend". As more and more designers adopt this technology, we are not only seeing a lot of innovation, but also seeing some established patterns. With the development of technology, the characteristics of CSS3 have also been widely used. Many of its new tags are also very easy to use and easy to learn. Just like the responsive layout of CSS3, it is also very advanced. Web pages that were originally only displayed on the PC side Now you can make a web page responsive by adding @media. It can be used on PC or mobile and can be really scalable. For example,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media only screen and (max-width:200px ) {
#p{
background: red;
}
}
/* 大于300px*/
@media only screen and (min-width:300px ) {
#p{
background: yellow;
}
}
</style>
<body>
<p id="p">小于200px背景变红色大于300px背景为黄色</p>
</body>
</html>Effect of code

@media can be used for single condition or double condition. For example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media (min-width:200px ) and (max-width:500px ) {
#p{
background: red;
}
}
</style>
<body>
<p id="p">200px以上并且500px以下背景变成红色</p>
</body>
</html>This code does not display the effect if it is smaller than 200px or larger than 500px
A simple @media implements a responsive page. Isn’t it very easy?
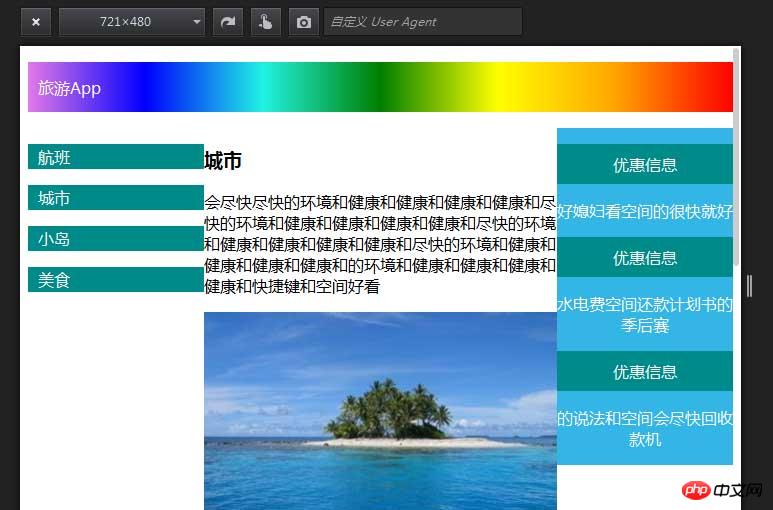
Do it yourself This is the effect of a page above 450px

This is the effect of a page below 450px

General approach That is, when each p is responsively reduced to less than 450px, the width of each p is 100%
and the height is auto. I encountered a small problem when writing this web page. I reached the bottom of the page. When the bottom navigation flew away, it did not fall peacefully at the bottom but in the middle. I will share a little knowledge here, which is my final solution. I only need to give the p at the bottom a style clear: Both will be securely fixed at the bottom, and there will be responsiveness for horizontal and vertical screens in media. The vertical screen is @media (orientation:portrait)
The vertical screen is @media (orientation:landscape) In this way, it can be adapted to horizontal and vertical screens. Media has many advantages. For example, when we create our own resume, we can use responsive layout. This will increase our chances. HR may also use it. Opportunities may come to you quietly when you see your resume on your mobile phone
The above simple example of css3 media responsive layout is all the content shared by the editor. I hope It can give you a reference, and I hope you will support the PHP Chinese website.
For more examples of css3 media responsive layout and related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.




