
---Restore content starts---
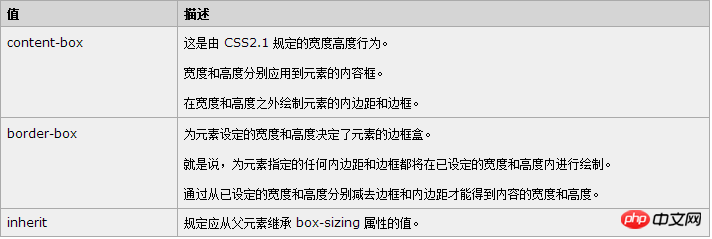
##box-sizing
Attributes allow you to define specific elements that match a certain region in a specific way. For example, if you need to place two bordered boxes side by side, you can do this by setting box-sizing to "border-box". This causes the browser to render a box with the specified width and height, and put the borders and padding into the box.Syntax
box-sizing: content-box|border-box|inherit;
border-box: IE traditional standard

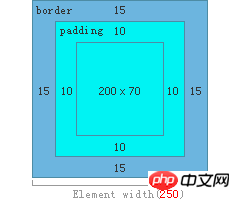
content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
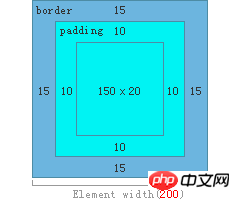
border-box:
.test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }

 windows10 installation failed
windows10 installation failed
 How to set linux environment variables
How to set linux environment variables
 How to leave two spaces empty in a paragraph in html
How to leave two spaces empty in a paragraph in html
 There is no network adapter in device manager
There is no network adapter in device manager
 Laptop sound card driver
Laptop sound card driver
 Detailed explanation of onbeforeunload event
Detailed explanation of onbeforeunload event
 What are the commonly used shortcut keys in WPS?
What are the commonly used shortcut keys in WPS?
 How to set automatic line wrapping in word
How to set automatic line wrapping in word




