
The open services and components of WeChat application include the following:
View container: View (View), scroll view, Swiper
Basic content: icon, text, progress bar
Form components: buttons, forms, etc.
Operation feedback
Navigation
Media components: audio, pictures, videos.
Map
Canvas
File operation capability
Network: upload and download capability, WebSocket
Data: data caching capability
Position: get location, view location
Device: network status, system information, gravity sensor, compass
Interface: set navigation bar, navigation, animation, drawing, etc.
Open interface: login, including signature encryption, user information, WeChat payment, template message
Audit:
According to the "WeChat Mini Program Platform Service Agreement", the relevant descriptions are as follows:
2.4 In order to ensure the security, stability and good user experience of the WeChat mini program platform, WeChat public platform, other users and other parties, Tencent will review the release of mini programs that need to be released.
"Release review" refers to the submission of a mini program that has completed initial development to Tencent initiated by the user, and Tencent itself or a third party entrusts a third party to verify the legality, rationality, security, and stability of the mini program. The process of review, screening, testing and evaluation is carried out in various aspects such as performance, operability, user experience, etc., including but not limited to development information verification, security testing, UI testing, random testing, dynamic testing, security testing, etc. Publish audit results include two types: approved and failed. If it fails the review, the mini program will not be released.
The review of mini programs in the future is very likely to adopt a similar strategy to the App store, but compared with the review of other WeChat platforms, it is stricter and more complicated.
Tutorial:
WeChat application account (mini program, the new name of "application account") is finally here! It is still in the internal testing stage, and WeChat has only invited some companies to participate in the closed beta test. Everyone must be concerned about what the final form of the application account will look like? How to transform a "service account" into a "mini program"? Let us temporarily demonstrate the development process with an example of a simple third-party tool.
OK, in order for everyone to see this tutorial as soon as possible, Mr. Boka is destined to stay up late! I'll start updating tonight, and I hope to post the first tutorial early tomorrow morning! Recording begins! Let’s see how many days it takes to complete the transformation!
Preface
Before you start developing an application account, let’s take a look at the official “Mini Program” tutorial! (The following content comes from the "Mini Program" development guide officially announced by WeChat)
This document will take you step by step to create a WeChat mini program, and you can experience the actual effect of the mini program on your mobile phone. The home page of this mini program will display the welcome message and the current user's WeChat avatar. Click on the avatar to view the startup log of the current mini program in the newly opened page.
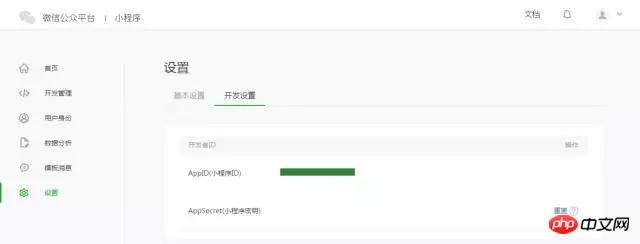
1. Get the AppID of the WeChat applet
First of all, we need to have an account. If you can see this document, we should have invited and created an account for you. Note that the AppID of the service account or subscription account cannot be used directly. Use the provided account to log in to https://mp.weixin.qq.com, and you can view the AppID of the WeChat applet in the website's "Settings" - "Developer Settings".

Note: If we do not use the administrator WeChat ID bound during registration, try this mini program on your mobile phone. Then we still need to operate "Bind Developer". That is, in the "User Identity-Developer" module, bind the WeChat ID you need to experience the mini program. By default, this tutorial uses the administrator's WeChat ID to register an account and experience.
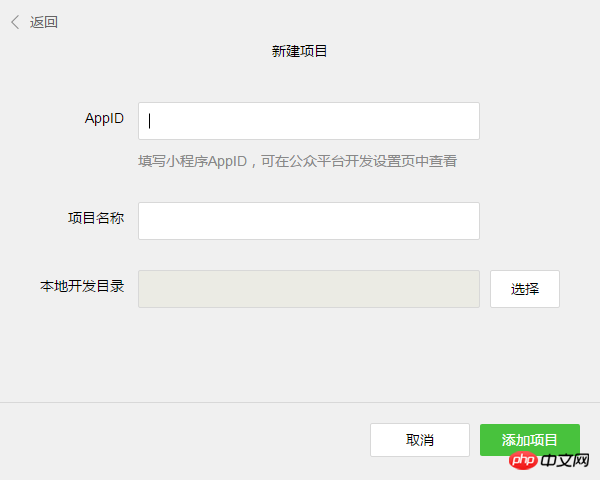
2. Create a project
We need to use developer tools to complete mini program creation and code editing.
