
Many WeChat applets need to use the positioning function, so naturally they need to call WeChat's built-in map. Such as food delivery, Didi taxi and other industries. So what we are going to introduce today is: how to open the mini program and how to open the map that comes with WeChat. Requirements:
1. Click to enter the WeChat map page.
2. After confirming that you have entered the map page, open the WeChat map.
The homepage code is as follows:
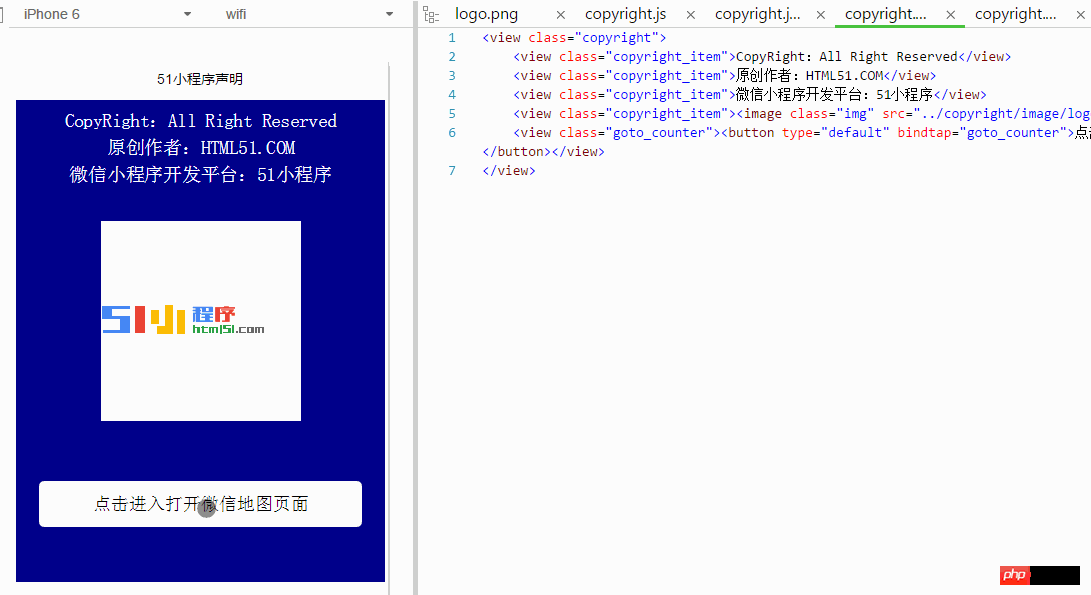
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:HTML51.COM</view>
<view class="copyright_item">微信小程序开发平台:51小程序</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入打开微信地图页面</button></view>
</view>.js logic file code:
Page({
openMap:function(){
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
}
})
}
})The rendering is as follows:

More For more detailed explanations on how to open the mini program and open the map that comes with WeChat, please pay attention to the PHP Chinese website for related articles!
 Mini program path acquisition
Mini program path acquisition
 How to raise a little fireman on Douyin
How to raise a little fireman on Douyin
 Solution to java success and javac failure
Solution to java success and javac failure
 How to use insertBefore in javascript
How to use insertBefore in javascript
 letter-spacing
letter-spacing
 How to use panel control
How to use panel control
 How to type the inscription on the coin circle?
How to type the inscription on the coin circle?
 What are the methods of remote computer maintenance?
What are the methods of remote computer maintenance?
 win10 upgrade patch method
win10 upgrade patch method




