
This article mainly introduces the jsclicking the button to achieve the pop-up video effect with a mask layer. Friends who need it can refer to the
example of this article. js click the button to achieve the pop-up video effect with a mask layer, which involves css and JavaScript. I share it with you for your reference. The specific content is as follows
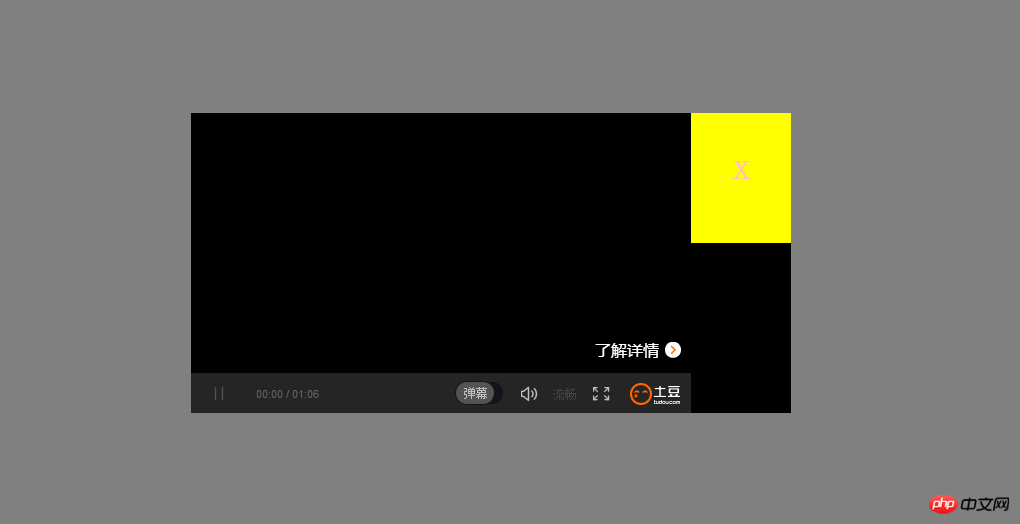
The final display effect: click the red button, and it will A video screen pops up with a mask layer

Click the yellow area to close the video and return to the original state.

Main code of the page: main mainly contains an a, which controls the displayed button. Set with id value.
<p class="main"> <a href="javascript:;" class="video" id="video"></a> </p>
The following code is used to control the display effect of the video. .video-btn includes the video display area and the yellow close button on the right (although the yellow close button is a bit ugly).
id="shadow" is used to control the mask layer. The main thing is to set the id value of each element, and then js can easily call each element.
<p class="video-btn" id="video-btn"> <p class="video-area" id="video-area"></p> <a class="video-shut" id="video-shut">x</a> </p> <p id="shadow"></p>
Let’s take a look at the css
First set the video-btn area.
.video-btn{
position: absolute;
width:600px;
height: 300px;
background:black;
top:50%;
left: 50%;
margin-top: -150px;
margin-left:-300px;
display: none;
z-index: 101;
}
.video-area{
float:left;
width:500px;
height: 300px;
background:red;
}
.video-shut{
height:100px;
width:100px;
font-size:40px;
color:pink;
float:left;
text-align: center;
/*line-height: 50px;*/
background: yellow;
display: block;
padding-top:30px;
}Then set the css of the mask layer
#shadow{
position: absolute;
opacity: 0.5;
filter:alpha(opacity=50);
bottom:0;
left: 0;
right: 0;
top: 0;
background:black;
z-index: 100;
display: none;
}Key point 1: Be sure to set the two p's here to Absolute positioning takes it out of the document flow.
Point 2: The mask layer should set the bottom, left, right and top values to 0 so that the mask layer can tile the entire screen.
Point 3: Be sure to set these two p's to display: none. Let the user not see these two p's at the beginning, otherwise it will be ugly to see these two as soon as they enter.
Point 4: To set the z-index value, the priority of the yellow button and the p that displays the video must be greater than the priority of the mask layer. Otherwise you can't click.
Now start js: get the id assignment for the first five. Then respond to the event when the yellow button is clicked.
Click event 1: Set the p where the video is located to display: block. Set the p where the mask layer is located to display: block. At the same time, Tudou video is displayed in the video screen p. This link is the sharing link of Tudou.com.
Click event 2: When clicking the yellow x button, these two p's should be hidden. That is, set the display of two p: none.
<script>
var obtn=document.getElementById('video');
var ovideo=document.getElementById('video-btn');
var oatn=document.getElementById('video-area');
var oshut=document.getElementById('video-shut');
var oshadow=document.getElementById('shadow');
obtn.onclick=function () {
ovideo.style.display='block';
oshadow.style.display='block';
oatn.innerHTML='<embed src="http://www.tudou.com/v/Bs_lZPxcoRs/&
rpid=818231113&autoPlay=true&resourceId=818231113_04_05_99/v.swf" allowFullScreen="true"
quality="high" width="500" height="300" align="middle" allowScriptAccess="always"
flashvars ="isAutoPlay=true" type="application/x-shockwave-flash">
</embed>';
}
oshut.onclick= function () {
ovideo.style.display='none';
oshadow.style.display='none';
}
</script> ie shortcut cannot be deleted
ie shortcut cannot be deleted
 Mac shortcut key list
Mac shortcut key list
 How to modify folder 777 permissions
How to modify folder 777 permissions
 How to connect asp to access database
How to connect asp to access database
 How to read macro control data in javascript
How to read macro control data in javascript
 The difference between console cable and network cable
The difference between console cable and network cable
 How to represent negative numbers in binary
How to represent negative numbers in binary
 What does wifi deactivated mean?
What does wifi deactivated mean?