After the developer tools are installed, open and use WeChat to scan the QR code to log in. Select Create "Project", fill in the AppID obtained above, set a local project name (not a mini program name), such as "My First Project", and select a local folder as the directory where the code is stored , just click "New Project".
In order to facilitate beginners to understand the basic code structure of the WeChat applet, during the creation process, if the selected local folder is an empty folder, the developer tool will prompt whether it is necessary to create a quick start project. Select "Yes", the developer tools will help us generate a simple demo in the development directory.

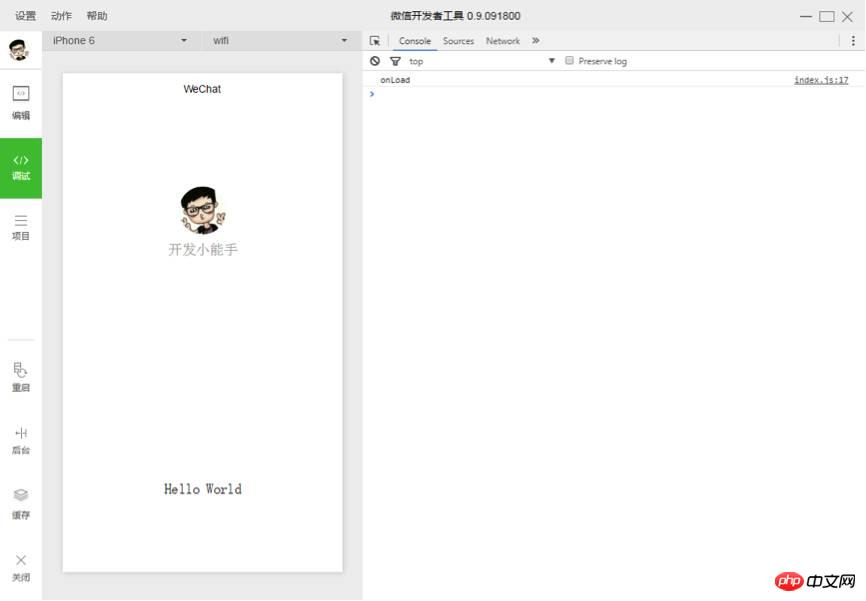
After the project is successfully created, we can click on the project to enter and see the complete developer tool interface. Click on the left navigation to view and edit our code in "Edit" and in "Debug" Test the code and simulate the effect of the mini program on the WeChat client. In "Project", you can send it to your mobile phone to preview the actual effect.
3. Write code
Click "Edit" in the left navigation of the developer tools. We can see that this project has been initialized and contains some simple code files. The most critical and essential ones are app.js, app.json, and app.wxss. Among them, the .js suffix is a script file, the .json suffix is a configuration file, and the .wxss suffix is a style sheet file. The WeChat applet will read these files and generate applet instances.
Let’s briefly understand the functions of these three files to facilitate modification and develop your own WeChat applet from scratch.
app.js is the script code of the mini program. We can monitor and process the life cycle functions of the applet and declare global variables in this file. Call the rich API provided by MINA, such as synchronous storage and synchronous reading of local data in this example.
//app.jsApp({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json is the global configuration of the entire applet. In this file, we can configure which pages the mini program consists of, configure the window background color of the mini program, configure the navigation bar style, and configure the default title. Note that no comments can be added to this file.
{
"pages":[ "pages/index/index", "pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}app.wxss is the common style sheet for the entire applet. We can directly use the style rules declared in app.wxss on the class attribute of the page component.
4. Create a page
In this tutorial, we have two pages, the index page and the logs page, namely the welcome page and the display page of the applet startup log. They are both in the pages directory. Down. The [path + page name] of each page in the WeChat mini program needs to be written in pages of app.json, and the first page in pages is the homepage of the mini program.
