 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 ASP.NET MVC5+EF6+EasyUI backend management system WeChat public platform development - resource environment preparation
ASP.NET MVC5+EF6+EasyUI backend management system WeChat public platform development - resource environment preparation
ASP.NET MVC5+EF6+EasyUI backend management system WeChat public platform development - resource environment preparation
Series Catalog
Foreword:
This time we will learn to expand the function of corporate WeChat public accounts. WeChat public accounts are also the main way for corporate traffic and brand promotion. The so-called If you want to do your job well, you must first sharpen your tools. When debugging WeChat, you must release the program to the external network environment, which makes debugging too slow and troublesome!
We need to be well prepared before we can enter development and prepare for subsequent rapid development
What is intranet penetration?
It is intended that the external network can access the local IIS site through the domain name!
Software environment:
Windows10+IIS10
(Configuring the local site to IIS10 as a backup, publishing the site is not a tutorial)
Knowledge points:
Peanut shell (main)
ngrok
Start:
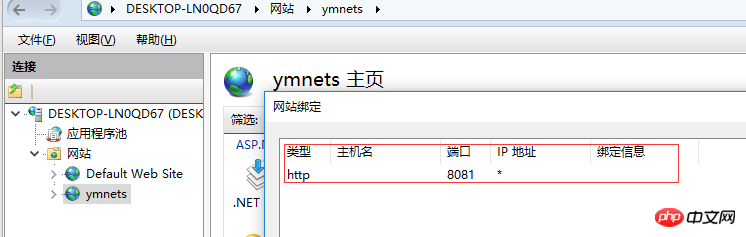
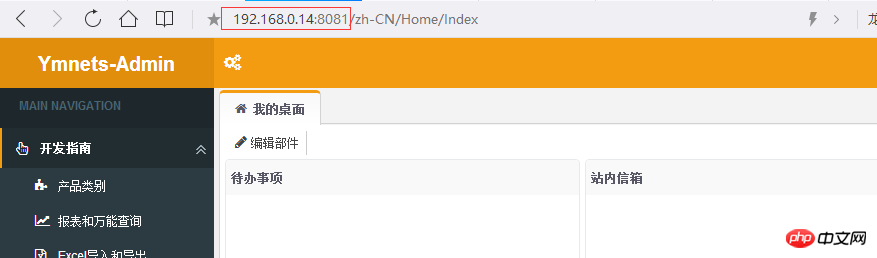
First publish the site to IIS. Here I publish the site to local IIS and bind the port to: 8081. You can use the default 80


I think there are two relatively simple intranet penetration software: Peanut Shell and Ngrok
Peanut Shell Download
Ngrok Download
1. Peanut shell (minimum charge of 6 yuan)
Peanut shell is simple to configure and operates the interface. It costs 6 yuan. The 6 yuan range only supports telecommunications networks. I deliberately spent 6 yuan to test it. The process is roughly as follows:
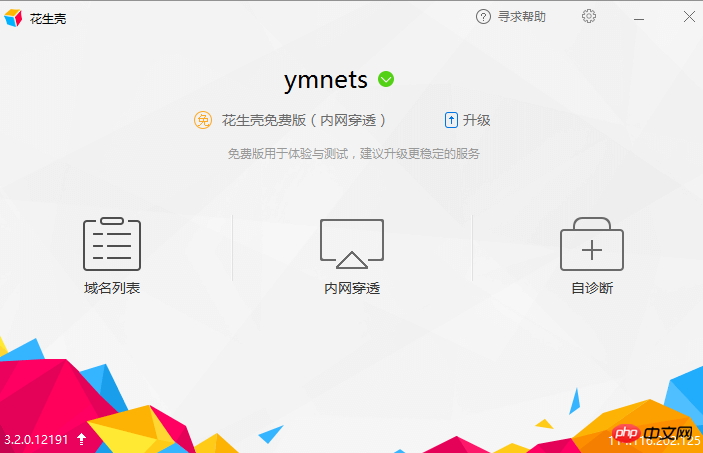
1. After installing Peanut Shell, open the software

