 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed introduction to the graphic and text appreciation of 12 HTML5 animations with strange effects
Detailed introduction to the graphic and text appreciation of 12 HTML5 animations with strange effects
Detailed introduction to the graphic and text appreciation of 12 HTML5 animations with strange effects
This article will share with you 12 HTML5 animations with unique effects. The powerful animation features of HTML5 can make your web pages more vivid and dynamic, and the interactivity will be further improved. Let’s take a look at the following HTML5 animation cases. Each case provides source code download.
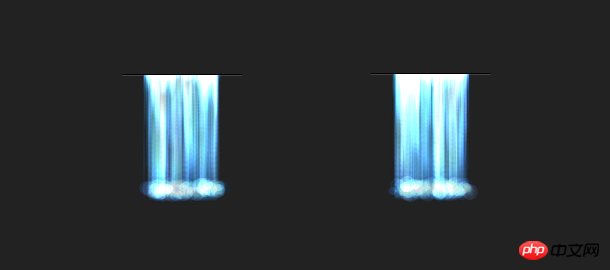
1. HTML5 Canvas waterfall animation is super realistic
This time we will share a cool HTML5 Canvas waterfall animation. The waterfall animation is very realistic. The entire waterfall animation looks like a stream flowing out of the cracks in the rocks and then flying down the cliff. The effect is very good.

Online demonstration Source code download
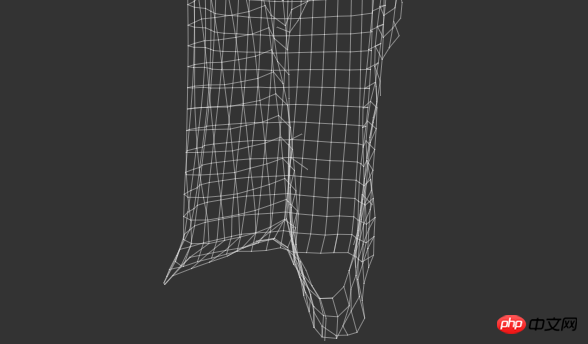
2. 3D version of HTML5 simulated clothing tearing animation
I still remember it very early Is this HTML5 Canvas that I shared with you before simulating clothes tearing animation? This is definitely a very creative and fun HTML5 animation. Today we will share its 3D version. Based on the original, the clothes are displayed in a 3D ring. You can also drag the clothes with the mouse, but the difference from before is that the left button of the mouse is used to drag the clothes, and the right button of the mouse is used to drag the clothes. Used to cut clothes, it loses the relationship between the degree of mouse force and the degree of broken clothes. It seems to be missing in function, but the HTML5 3D function is still good.

Online demo Source code download
3. HTML5 SVG 3D butterfly flying animation
We want to share this time This HTML5 animation is simply incredible. It is a 3D butterfly flying animation made using SVG. The butterfly flying animation is very realistic, and the flying route of the butterfly is constructed using SVG. In addition, the animation uses a sky background image with a strong three-dimensional effect, making the butterflies flying more three-dimensional and realistic.

Online demo Source code download
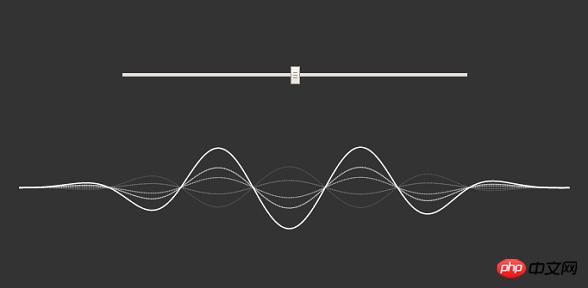
4. HTML5 Canvas wave animation
Remember the super animation we shared before Cool HTML5 Canvas wave wall? Yes, as long as your browser supports HTML5 WebGL, you can watch the powerful HTML5 wave effect. The wave animation we are going to share today is also based on HTML5 Canvas. Its feature is that you can control the slider to adjust the height of the wave.

Online demonstration Source code download
5. jQuery slides over the avatar picture to display personal information effect
This is A classic jQuery image plug-in, and at the same time, it can also be a jQuery prompt box plug-in. The function of this jQuery plug-in is that when you slide the mouse over the avatar picture thumbnail, the detailed personal information of the user corresponding to the avatar will pop up. Although the pop-up label is not large, it can still accommodate a lot of personal information.