Each mini program page is composed of four different suffix files with the same name in the same path, such as: index.js, index.wxml, index.wxss, index.json. Files with the .js suffix are script files, files with the .json suffix are configuration files, files with the .wxss suffix are style sheet files, and files with the .wxml suffix are page structure files.
index.wxml is the structure file of the page:
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>In this example, , , are used to build the page structure, bind data and interactive processing functions.
index.js is the script file of the page. In this file, we can monitor and process the life cycle functions of the page, obtain mini program instances, declare and process data, respond to page interaction events, etc.
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss是页面的样式表:/**index.wxss**/.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}The page's style sheet is optional. When there is a page style sheet, the style rules in the page's style sheet will cascade over the style rules in app.wxss. If you do not specify the style sheet of the page, you can also directly use the style rules specified in app.wxss in the structure file of the page.
index.json is the configuration file of the page:
The configuration file of the page is not necessary. When there is a page configuration file, the configuration items in the page will overwrite the same configuration items in the window of app.json. If there is no specified page configuration file, the default configuration in app.json will be used directly on the page.
The page structure of logs
<!--logs.wxml--><view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block></view>The logs page uses control tags to organize the code, uses wx:for-items to bind the logs data, and loops the logs data to expand the node
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})The running results are as follows:

5. Mobile preview
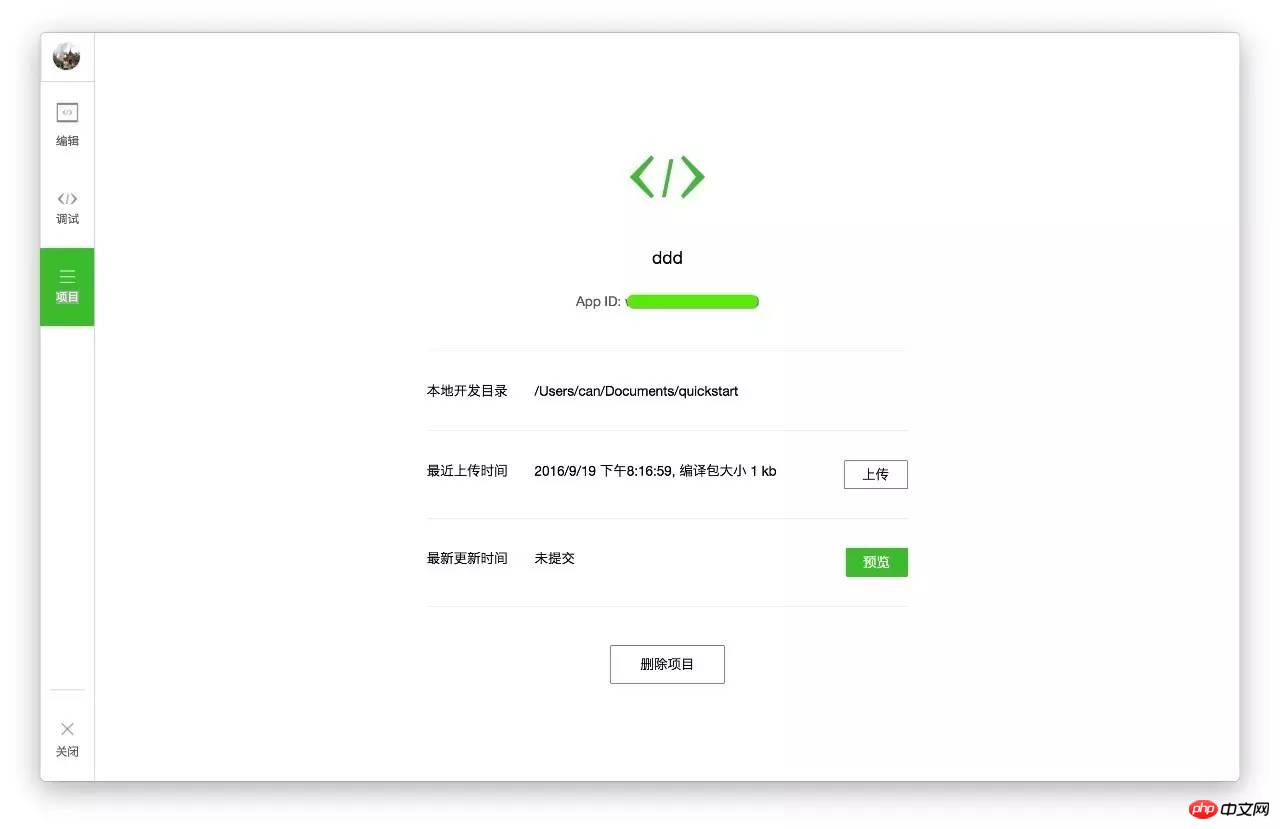
Select "Project" from the left menu bar of the developer tools, click "Preview", and scan After coding, you can experience it in the WeChat client.

