 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program Development Guide: Application Registration and Development Process Examples
WeChat Mini Program Development Guide: Application Registration and Development Process Examples
WeChat Mini Program Development Guide: Application Registration and Development Process Examples
Step One: AppID Application
Each AppID has the identity of administrator and developer. There is only one administrator and cannot be changed; developers can have a maximum of 10 uncertified mini programs and a maximum of 20 certified mini programs. Only if you have one of them can you preview it on WeChat.
Step 2: Environment setup
1. Login
Different from other IDEs, you need to log in using WeChat ID. This is also the credentials required for the administrator and developer identities mentioned earlier.

Select local applet project

Add project

Fill in the appID. If there is no appID, click No appID. You will be prompted that some functions are limited, so don’t worry. Just fill in the project name and select the project directory. Checked Create a quick start project in the current directory

2. IDE introduction
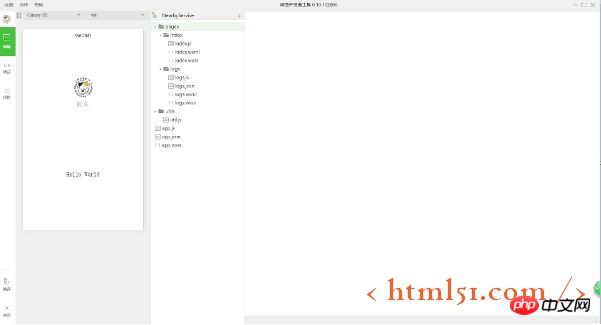
As a public beta product, this version of the IDE is still relatively simple. . I believe that when the WeChat applet is officially launched, the use of IDE will be greatly improved to meet the development requirements of developers. The interface when opening the IDE for the first time is as follows:

You can see in the navigation area on the left side of the page that there are five options: Edit, Debug, Project, Edit, and Close. We can view and edit our code in "Edit", test the code and simulate the effect of the mini program on the WeChat client in "Debug", and send it to the mobile phone to preview the actual effect in "Project". As for compilation and shutdown, they are just two function buttons. (By the way, this IDE will automatically compile when Ctrl + S is pressed)
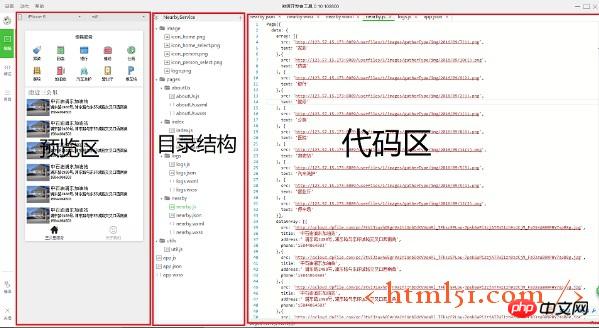
When editing, the ribbon is as follows:

Step 3: Development Process
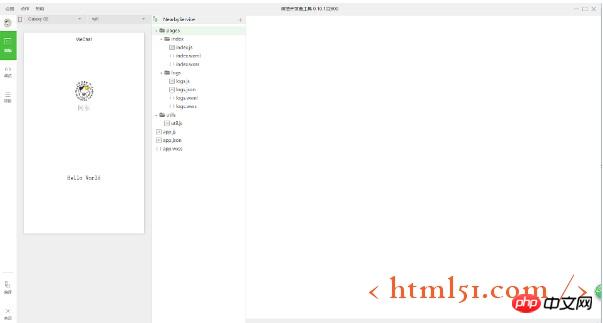
Create a project for the first time. The project directory is as follows: (Two pages will be generated and can be run)

.js: Logic control, used for Write JavaScript code.
.wxml: Page structure, used to write html. Of course, WeChat has a certain package for it, and you need to understand its label before using it.
.wxss: Style sheet file, used to write css.
.json: Style configuration, consistent with json syntax format. Used to make settings within its scope.
The front desk guy must be very excited when he sees this. Isn’t this the front-end code?
A small program contains an app that describes the overall program and multiple pages that describe their respective pages.
1.1 Each file named after app is the global configuration file of the entire app, which must be placed in the root directory of the project. As follows:

The official introduction is very detailed, so I won’t go into details: app.js , app.json , app.wxss.
1.2 pages directory, It is a page in the project, and each page corresponds to a folder under pages. The folder name is the same as the file name, and different files are distinguished by suffixes (note that not every file is required).

The official introduction is very detailed, so I won’t go into details: .js , .wxml , .wxss , .json.
Note: The four files describing the page must have the same path and file name.
2. Component
WeChat encapsulates a series of controls based on HTML, aiming to reduce everyone’s development difficulty and workload. Please check the official documentationhttps://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20161107
Note: All components and properties are lowercase and connected with hyphens -
3.API
Please check the official documentationhttps://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=20161107
For more WeChat mini program development guide: application registration and development process examples, please pay attention to the PHP Chinese website for related articles!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.



