Summary analysis of css3 animation effects
There are three animation functions of css3:
1. transition (transition attribute)
2. animation (animation attribute)
3. transform (2D/3D conversion attribute)
The following will introduce my understanding one by one:
1. transition:
For example, -webkit-transition:color 1s;
is equivalent to:
-webkit-transition-property:color;
-webkit-transition-duration:1s;
The transition effect of multiple attributes can be written like this:
Method 1:-webkit-transition:
Method 2:
-webkit-transition:
-webkit-transition:
transition-timing-function attribute values have 5 values:
ease: start slowly, end slowly
liner: uniform
ease- in: slow start
ease-out: slow end
ease-in-out: slow start, slow end (slightly different from ease)
Example:
transition transition effect
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transition过渡效果</title>
<style>
*{
margin: 0px;
padding: 0px;
}
#box{
width: 200px;
height: 200px;
background-color: chocolate;
position: relative;
left: 0px;
top: 0px;
transition: top 5s ease,left 5s ease ;
-moz-transition: top 5s ease,left 5s ease ; /* Firefox 4 */
-webkit-transition: top 5s ease,left 5s ease ; /* Safari and Chrome */
-o-transition: top 5s ease,left 5s ease ; /* Opera */
}
.btn{
width: 512px;
margin: 0 auto;
border: 2px solid #e3e3e3;
border-radius: 5px;
padding: 10px;
}
.btn button{
width: 80px;
height: 40px;
text-align: center;
line-height: 40px;
margin-right: 20px;
}
button:last-child{
margin-right: 0px;
}
</style>
<script>
window.onload=function(){
var e1 = document.getElementById("e1");
var e2 = document.getElementById("e2");
var e3 = document.getElementById("e3");
var e4 = document.getElementById("e4");
var e5 = document.getElementById("e5");
var box = document.getElementById("box");
e1.onclick=function(){
box.style.left = 1000+"px";
box.style.top = 100+"px";
box.style.transitionTimingFunction="ease";
};
e2.onclick=function(){
box.style.right = 0+"px";
box.style.top = 0+"px";
box.style.transitionTimingFunction="liner";
};
e3.onclick=function(){
box.style.right = 1000+"px";
box.style.top = 100+"px";
box.style.transitionTimingFunction="ease-in";
};
e4.onclick=function(){
box.style.left = 0+"px";
box.style.top = 0+"px";
box.style.transitionTimingFunction="ease-out";
};
e5.onclick=function(){
box.style.left = 1000+"px";
box.style.top = 100+"px";
box.style.transitionTimingFunction="ease-in-out";
};
}
</script>
</head>
<body>
<p id="box"></p>
<br>
<br>
<br>
<br>
<br>
<br>
<hr>
<br>
<br>
<br>
<p class="btn">
<button id="e1">ease</button>
<button id="e2">liner</button>
<button id="e3">ease-in</button>
<button id="e4">ease-out</button>
<button id="e5">ease-in-out</button>
</p>
</body>
</html>2. Animation attribute animation
animation: name duration timing-function delay iteration-count direction;
Value | Description |
| ##animation-name | #Specifies the keyframe name that needs to be bound to the selector. . |
| animation-duration | Specifies the time it takes to complete the animation, in seconds or milliseconds. |
| animation-timing-function | Specifies the speed curve of animation. |
| animation-delay | Specifies the delay before the animation starts. |
| animation-iteration-count | Specifies the number of times the animation should be played. |
| animation-direction | Specifies whether the animation should be played in reverse in turn. |