Currently, the preview and upload functions are not yet available, and you need to wait for the next official update from WeChat.
As you can see, the official development guide provided by WeChat is very simple. Many details, codes and functions are not clearly displayed, so it is time for Bokajun to show his strength! The development tutorial officially begins!
Chapter 1: Preparation
It is important to be prepared. To develop a WeChat application account, you need to download developer tools from WeChat's official website (weixin.qq.com) in advance.
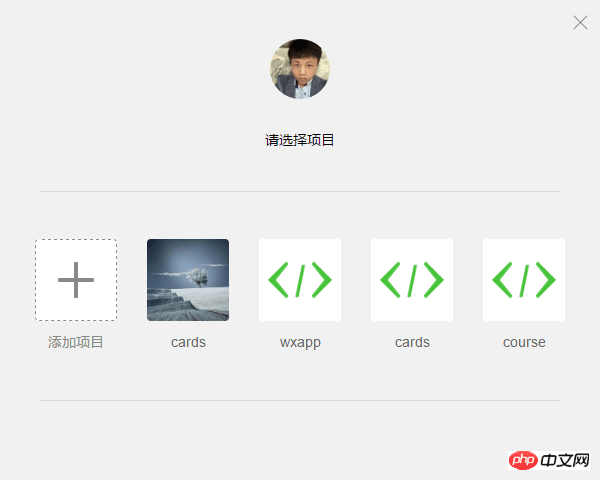
1. Download the latest WeChat developer tools. After opening, you will see this interface:

2. Click on the "New web+" project, and then it will appear The following screen:

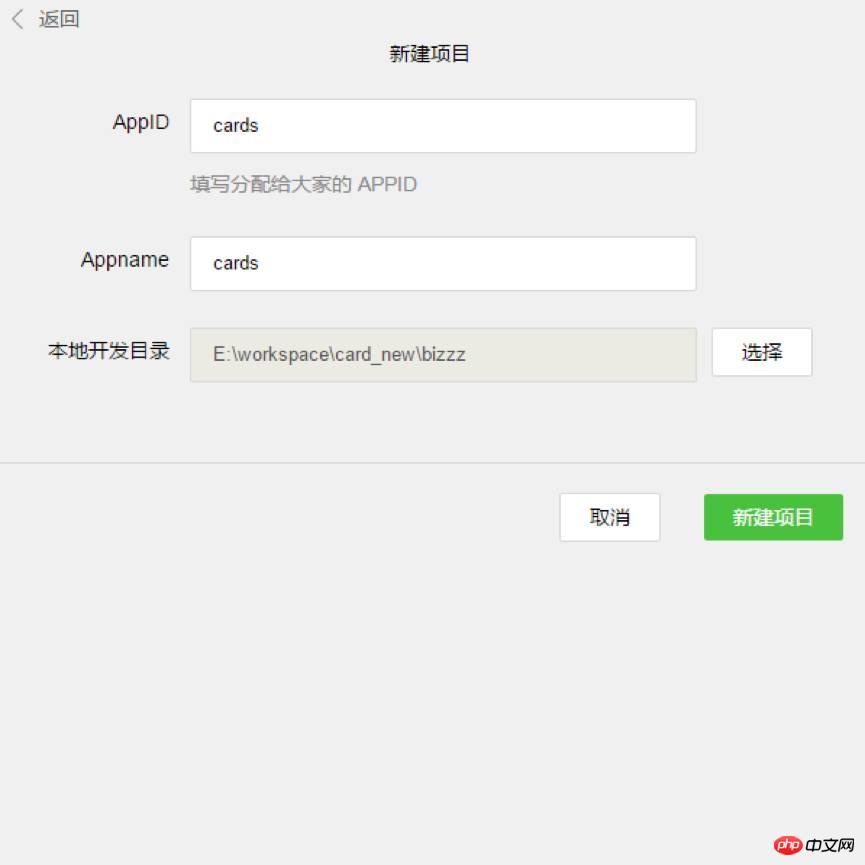
3. Please pay attention to the various contents on this page -
AppID: Fill in according to the official explanation.
