 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of iconfont font icons and various css small icons
Detailed explanation of iconfont font icons and various css small icons
Detailed explanation of iconfont font icons and various css small icons
Foreword: This is the author’s own understanding and organization after studying. If there are any errors or questions, please correct me and I will continue to update!
1. iconfont font icon
In our needs, we often see some small graphics, or icons, such as on the Tmall website:


We can replace these small graphics with pictures. Usually we cut these graphics into sprite charts (also called sprite charts);
The principle of sprite charts: Collect many small pictures into one large picture, and then display the picture by setting the position of the background image;
Advantages of sprites: reduce the number of server requests and reduce server pressure;
sprites are a A very good sprite making tool;
Of course there are other ways to make these small graphics, such as the font icon iconfont used by Tmall in the picture above;
Font icon, as the name suggests, is a font. Like a font, it is a vector. We also call it a vector icon. It can be enlarged or reduced without distortion;
There are many font icon libraries on the Internet. Here I will introduce the use of iconfont:
Official website: http://www.iconfont.cn/
I won’t tell you how to make it, let’s use it directly (Haha, actually the picture I drew is too ugly);
I originally planned to write about how to use it, but iconfont seems to have been upgraded again, adding symbol writing and supporting multi-color icons (this involves the knowledge of SVG ), the GIF image of the help document on the official website also explains how to apply it very well. I will write about the pitfalls I encountered when I used it for the first time:
"Download Code" button, I hope you can can be found directly. Well, I searched for a while, and by default it asked me to set the color and size. This is to get the materials. The front-end only needs code, click Undo, and then...;
I don’t know Is it a problem with my computer (1366*768) or something else? This "Download Code" button is half blocked by the toolbar at the bottom of my windows. Well, this...

- ## When we download the font icon, it is a file. When we define the font type in css, don’t forget to set the path correctly;

- If We are using iconfont's online project (no downloaded files). When project members update the icon, if we also want to use the new icon, we must also update the "online link";
- The font does not support multi-color. If we use the download file method, we can only use the font color to set a single color. If you want to use multi-color icons, you have to use symbol to reference online links; symbol refers to js files, and font-class refers to css files. The writing methods of the two methods are also different;
Triangle, please read this article, the summary of border triangle shadow and multiple borders;
Menu (three stripes), use border to double the border The line and the solid line of the lower border can also be reversed:

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.menu{
margin: 100px;
width: 55px;
height: 10px;
border-top: 30px double #f00;
border-bottom: 10px solid #f00;
/*用border上边框双线和下边框实线,也可以反着来*/
}
</style>
</head>
<body>
<p class="menu"></p>
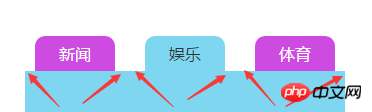
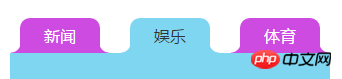
</body></html>Inner concave corner, the master's method, click here, use the css3 attribute radial gradient radial-gradient to do:
The radial gradient of the background image can be set: the center position of the circle, the size of the gradient, the shape of the gradient, and the color at the center of the circle Width, ... , color width at the end;

代码如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
a{text-decoration: none;cursor: pointer;}
li{list-style: none;}
/*清除浮动*/
.clearfix:before, /*:before处理margin上下重叠*/
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;
}
.test{
margin: 100px 0 0 100px ;
}
.list{
margin-left: -20px;
}
.content{
width: 320px;
background: #7fd6f1;
min-height: 200px;
}
.item .active{
background: #7fd6f1;
color: #333;
}
.item{
float: left;
margin-left: 30px;
}
.item a{
display: block;
background: #ce4be2;
width: 80px;
height: 35px;
text-align: center;
line-height: 35px;
color: #fff;
border-radius: 10px 10px 0 0;
position: relative;
}
.item a:after{
content: "";
display: block;
position: absolute;
right: -9px;
/*不知大家是否发现,在边缘处其实是有1px的变化的,弧度到最后不是很自然,这里我们其实可以把位置往里1px*/
bottom: 0;
width: 10px;
height: 10px;
background: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
/*背景图径向渐变可以设置:圆心位置,渐变的大小,渐变的形状,圆心处的颜色 宽度, ... ,结尾处的颜色宽度*/
/*圆心位置默认为center,我们这里设置圆心为元素左顶点和右顶点*/
/*渐变的大小默认为farthest-corder ,我们这里设置的farthest-side*/
/*渐变的形状默认为ellipse(椭圆),我们这里得设置成circle(圆形),但是宽高一样的椭圆不就是圆形么,so...*/
/*颜色和宽度的设置,我们在离元素宽度还有1px的时候变化,所以这里是10-1=9px;*/
}
.item a:before{
content: "";
display: block;
position: absolute;
left: -9px;
bottom: 0;
width: 10px;
height: 10px;
background: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
}
.item .active:after{
background: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
.item .active:before{
background: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
</style>
</head>
<body>
<p class="test">
<ul class="list clearfix">
<li class="item">
<a href="javascript:;" >新闻</a>
</li>
<li class="item">
<a href="javascript:;" class="active">娱乐</a>
</li>
<li class="item">
<a href="javascript:;">体育</a>
</li>
</ul>
<p class="content"></p>
</p>
</body></html>还有很多css制作的经典图形,以后再整理吧;
其实,css制作的图标和图片代替的图片都很棒,根据需求吧。我更喜欢字体图标和图片的方式,效率更高,简单。
更多Detailed explanation of iconfont font icons and various css small icons相关文章请关注PHP中文网!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