| ##value | Description |
Required. Defines the name of the animation. | |
Required. The percentage of animation duration. | Legal values: ##0-100%
|
Required. One or more legal CSS style properties. | 以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。 0% 是动画的开始时间,100% 动画的结束时间。 例如: animation:mymove 5s infinite;
@keyframes mymove{
from{ top:0px; }
to{ top:200px; }
}Copy after login 还可以这么写: @keyframes mymove{
0%{ top:0px; }
25%{ top:200px; }
50%{ top:100px; }
75%{ top:200px; }
100%{ top:0px; }
}Copy after login 案例: <!DOCTYPE html>
<html>
<head>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<p></p>
</body>
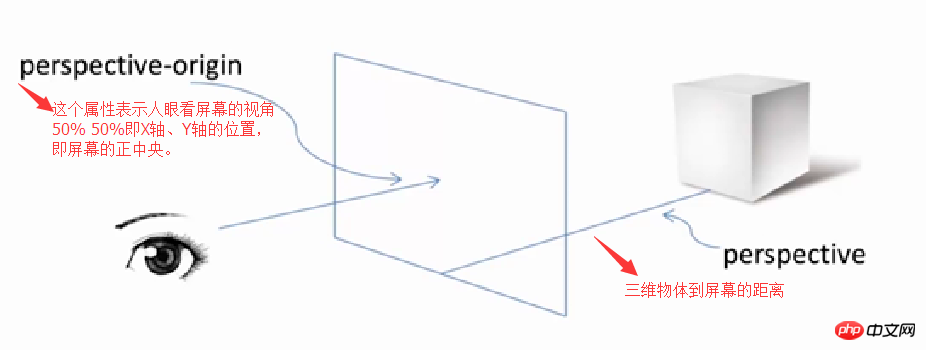
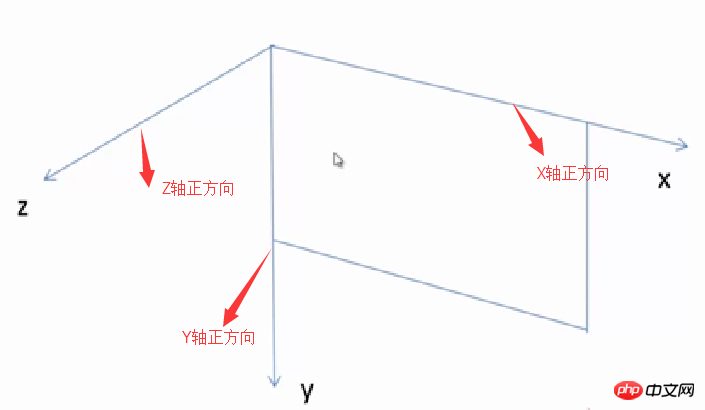
</html>Copy after login 3、设置3D场景(即transform) -webkit-perspective:800;(单位为像素)--即三维物体距离屏幕的距离。 -webkit-perspective-origin:50% 50%;(这个属性代表了人眼观察的视野。50% 50%为X轴、Y轴相应的位置,即屏幕的正中央。) 使用transform属性调整元素:-webkit-transform-style:-webkit-perserve-3d;(这个属性是告诉浏览器我们是在一个三维空间中对元素进行操作) (1)、translate(移动距离) translateX(x px) translateY(y px) translateZ(z px) (2)、rotate(旋转角度) rotateX(x deg) rotateY(y deg) rotateZ(z deg) transform:rotate(45deg) rotateX:向屏幕上边沿向内旋转为正方向。 rotateY:向屏幕竖直向下为正方向。 rotateZ:向屏幕外为正方向。 一个p块,右边沿向屏幕内旋转45deg,即应设置为:Transform:rotateY(45deg)。 实例: transform3D转换效果 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform3D转换效果</title>
<style>
*{
margin: 0px;
padding: 0px;
}
#box{
width: 200px;
height: 200px;
background-color: chocolate;
position: relative;
left: 0px;
top: 0px;
perspective:800px;
perspective-origin:50% 50%;
transform-style: preserve-3d;
transform-origin:0% 100%;//以Y轴为旋转中心
}
p{
margin:20px 520px;
}
.btn{
width: 300px;
margin: 0 auto;
border: 2px solid #e3e3e3;
border-radius: 5px;
padding: 10px;
}
.btn button{
width: 80px;
height: 40px;
text-align: center;
line-height: 40px;
margin-right: 20px;
}
button:last-child{
margin-right: 0px;
}
</style>
<script>
window.onload=function(){
var tx = document.getElementById("tx");
var ty = document.getElementById("ty");
var tz = document.getElementById("tz");
var rx = document.getElementById("rx");
var ry = document.getElementById("ry");
var rz = document.getElementById("rz");
var box = document.getElementById("box");
tx.onclick=function(){
box.style.transform = "translateX(500px)";
};
ty.onclick=function(){
box.style.transform = "translateY(400px)"
};
rx.onclick=function(){
box.style.transform = "rotateX(30deg)"
};
ry.onclick=function(){
box.style.transform = "rotateY(30deg)"
};
rz.onclick=function(){
box.style.transform = "rotateZ(30deg)"
};
}
</script>
</head>
<body>
<p id="box"></p>
<br>
<br>
<br>
<br>
<br>
<br>
<hr>
<br>
<br>
<br>
<p>translate(移动距离)</p>
<p class="btn">
<button id="tx">translateX</button>
<button id="ty">translateY</button>
</p>
<p>rotate(旋转角度)</p>
<p class="btn">
<button id="rx">rotateX</button>
<button id="ry">rotateY</button>
<button id="rz">rotateZ</button>
</p>
</body>
</html>Copy after login 使用transform-origin属性调整旋转中心。默认旋转中心点为p盒子的正中心。 这个旋转中心是可以改变的: X轴:left、center、right. Y轴:top、center、bottom. Z轴:length px(一个长度值)。 以上这篇css3动画效果小结(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。 更多Summary analysis of css3 animation effects相关文章请关注PHP中文网! 相关文章: Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot AI Tools
Undresser.AI UndressAI-powered app for creating realistic nude photos 
AI Clothes RemoverOnline AI tool for removing clothes from photos. 