Appname: The name of the outermost folder of the project. If you name it "ABC", all subsequent project contents will be saved in the "/ABC/..." directory.
Local development directory: The directory where the project is stored locally.
Note: Again, if you develop this project together with a team member, it is recommended that you use the same directory name and local directory to ensure the unity of collaborative development. If you have a project before, the import process is similar to the above and will not be described again.
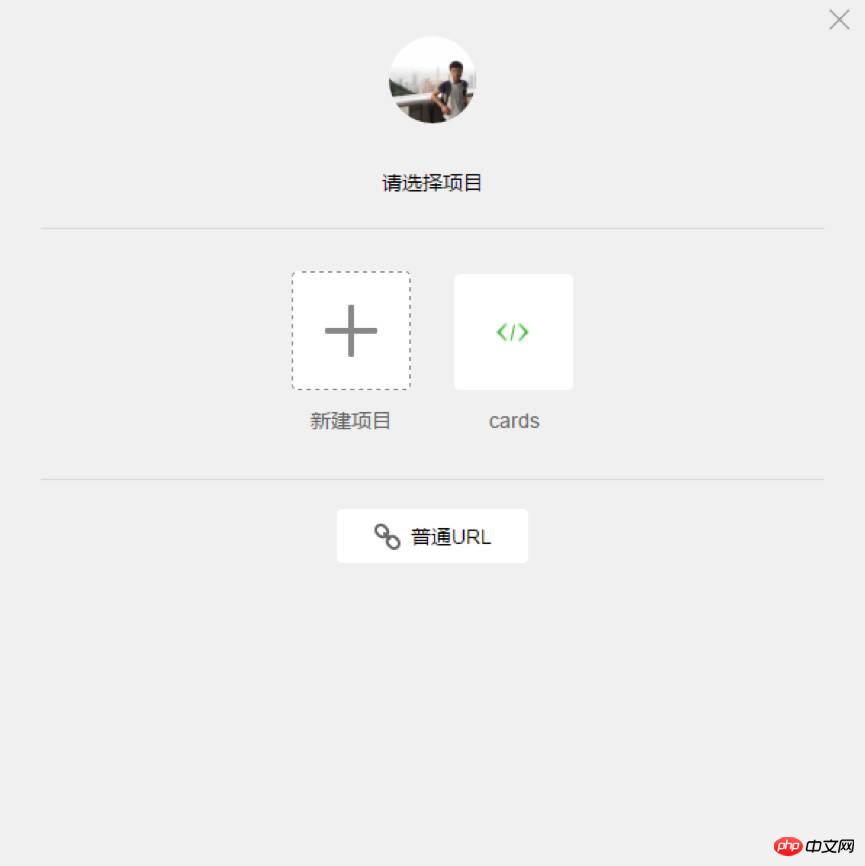
4. After all preparations are completed, click the "New Project" button and click "OK" in the pop-up box.

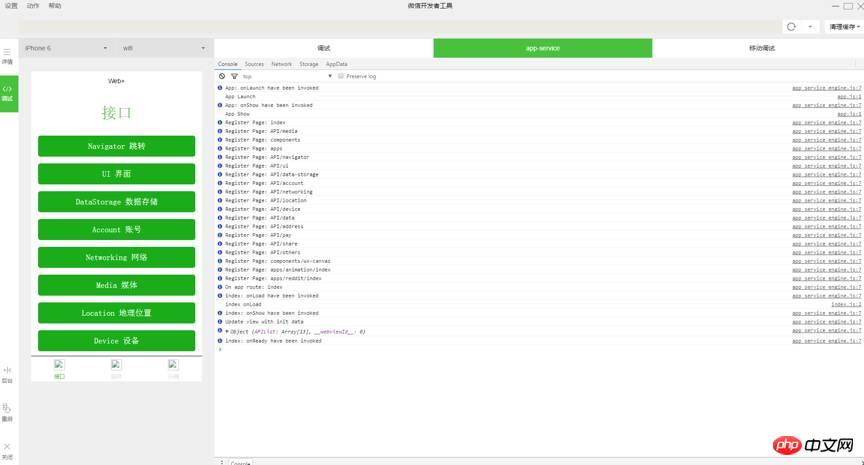
5. As shown in the picture above, at this moment, the WeChat developer tools have automatically built an initial demo project for you, which contains a WeChat application project. The basic content and framework structure required. Click on the project name ("cards" in the picture) to enter the project, and you can see the basic structure of the entire project:

Chapter 2: Project Architecture
WeChat currently has a very large user base. After WeChat launched the official account, everyone can see the popularity, which also promotes the rapid development of Html 5. As the needs of the official account business become more and more complex, the application account is now coming It's also just right.
Bokajun found that the way WeChat provides developers is also undergoing comprehensive changes: from operating DOM to operating data, it is difficult to implement many Html 5 in public accounts based on a bridge tool provided by WeChat The functions implemented