
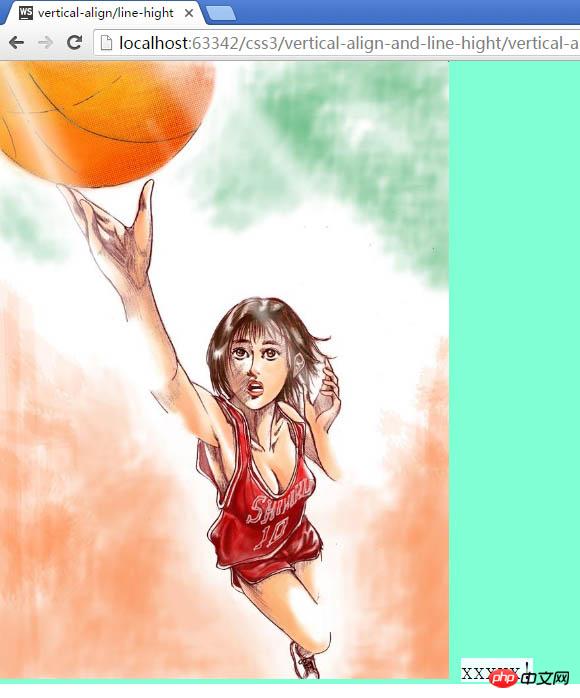
(1). Put a picture into a p block, and set the background color of the p block to aquamarine. You will find that there is a certain gap between the picture and the lower edge of the p block.
Example:

The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img {
width: 300px;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
</p>
</body>
</html>(2), in the p block Put a span tag after the image with the content xxxx!, and you will find that the elements in the span tag and the image are aligned with the bottom line. When adding a background to the span, you can see that the bottom of the image is aligned with the bottom of the letter x.
Example:

Example: It can be clearly seen after zooming in!

The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img{
width: 300px;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>Why does this phenomenon occur?
Answer: The reason is that inline elements are affected by vertical-align (vertical alignment) and line-height (line height) by default, and the default alignment of vertical-align is baseline , that is, baseline alignment. This baseline is the lower edge of the letter X in the span tag, so the bottom of the image is aligned with the bottom of the letter (not aligned with the background of the span tag). And because the letters themselves have a line-height (line-height) value, the span tag is taller than the letters after adding a background.
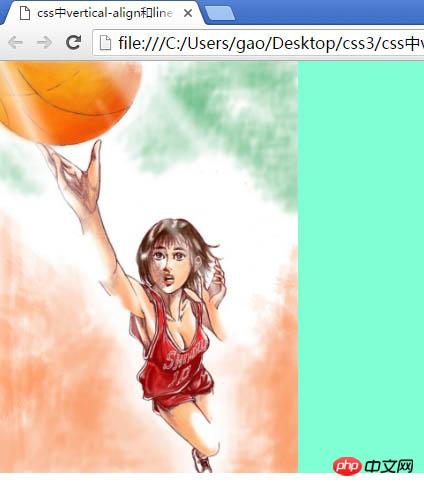
Solution: (Any one of the four methods can solve this problem)
(1). Change the font in the entire p -size is set to 0;
(2), change the image img into a block-level element, that is, set it to display:block;
(3), set a line height for p ( The value should be as small as possible), set to line-height:5px;
(4), set the image img vertical alignment vertical-align, the value can be any top/middle/bottom (in order to override the default value baseline);
The effect is as follows:

The complete code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
/*line-height: 5px;*/
/*font-size: 0;*/
}
img{
width: 300px;
/*display: block;*/
vertical-align: bottom;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>2. The problem of vertical centering of pictures
Add the following attributes and attribute values in p and img to achieve the vertical positioning of the picture in the p block Centered.
<style type="text/css">
...
p{
line-height: 500px;
font-size: 0px;
}
img{
vertical-align: middle;
}
...
<style>
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
line-height: 500px;
font-size: 0px;
}
img{
width: 300px;
vertical-align: middle;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>The above article briefly talks about vertical-align and line in css The usage of -height is all the content shared by the editor. I hope it can give you a reference, and I also hope you will support the PHP Chinese website.
For more articles about the usage of vertical-align and line-height in css, please pay attention to the PHP Chinese website!




