 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program: Example of how to implement tabs effect
WeChat Mini Program: Example of how to implement tabs effect
WeChat Mini Program: Example of how to implement tabs effect
The little girl also just started using the WeChat applet. She found that many components inside WeChat have been packaged, but there is no component with tab effect. She just needs to use it recently, so she did some research. It has been sorted out for everyone to discuss and learn together. If there are any problems or areas that can be improved, everyone is welcome to comment and complain.
First of all, two variables are required when clicking on the navigation. One is to store the current click style class, and the other is the default style class for other navigations.
The tab content list also requires two variables. , one stores the current display block, and the other stores other hidden default blocks
Use trinocular operation to obtain the navigation index by clicking, and judge whether to add the current class based on the index [Note, here I bind the click event to Parent navigation bar, get the event object properties triggered by click through the target object]
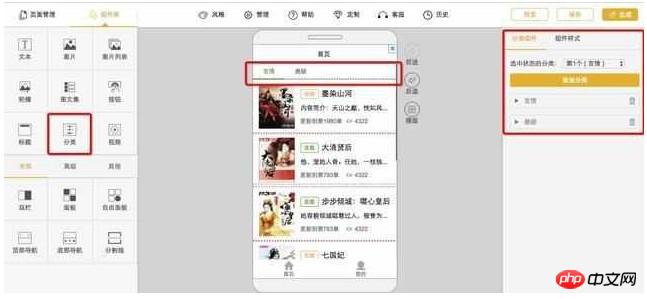
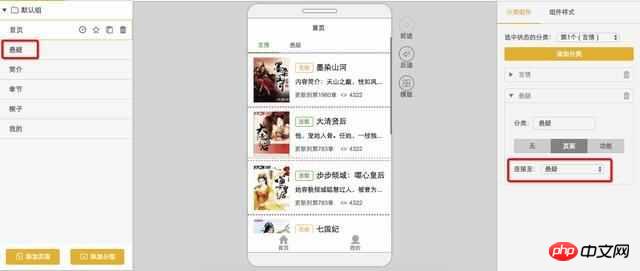
Please combine the following renderings:

demo.wxml:
<blockquote><view class="tab">
demo.js
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}The final demonstration effect is as follows:


Summary: The principle of Kagami_Tiger is to select a tab, call the selected tab content and hide the content of other tabs. Of course, if you can classify each tab on a different page, then each tab corresponds to each different one one by one. page, that might be better. I haven't developed it that way, and I welcome everyone to share it. Only by learning from each other can we make progress together.
More WeChat applet: How to implement tabs tab effect example For related articles, please pay attention to the PHP Chinese website!
Related articles:
Realization of WeChat mini program tabs effect

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52

