Mini Program Internal Test Application Tutorial
First of all, we must first recognize an obvious fact: in essence, the WeChat application account is WebApp. Then some friends will ask, what is WebApp? In fact, WebApp is another form of App that is different from traditional mobile Apps. It is a web-based App developed based on H5 technology. It can have almost the same functions and forms as traditional mobile Apps, but it can also be easily embedded into WeChat application accounts or other applications. In the past, traditional mobile apps required a lot of capital and technical team investment, and the development and maintenance cycle was also quite long, which discouraged many people.
First draw a prototype on the computer, then choose the location of the functional template. Finally, once the overall architecture is determined, you can start designing the component layout.
The first thing to do is to draw the page flow chart. The flow chart is mainly used to determine the interaction details of each functional module. After you have drawn all the interactive scenes, the pages required for the application number are basically completed. At this time, you need to work with the designer to design and beautify the UI for all pages. The final prototype of the Web App: including all page design and interaction processes. Now I would like to present my rough design page framework for the micro-mall to give you an idea.

After logging in to your account, select a blank template and build your own template. If you don’t have a UI yourself, if you want to save time, I think you can apply a template and generate the Web App you want faster.
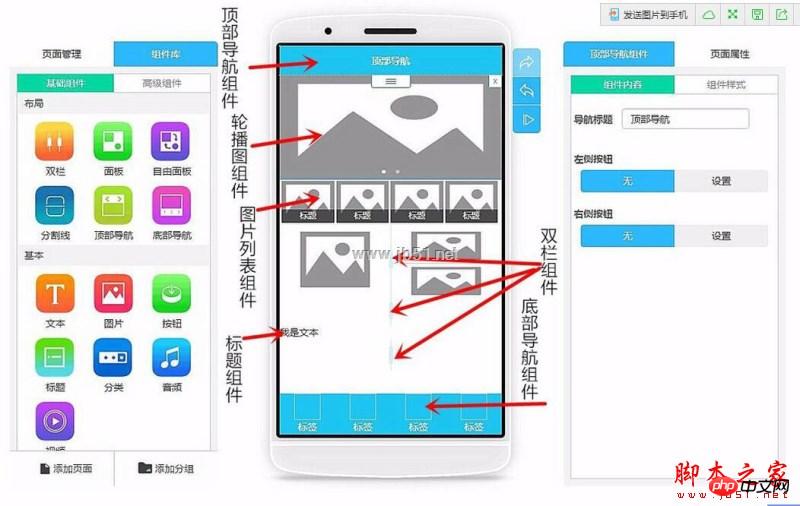
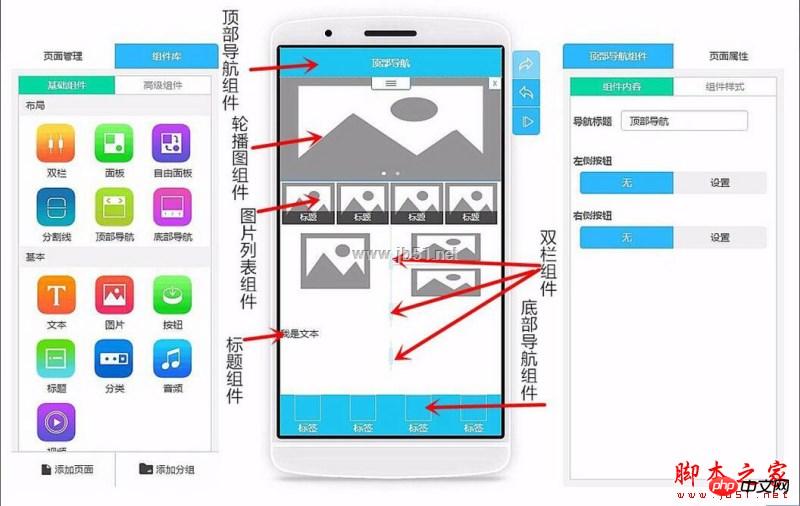
Let’s take a look at my rough home page layout!