Online demonstration Source code download
6. HTML5 3D image shadow flip animation
Today we are going to share a A cool HTML5 3D animation special effect. This 3D special effect can add shadow effects to your pictures, and can make the pictures have a 3D flip animation effect when the mouse slides over it. This has a similar effect to the HTML5 3D animation HTML5 3D cube rotation animation shared before. You can also take a look.

Online Demonstration Source Code Download
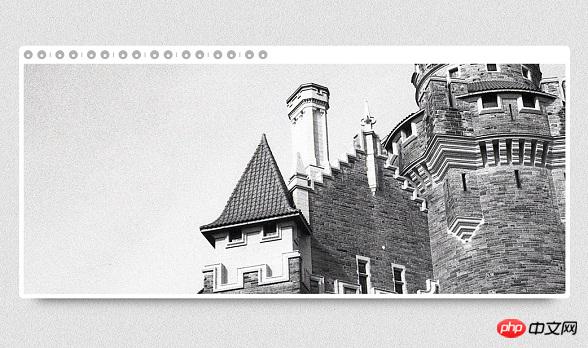
7, CSS3/jQuery Simple Focus Image
I will share another one today This is a simple CSS3 focus map application. This focus map application has very rich image switching methods, and the focus map switching button is relatively small, and the image space occupies a relatively large space, so it is generally more grand.

Online Demonstration Source Code Download
8. jQuery implements 3D image flip switching
Today we are going to share a 3D image flip switching effect implemented using jQuery. When you click the previous or next button or scroll the wheel, At this time, the picture can be switched in a fade-in and fade-out manner, similar to the effect of a flop, which is very cool.

Online demonstration Source code download
9. HTML5 image switching focus map application 3D projection effect
Use HTML5 It is very simple to create an image focus map special effect with CSS3 technology, but if we want to make this focus map exquisite enough, it will take a lot of effort. The HTML5 3D focus map switching application I want to share today is very cool. There is a projection below the picture, which makes the focus map have a three-dimensional visual effect. In addition, there are many ways to switch pictures, and each switching method has a different 3D effect.

Online demonstration Source code download
10. Text animation special effects of HTML5 particle effect
What I want to share today It is also a text animation special effect based on HTML5 particle effects, and it can play back each text frame by frame to form a very romantic poem.

Online demo Source code download
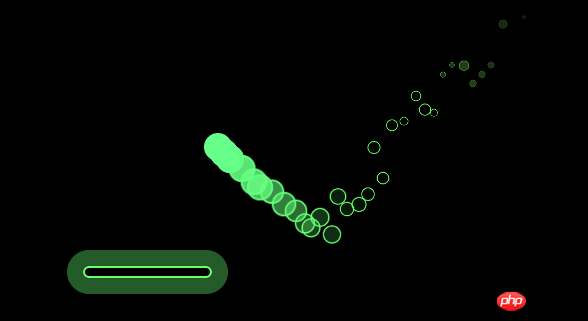
11. HTML5 fireball baffle collision animation game
We are going to do it again today Share a cool HTML5 fireball baffle collision animation game. There is a fireball on the screen that is constantly moving. You can move the mouse to slide the bezel at the bottom of the screen. After the fireball hits the bezel, it will bounce out. This is a very unique HTML5 game.

Online demo Source code download
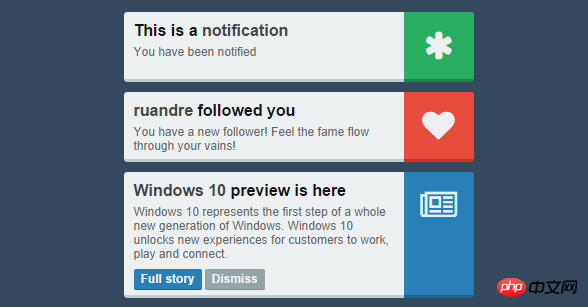
12. CSS3 message prompt box with icon
We have shared it before A CSS3 and jQuery message prompt box with a progress bar. Today we will share a CSS3 message prompt box with an icon. There is a representative small icon on the right side of the prompt box, which is very beautiful. The application of CSS3 technology can achieve a rounded effect on the four corners of the message box.

Online Demonstration Source Code Download
The above is a detailed introduction to the text appreciation of 12 HTML5 animations with unique effects, and more For related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