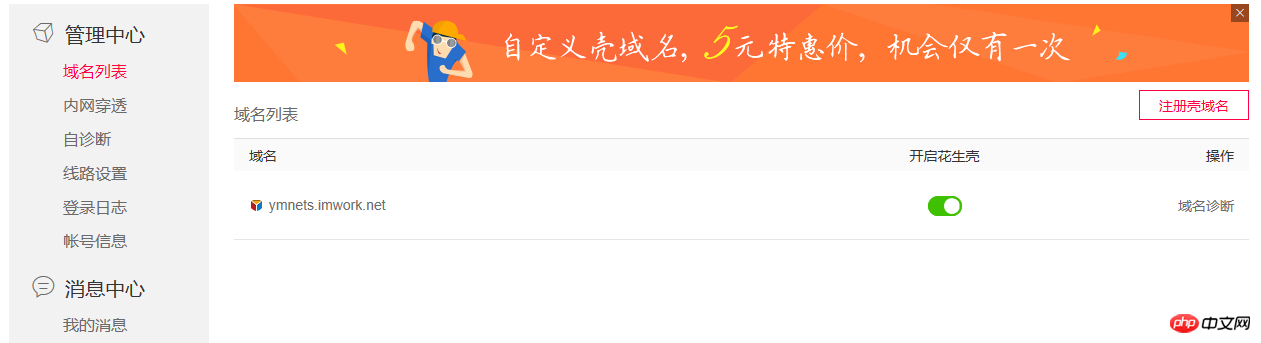
2. Click on the domain name list and you will see a free second-level domain name he gave away , the first time you click on the interface is to pay 6 yuan

