 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Introduction to basic concepts of WeChat public platform development
Introduction to basic concepts of WeChat public platform development
Introduction to basic concepts of WeChat public platform development
1: How to get started
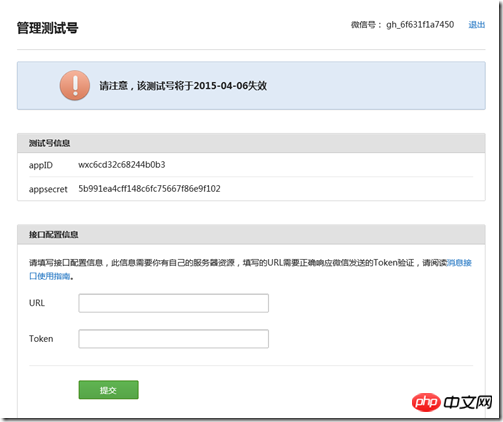
1: If you don’t have a public account, you can apply for a test account first: http://mp.weixin.qq.com/debug/cgi-bin /sandbox?t=sandbox/login
2: After logging in, the interface looks like this:

3: Next, I need to prepare my own website. Then post your own URL. So, I wrote a WeixinTest.ashx using ASP.NET, the code is as follows:
public void ProcessRequest(HttpContext context)
{
string echoStr = HttpContext.Current.Request.QueryString["echoStr"];
string signature = HttpContext.Current.Request.QueryString["signature"];
string timestamp = HttpContext.Current.Request.QueryString["timestamp"];
string nonce = HttpContext.Current.Request.QueryString["nonce"]; if (!string.IsNullOrEmpty(echoStr))
{
HttpContext.Current.Response.Write(echoStr);
HttpContext.Current.Response.End();
}
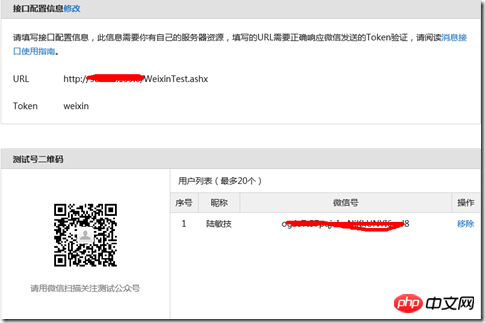
}After publishing this website on our own server, we filled in the address and TOKEN (note that my test code does not This TOKEN has not been verified). Then click Submit in the picture above, and you will get this interface:

The appearance of the above interface means that the submission is successful.
4: What happened after you scanned the QR code just now with WeChat on your mobile phone?
The above mentioned the performance of this test public account on the management side, so if you pay attention to it, what changes have happened to your own WeChat. Yes, it shows up in your subscription. By the way, at first I thought that since this test account was not a service account, it would not be able to enjoy some advanced features. However, no, since it is a test account, it should make me happy when testing. So, let’s take a look at how to generate a menu. However, let’s first clarify our thinking and see what the data flow of WeChat public accounts is all about. If you don't figure this out, you'll be like me, scratching your head for the entire day.
2: About data flow
1: Register for a test account
Registering for a test account is done on the WeChat website. Enter the url and token, it indicates that we have created this official account.
2: How do others who follow your official account interact with you
When someone follows this official account, the first thing they visit is this one we create at the moment The url used, yes, the url is important. When registering, WeChat’s website will visit it to see if it is legal. After successful registration, this URL will become the only address for others to interact with you using WeChat on their mobile phones.
3: How do you push content to others
This is divided into two parts,
The first situation: by configuring information on the WeChat website or calling WeChat Interface, we let our official account bind some information: such as custom menus. In this way, when others follow the official account, they can see the customized menu and other information;
Second scenario: We understand the first scenario as the configuration phase, then the second scenario is the real development stage. At this stage, we receive the user's messages (text, click, view, etc.), and then push the user's messages to the user's text, image, website page (it can be the same website as your URL, or it can be a third party) website).
You can push this information to others: Custom menu
3: Example-How to generate a custom menu
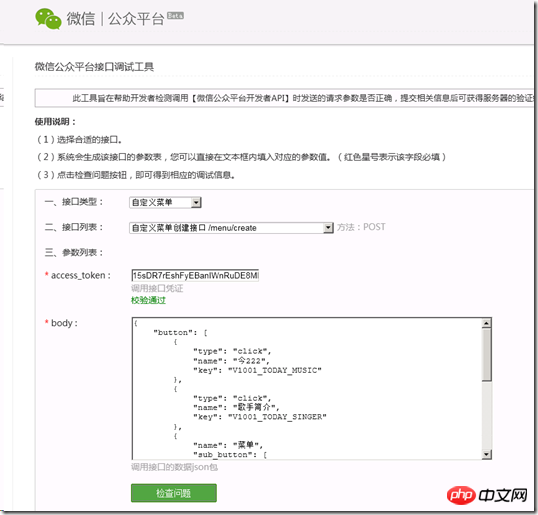
This is the first situation mentioned above. Since it actually has little to do with real WeChat development, or you can write a piece of code independently to complete the calling interface and configure the information, then okay, I will use the program provided by WeChat:

