
Use php to realize three-level linkage in urban areas, can be made into a small plug-in form, and can be adjusted at any time if needed in the future
Let’s see how to do it
First write a p and then introduce the js package
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script src="jquery-1.11.2.min.js?1.1.9"></script><script src="sanji.js?1.1.9"></script></head><body> <p id="sanji"> </p></body></html>
The imported js file is named sanji.js
Then let’s take a look at how the js file is written
$(document).ready(function(e) {
//向p里面扔三个下拉
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";
$("#sanji").html(str);
FillSheng();
FillShi();
FillQu();//选中项变化
$("#sheng").change(function(){
FillShi();
FillQu();
})
$("#shi").change(function(){
FillQu();
})
});//填充省的方法function FillSheng()
{ var pcode = "0001"; //父级代号 $.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ //回调函数
var hang = data.split("|"); //根据行与行的分隔符来拆
var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^"); //列与列的分隔符来拆
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //中间显示地区名称 }
$("#sheng").html(str); //把显示的地区名称填充进去 }
});
}//填充市的方法function FillShi()
{ var pcode = $("#sheng").val();
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^");
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#shi").html(str);
}
});
}//填充区的方法function FillQu()
{ var pcode = $("#shi").val();
$.ajax({
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^");
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#qu").html(str);
}
});
}As long as one is written, the other two principles are the same as the above one
Let’s look at the processing page again. One processing page is used for three items
Take a look at the code that processes the page
<?phpinclude("DBDA.class.php");$db = new DBDA();$pcode = $_POST["pcode"];$sql = "select * from chinastates where parentareacode='{$pcode}'";echo $db->StrQuery($sql);The region table of the database is chinastates
Check all data based on the passed parent code
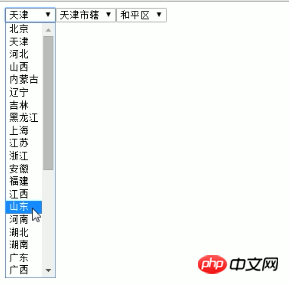
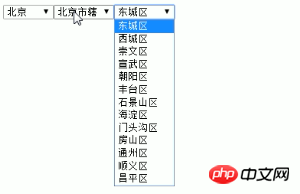
The final running effect is like this




js realizes the effect of three-level linkage menus in provinces and municipalities
Example code for realizing ajax three-level linkage drop-down menus
Yii2 realizes the three-level linkage example of provinces and municipalities in China