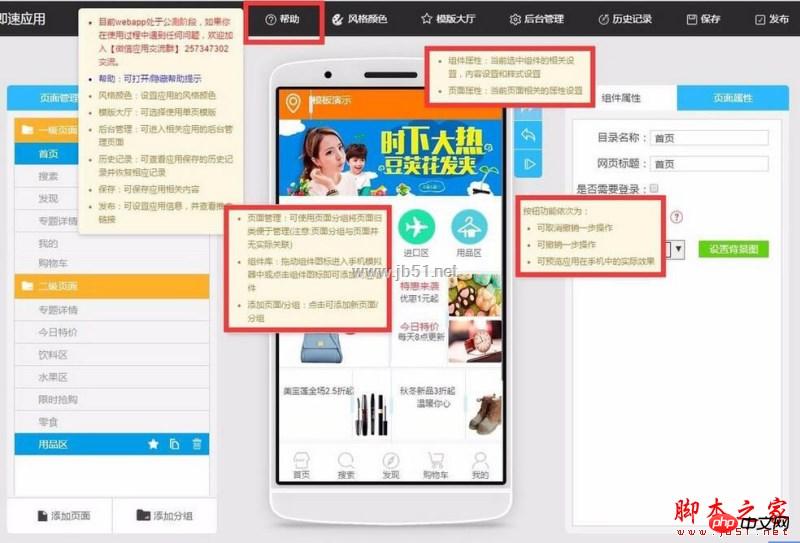
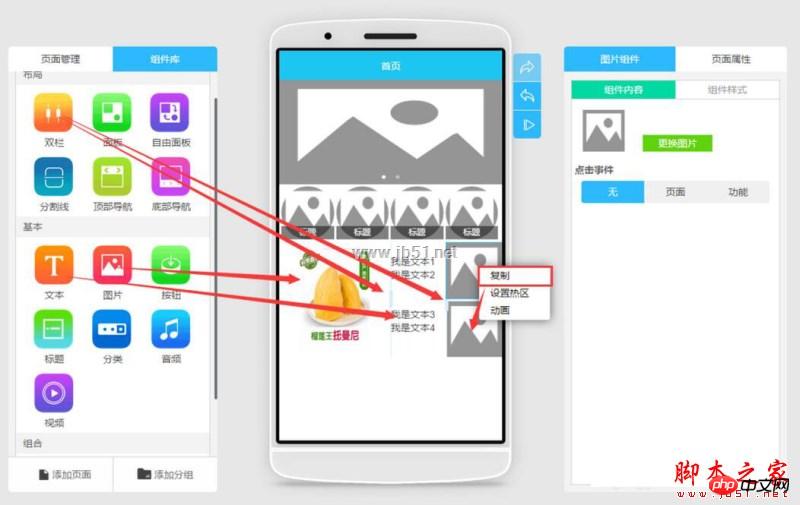
Can’t understand the component name or how to use the component? Check out Help! "Help" has already given a rough introduction to the general layout. At least you won't let yourself be vague about the function. If you are still unclear about a certain component, you can click the small question mark icon in the upper right corner of that component to get a detailed introduction.

First insert a top navigation component as the homepage. I suggest that the title of the top navigation be your company or mall name

Then create a carousel component as Banner, because I am building a micro-mall, and use carousel to play some of the product pictures I repaired. Then add corresponding page links to each carousel image one by one in the component content on the right.

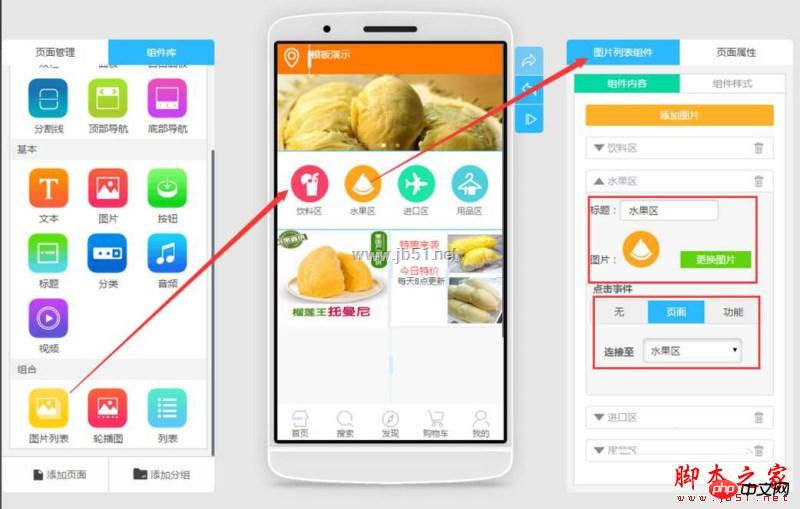
Then I created a picture list and set the rows and columns in the page properties to 4 columns and 1 row. I then modified the picture height directly. Set it to circular, and the system will automatically adjust the height of the image. Then I changed the image to a button image, and linked the page in the click event to the corresponding page. As shown in the picture