Remember, the input must be in JSON format. To meet its format requirements, you can refer to WeChat’s developer profile.
Then we cancel the previous follow and follow the official account again, and you will be able to see the newly created menu (note that there is a delay. If you are not willing to wait, you can change to another WeChat ID to follow. came out). Since I can’t take pictures of myself on my phone, I won’t show the renderings here.
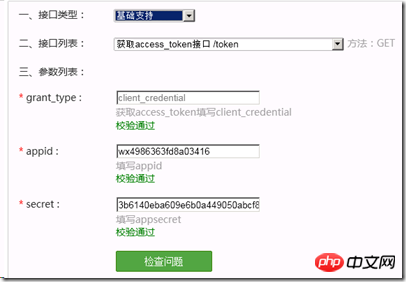
3.1 About access_token
Note that here, we also need to enter an access_token. We can also use this interface debugging tool to obtain this value:

It should be noted that this value has an expiration date.
Four: Example-a real url handler
public void ProcessRequest(HttpContext param_context)
{
if (HttpContext.Current.Request.HttpMethod.ToUpper() == "POST")
{
using (Stream stream = HttpContext.Current.Request.InputStream)
{
Byte[] postBytes = new Byte[stream.Length];
stream.Read(postBytes, 0, (Int32)stream.Length);
Handle(Encoding.UTF8.GetString(postBytes));
}
}
else
{
Auth();
}
}Why do we need to judge whether it is POST? Because when applying for a public account, the WeChat website uses GET to verify the URL, so we can use the Auth method, and the interaction is done using POST. Next, we can start the real WeChat development:)~~
Reference:
1: Developer profile, http://mp.weixin.qq.com/wiki/index.php?title=%E5%BC%80%E5%8F%91%E8%80%85 %E8%A7%84%E8%8C%83
For more articles related to the introduction of basic concepts of WeChat public platform development, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub
 PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
In the development of WeChat public accounts, user tag management is a very important function, which allows developers to better understand and manage their users. This article will introduce how to use PHP to implement the WeChat user tag management function. 1. Obtain the openid of the WeChat user. Before using the WeChat user tag management function, we first need to obtain the user's openid. In the development of WeChat public accounts, it is a common practice to obtain openid through user authorization. After the user authorization is completed, we can obtain the user through the following code
 PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
As WeChat becomes an increasingly important communication tool in people's lives, its agile messaging function is quickly favored by a large number of enterprises and individuals. For enterprises, developing WeChat into a marketing platform has become a trend, and the importance of WeChat development has gradually become more prominent. Among them, the group sending function is even more widely used. So, as a PHP programmer, how to implement group message sending records? The following will give you a brief introduction. 1. Understand the development knowledge related to WeChat public accounts. Before understanding how to implement group message sending records, I
 PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
WeChat is currently one of the social platforms with the largest user base in the world. With the popularity of mobile Internet, more and more companies are beginning to realize the importance of WeChat marketing. When conducting WeChat marketing, customer service is a crucial part. In order to better manage the customer service chat window, we can use PHP language for WeChat development. 1. Introduction to PHP WeChat development PHP is an open source server-side scripting language that is widely used in the field of Web development. Combined with the development interface provided by WeChat public platform, we can use PHP language to conduct WeChat
 PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
In the development of WeChat public accounts, the voting function is often used. The voting function is a great way for users to quickly participate in interactions, and it is also an important tool for holding events and surveying opinions. This article will introduce you how to use PHP to implement WeChat voting function. Obtain the authorization of the WeChat official account. First, you need to obtain the authorization of the WeChat official account. On the WeChat public platform, you need to configure the API address of the WeChat public account, the official account, and the token corresponding to the public account. In the process of our development using PHP language, we need to use the PH officially provided by WeChat
 How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
With the development of the Internet and mobile smart devices, WeChat has become an indispensable part of the social and marketing fields. In this increasingly digital era, how to use PHP for WeChat development has become the focus of many developers. This article mainly introduces the relevant knowledge points on how to use PHP for WeChat development, as well as some of the tips and precautions. 1. Development environment preparation Before developing WeChat, you first need to prepare the corresponding development environment. Specifically, you need to install the PHP operating environment and the WeChat public platform
 PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
With the popularity of mobile Internet, more and more people are using WeChat as a social software, and the WeChat open platform has also brought many opportunities to developers. In recent years, with the development of artificial intelligence technology, speech recognition technology has gradually become one of the popular technologies in mobile terminal development. In WeChat development, how to implement speech recognition has become a concern for many developers. This article will introduce how to use PHP to develop WeChat applications to implement speech recognition functions. 1. Principles of Speech Recognition Before introducing how to implement speech recognition, let us first understand the language