are somewhat similar to hybrid development. The difference from hybrid development is that WeChat’s open interface is more rigorous, and the structure must use the components it provides. External frameworks and plug-ins cannot be used here, allowing developers to Completely separated from operating DOM, development thinking has changed greatly.
If a worker wants to do his job well, he must first sharpen his tools. It is very important to understand its core functions and first understand its entire operation process.
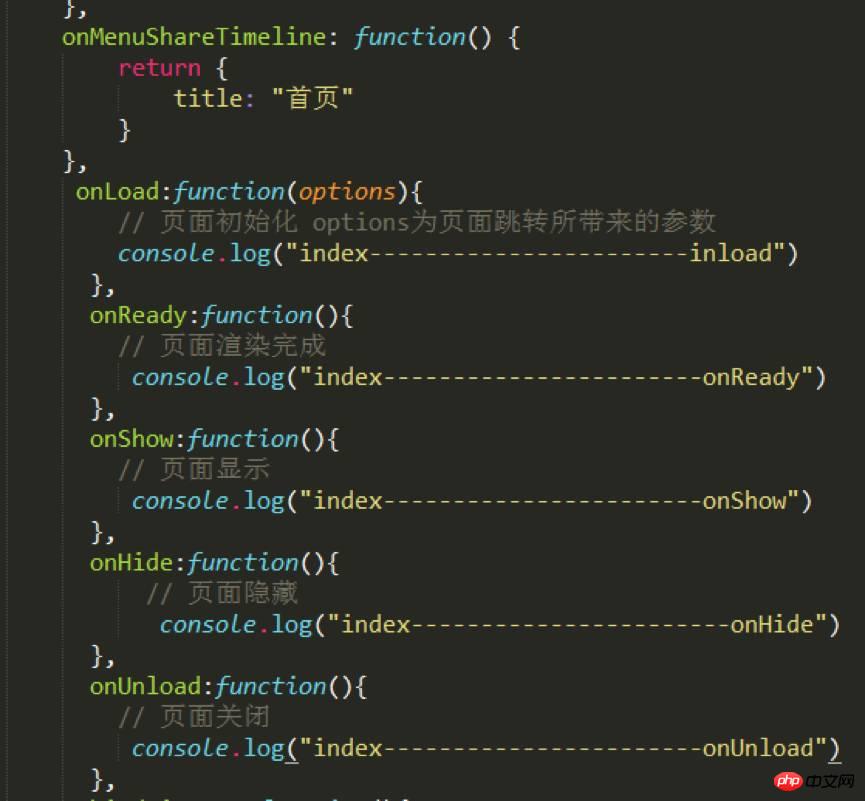
Life cycle:
In index.js:

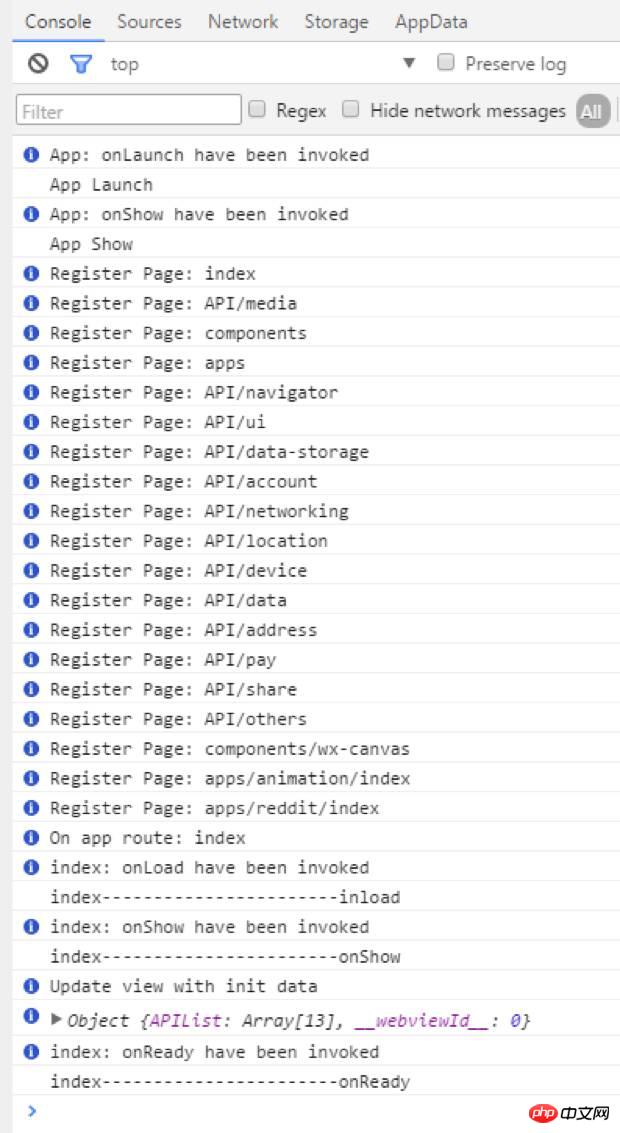
You can see it in the Console on the developer tools:

In the homepage console, you can see that the order is App Launch–>App Show–>onLoad–>onShow–>onReady.
The first is the startup and display of the entire app. The startup of the app can be configured in app.js, and then it goes to the loading and display of each page, etc. As you can imagine, a lot of things can be processed here, such as loading boxes and so on.
Routing:
Routing has always been a core point in project development. In fact, WeChat has very little introduction to routing here. It can be seen that WeChat is well encapsulated in routing and also provides three Jump method.
wx.navigateTo(OBJECT): Keep the current page and jump to a page in the application. Use wx.navigateBack to return to the original page.
wx.redirectTo(OBJECT): Close the current page and jump to a page within the application.
wx.navigateBack(): Close the current page and go back to the previous page.
These three are basically enough. In terms of routing, WeChat is well packaged. Developers do not need to configure routing at all. Many frameworks often have very cumbersome routing configuration.
Components:
This time WeChat is also very comprehensive in terms of component provision, which basically meets the project needs, so the development speed is very fast. You can browse it carefully several times before development, and the development efficiency will be very good. .
Others:
Any external frameworks and plug-ins are basically unusable. Even native js plug-ins are difficult to use, because the previous js plug-ins basically all exist in the form of a single operation dom. , and the WeChat application account’s architecture this time does not allow the operation of any DOM, and even the dynamically set rem.js that developers were accustomed to using in the past is not supported.
This time WeChat also provides WebSocket, which can be used directly for chatting. There is a lot of room for development.
For more detailed articles on WeChat applet development tutorial examples, please pay attention to the PHP Chinese website!
 How to solve Java stack overflow exception
How to solve Java stack overflow exception
 es6 new features
es6 new features
 Laptop sound card driver
Laptop sound card driver
 How many types of usb interfaces are there?
How many types of usb interfaces are there?
 The installer cannot create a new system partition solution
The installer cannot create a new system partition solution
 A collection of common computer commands
A collection of common computer commands
 How to use unlocker
How to use unlocker
 vs2010 key
vs2010 key
 How to solve the problem that scanf return value is ignored
How to solve the problem that scanf return value is ignored