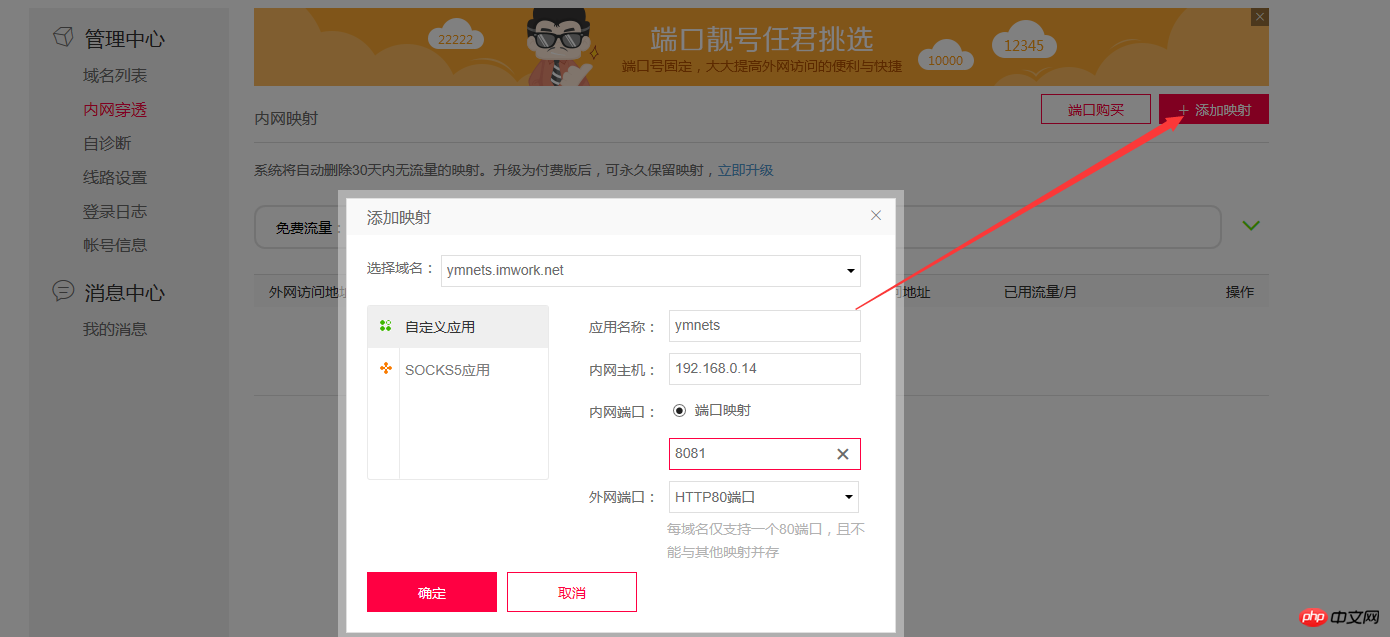
3. Intranet penetration-add mapping

The configuration is simple, so you can access the local IIS site through ymnets.imwork.net. It can be seen that the configuration is simple

2.Ngrok (free)
Ngrok, it is free and the configuration is not very complicated
Address: https ://dashboard.ngrok.com/user/login
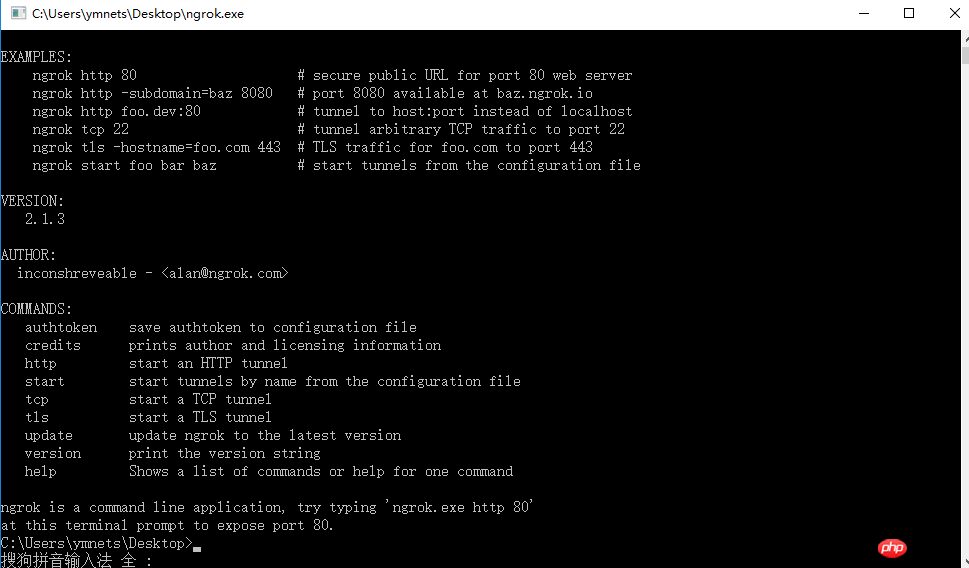
Register an account and click on the download button above to download the software (4MB). Unzip the software and open it:
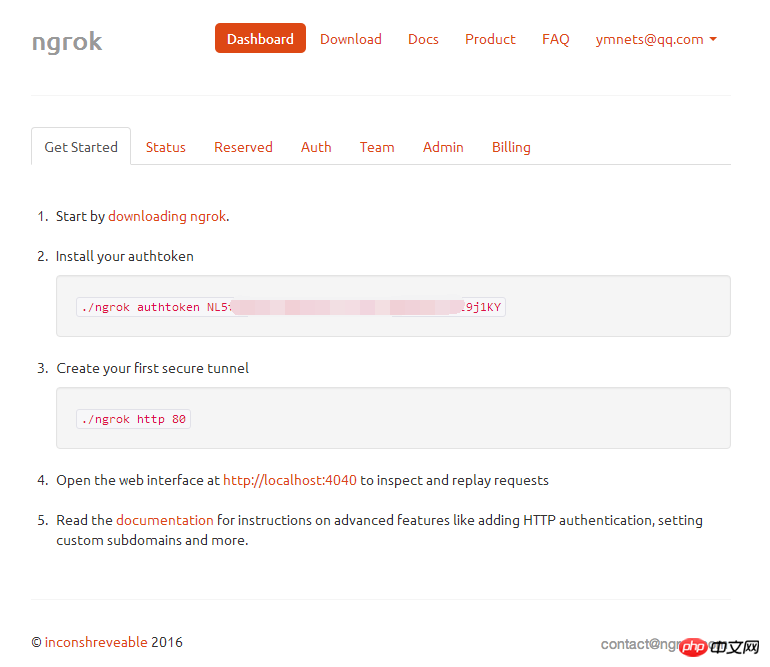
At this time you should have 2 interfaces: software interface, website interface
Software interface:


