WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program Development Tutorial-App() and Page() Function Overview
WeChat Mini Program Development Tutorial-App() and Page() Function Overview
WeChat Mini Program Development Tutorial-App() and Page() Function Overview
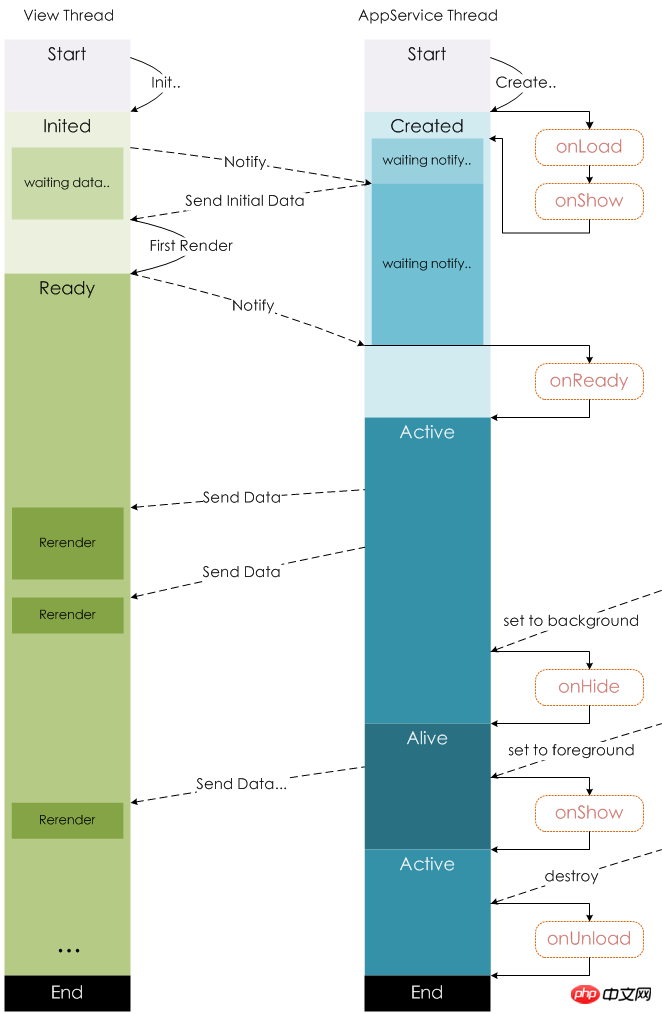
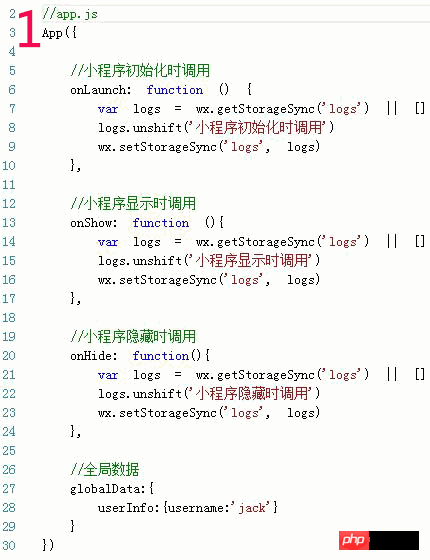
1. App()
is used to register a small program. Called when the applet starts, and creates the applet until it is destroyed. It exists throughout the entire life cycle of the mini program. Obviously it is singleton and global. So,
1) can only be registered once in app.js.
2) You can obtain this unique small program singleton through getApp() anywhere in the code,
For example, var appInstance = getApp();
The parameter of App() is object type {}, which specifies the declaration cycle function of the applet.
onLaunch function
Listens for the initialization of the applet.
When the mini program initialization is completed, onLaunch will be triggered (only triggered once globally).
onShow function
Monitors the mini program display.
It will be triggered when the mini program is started or displayed from the background to the foreground.
onHide function
The listening applet is hidden.
It will be triggered when the mini program enters the background from the foreground.
The definition of the so-called front and backend is similar to an app on a mobile phone. For example, when you are not using WeChat, you enter the backend.
globalData object
Global data.
Code and log reference, as shown in the following animation:

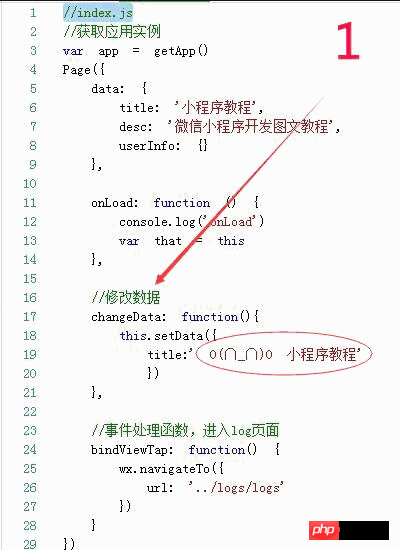
##2. Page() function
After registering the mini program through App(), the framework starts to register the page. So do not call the getCurrentPage() method in onLaunch of App(), because the page has not been registered yet.
The same Page() also has a life cycle. After the page registration is completed, you can call the getCurrentPage() method in the page.js file to obtain the current page object.
2.1, the parameters of Page() are also of type Object.
onLoad Listen to page loading
Triggered when the page first starts to load. Will only be called once.
onReady Listen to the completion of the initial rendering of the page
Similar to html's onReady. Will only be called once.
onShow Monitoring page display
Triggered when the page is displayed, such as page switching
onHide Listening page hide
corresponds to onShow
onUnload Listen for page unloading
Called during redirectTo or navigateBack
onPullDownRefresh Listen to user pull down
1) You need to enable enablePullDownRefresh in the window option of config.
2) After processing the data refresh, wx.stopPullDownRefresh can stop the pull-down refresh of the current page.
onReachBottom
Handling function for page pull-down event
data
Initial data of the page
2.2, Page.prototype.setData()
Page’s function setData() is used to modify the initial data of the page. If the data is bound to the view layer wxml and displayed, the view layer will reflect the modification without refreshing.
For data modification, you can only use setData() and cannot modify it directly through this.data. Data size is limited to 1024 kb.
2.3, getCurrentPages()
, get the instance of the current page stack, given in the form of an array in the order of the stack, the first element is the home page , the last element is the current page.
2.4, case animation

##3. Page stack
The framework maintains all current pages in the form of a stack. When a routing switch occurs, the page stack behaves as follows:
| Routing method | Page stack performance |
||||||||||||||||||
| ##New page is pushed into the stack | |||||||||||||||||||
| Push a new page into the stack | |||||||||||||||||||
|
The current page is popped out of the stack, |
|||||||||||||||||||
|
The page continues to pop out of the stack until the target returns to the page,
|
|||||||||||||||||||
|
The current page is popped out, |
| Routing method | Page after routing |
Page before routing |
| Initialization |
|
|
|
onShow | onHide||
|
##onLoad, |
||
| onShow | onUnload (Multi-level page return Each page will press Trigger onUnload sequentially) | |
|
Open for the first time onLoad, onshow; |
##More WeChat mini programs Development Tutorial - Overview of App() and Page() functions. For related articles, please pay attention to the PHP Chinese website! |

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to