because I want to separate the left and right sides of this line, and make it so that the left side is a large picture, and the right side is a small picture separated up and down with a title. .
So I first inserted a double column component, and then inserted a double column in the right column, thus realizing the division of columns. Then insert a large image in the leftmost double column and adjust its width and height. Then insert a picture component into the rightmost double column, and right-click to copy a picture component below (little trick), as shown in the figure
Then drag in the text plug-in. Note here that after dragging into the third text box, you need First adjust its upper spacing, and then drag into the fourth text box, so that the upper and lower pictures can correspond to the title and content of the text. (Tips)

Insert the bottom navigation component. Any App has a bottom navigation, and every page has it. So I need to remind you that after editing each page, you need to insert a bottom navigation. I usually edit a page with pure bottom navigation first, and then when editing other pages, I first copy the page with pure bottom navigation and then edit it, which saves me a lot of time. (Tips)
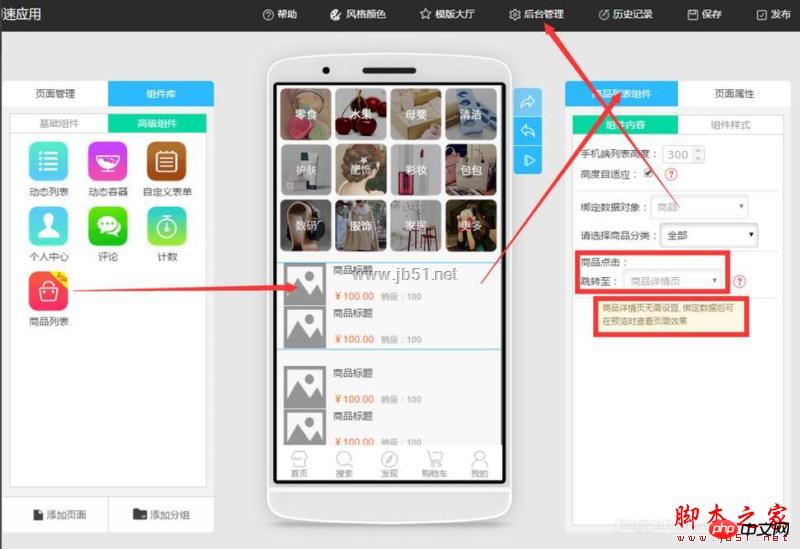
Next is the product list component in the advanced component. After adding this component to your product page, you only need to edit the distribution and layout of this section in front-end App production. Because all product data and pictures are listed and prices adjusted in the backend, this is also convenient for data management in the backend.
But I want to complain. After the background data is sorted and the pictures are uploaded, the front-end production cannot see the pictures. You need to preview the App yourself to see them.

Enter the backend management and we will see the product management option. We first add categories to ensure that the items we put on the shelves will not be confusing and difficult to manage. After the classification is complete, just add products and fill in the product information in each corresponding category. As shown in the figure

After uploading all the product data in the product management background, now you only need to return to the front-end App creation page, and give Just fill in the link to the corresponding backend for each product. Very convenient and fast.
Now that the products are on the shelves and your products are on sale, you need to learn to manage the orders in the background and view the orders. The following is the order management page.

In fact, everyone is waiting to see the WeChat application account, but you can make a webapp first, and once the application account is online, we can directly put the link to the webapp Embed into application number.
For more articles related to the mini program internal test application tutorial, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 How to use PHP to develop the second-hand transaction function of WeChat applet?
Oct 27, 2023 pm 05:15 PM
How to use PHP to develop the second-hand transaction function of WeChat applet?
Oct 27, 2023 pm 05:15 PM
How to use PHP to develop the second-hand transaction function of WeChat applet? As a popular mobile application development platform, WeChat applet is used by more and more developers. In WeChat mini programs, second-hand transactions are a common functional requirement. This article will introduce how to use PHP to develop the second-hand transaction function of the WeChat applet and provide specific code examples. 1. Preparation work Before starting development, you need to ensure that the following conditions are met: the development environment of the WeChat applet has been set up, including registering the AppID of the applet and setting it in the background of the applet.