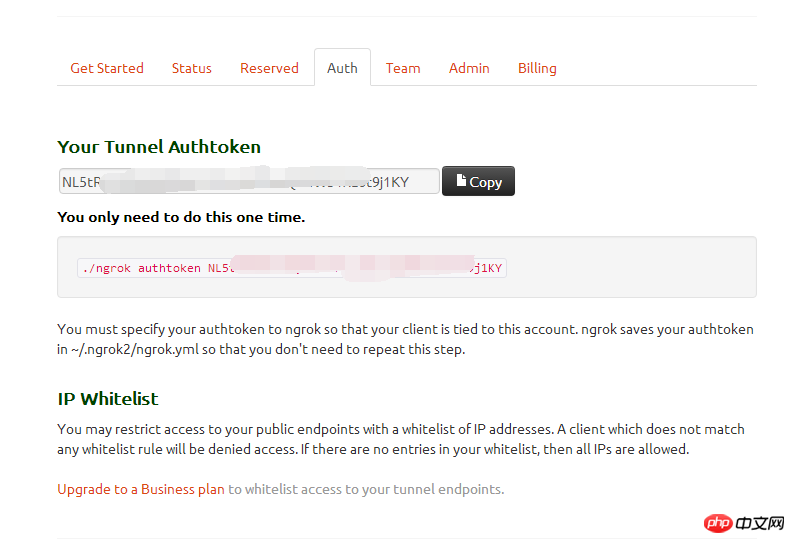
1. Click the tab label Auth

2.Copy Token to the software interface
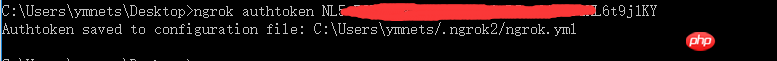
ngrok authtoken NL...... ................................j1KY

Successfully saved a yml file
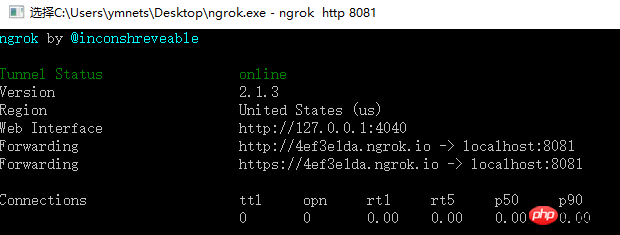
3. Enter the command again: ngrok http 8081
Note: The port configured by my IIS above is 8081, you may use other ports , need to be set according to the actual situation, support port 80
The following interface will pop up, indicating success

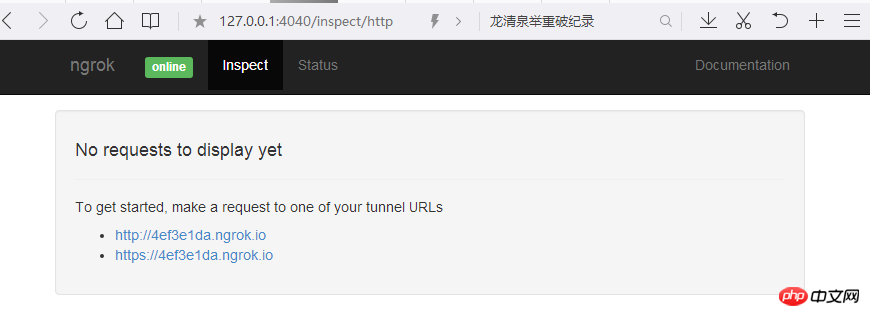
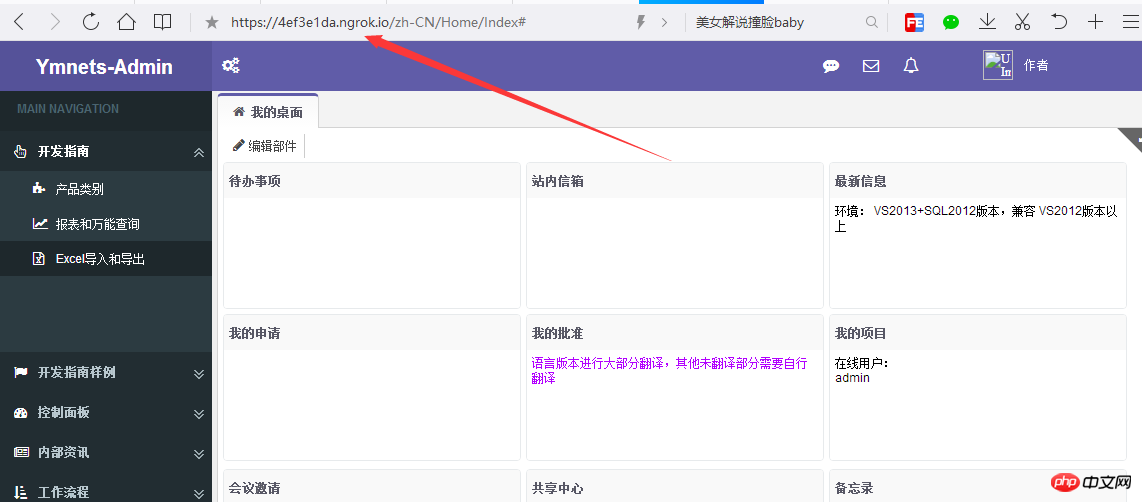
4. Open: http://127.0.0.1:4040/inspect/http
You can see that there are 2 sites, this is The external network can access the address of the local IIS site!


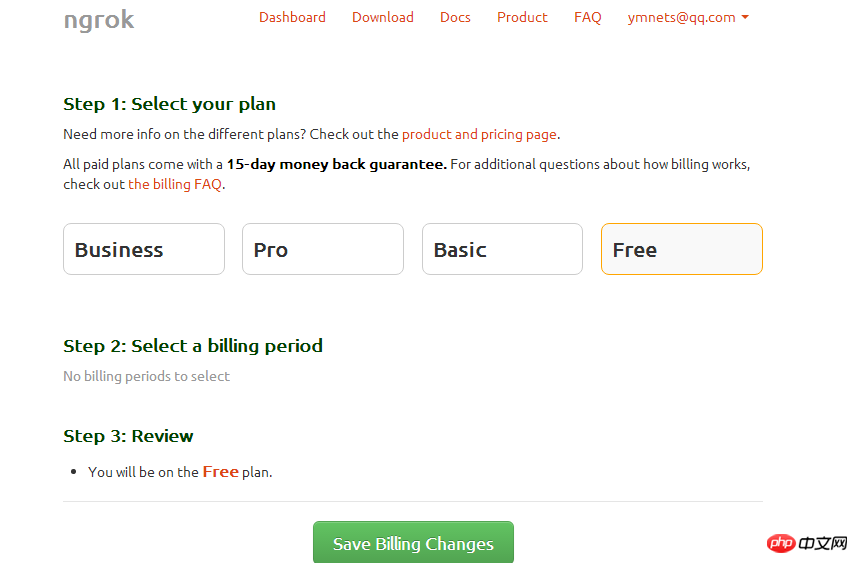
5. Fixed domain name
The domain names above all change, which means that every time we run To configure a debugging site address, if a fixed domain name is required, we need to pay to obtain a fixed domain name
Address: https://dashboard.ngrok.com/billing/plan

Then pass the command:
1 |
|
1 2 |
|
Finally, you can customize http://inconshreveable.ngrok.io The domain name has come to visit
Summary:
1. Fixed domain names require payment. In comparison, peanut shells are cheaper
2. If If your network allows it, then use peanut shell. I feel that the domestic domain name is still faster.
3. If it is free, you can also use ngrok for WeChat development and debugging.
4.ngrok is not very fast. Stable, sometimes there will be network opening errors, I don’t know if it is a problem with my personal network
5. The follow-up is all peanut shell testing
More ASP.NET MVC5+EF6+EasyUI background Management system WeChat public platform development - For articles related to resource environment preparation, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
In the development of WeChat public accounts, user tag management is a very important function, which allows developers to better understand and manage their users. This article will introduce how to use PHP to implement the WeChat user tag management function. 1. Obtain the openid of the WeChat user. Before using the WeChat user tag management function, we first need to obtain the user's openid. In the development of WeChat public accounts, it is a common practice to obtain openid through user authorization. After the user authorization is completed, we can obtain the user through the following code
 PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
WeChat is currently one of the social platforms with the largest user base in the world. With the popularity of mobile Internet, more and more companies are beginning to realize the importance of WeChat marketing. When conducting WeChat marketing, customer service is a crucial part. In order to better manage the customer service chat window, we can use PHP language for WeChat development. 1. Introduction to PHP WeChat development PHP is an open source server-side scripting language that is widely used in the field of Web development. Combined with the development interface provided by WeChat public platform, we can use PHP language to conduct WeChat
 PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
As WeChat becomes an increasingly important communication tool in people's lives, its agile messaging function is quickly favored by a large number of enterprises and individuals. For enterprises, developing WeChat into a marketing platform has become a trend, and the importance of WeChat development has gradually become more prominent. Among them, the group sending function is even more widely used. So, as a PHP programmer, how to implement group message sending records? The following will give you a brief introduction. 1. Understand the development knowledge related to WeChat public accounts. Before understanding how to implement group message sending records, I
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub
 How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
With the development of the Internet and mobile smart devices, WeChat has become an indispensable part of the social and marketing fields. In this increasingly digital era, how to use PHP for WeChat development has become the focus of many developers. This article mainly introduces the relevant knowledge points on how to use PHP for WeChat development, as well as some of the tips and precautions. 1. Development environment preparation Before developing WeChat, you first need to prepare the corresponding development environment. Specifically, you need to install the PHP operating environment and the WeChat public platform
 PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
With the popularity of mobile Internet, more and more people are using WeChat as a social software, and the WeChat open platform has also brought many opportunities to developers. In recent years, with the development of artificial intelligence technology, speech recognition technology has gradually become one of the popular technologies in mobile terminal development. In WeChat development, how to implement speech recognition has become a concern for many developers. This article will introduce how to use PHP to develop WeChat applications to implement speech recognition functions. 1. Principles of Speech Recognition Before introducing how to implement speech recognition, let us first understand the language
 ThinkPHP6 WeChat Development Guide: Quickly build WeChat public account applications
Aug 26, 2023 pm 11:55 PM
ThinkPHP6 WeChat Development Guide: Quickly build WeChat public account applications
Aug 26, 2023 pm 11:55 PM
ThinkPHP6 WeChat Development Guide: Quickly Build WeChat Public Account Application Introduction: As an important social media platform, WeChat public account provides great opportunities for individuals and enterprises in marketing, information dissemination and other aspects. In this article, we will introduce how to use ThinkPHP6 to quickly build a WeChat public account application, and provide some commonly used code examples. Environment preparation Before starting development, we first need to prepare the following environment: PHP7 or above version ThinkPHP6 framework WeChat public account