Undress AI ToolUndress images for free 
Clothoff.ioAI clothes remover 
AI Hentai GeneratorGenerate AI Hentai for free. 
Hot Article
Assassin's Creed Shadows: Seashell Riddle Solution
3 weeks ago
By DDD
What's New in Windows 11 KB5054979 & How to Fix Update Issues
2 weeks ago
By DDD
Where to find the Crane Control Keycard in Atomfall
3 weeks ago
By DDD
Saving in R.E.P.O. Explained (And Save Files)
1 months ago
By 尊渡假赌尊渡假赌尊渡假赌

Hot Tools
Notepad++7.3.1Easy-to-use and free code editor 
SublimeText3 Chinese versionChinese version, very easy to use 
Zend Studio 13.0.1Powerful PHP integrated development environment 
Dreamweaver CS6Visual web development tools 
SublimeText3 Mac versionGod-level code editing software (SublimeText3) 
Hot Topics
CakePHP Tutorial
 1386
1386
 52
52
 How to speed up animation effects in Windows 11: 2 methods explained
Apr 24, 2023 pm 04:55 PM
How to speed up animation effects in Windows 11: 2 methods explained
Apr 24, 2023 pm 04:55 PM
When Microsoft launched Windows 11, it brought a lot of changes. One of the changes is an increase in the number of user interface animations. Some users want to change the way things appear, and they have to find a way to do it. Having animations makes it feel better and more user-friendly. Animation uses visual effects to make the computer look more attractive and responsive. Some of them include sliding menus after a few seconds or minutes. There are many animations on your computer that can affect PC performance, slow it down, and interfere with your work. In this case you have to turn off animation. This article will introduce several ways that users can improve the speed of their animations on PC. You can apply the changes using Registry Editor or a custom file you run. How to improve animations in Windows 11  CSS Animation: How to Achieve the Flash Effect of Elements
Nov 21, 2023 am 10:56 AM
CSS Animation: How to Achieve the Flash Effect of Elements
Nov 21, 2023 am 10:56 AM
CSS animation: How to achieve the flash effect of elements, specific code examples are needed. In web design, animation effects can sometimes bring a good user experience to the page. The glitter effect is a common animation effect that can make elements more eye-catching. The following will introduce how to use CSS to achieve the flash effect of elements. 1. Basic implementation of flash First, we need to use the animation property of CSS to achieve the flash effect. The value of the animation attribute needs to specify the animation name, animation execution time, and animation delay time ![Animation not working in PowerPoint [Fixed]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation not working in PowerPoint [Fixed]
Feb 19, 2024 am 11:12 AM
Animation not working in PowerPoint [Fixed]
Feb 19, 2024 am 11:12 AM
Are you trying to create a presentation but can't add animation? If animations are not working in PowerPoint on your Windows PC, then this article will help you. This is a common problem that many people complain about. For example, animations may stop working during presentations in Microsoft Teams or during screen recordings. In this guide, we will explore various troubleshooting techniques to help you fix animations not working in PowerPoint on Windows. Why aren't my PowerPoint animations working? We have noticed that some possible reasons that may cause the animation in PowerPoint not working issue on Windows are as follows: Due to personal  How to set up ppt animation to enter first and then exit
Mar 20, 2024 am 09:30 AM
How to set up ppt animation to enter first and then exit
Mar 20, 2024 am 09:30 AM
We often use ppt in our daily work, so are you familiar with every operating function in ppt? For example: How to set animation effects in ppt, how to set switching effects, and what is the effect duration of each animation? Can each slide play automatically, enter and then exit the ppt animation, etc. In this issue, I will first share with you the specific steps of entering and then exiting the ppt animation. It is below. Friends, come and take a look. Look! 1. First, we open ppt on the computer, click outside the text box to select the text box (as shown in the red circle in the figure below). 2. Then, click [Animation] in the menu bar and select the [Erase] effect (as shown in the red circle in the figure). 3. Next, click [  How to disable animations in Windows 11
Apr 16, 2023 pm 11:34 PM
How to disable animations in Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 includes many new features and functions. The user interface has been updated and the company has also introduced some new effects. By default, animation effects are applied to controls and other objects. Should I disable these animations? Although Windows 11 features visually appealing animations and fade effects, they can cause your computer to feel sluggish to some users as they add a bit of lag to certain tasks. It's easy to turn off animations for a more responsive user experience. After we see what other changes have been made to the operating system, we'll walk you through how to turn animation effects on or off in Windows 11. We also have an article on how to  How to use Vue to implement typewriter animation effects
Sep 19, 2023 am 09:33 AM
How to use Vue to implement typewriter animation effects
Sep 19, 2023 am 09:33 AM
How to use Vue to implement typewriter animation special effects Typewriter animation is a common and eye-catching special effect that is often used in website titles, slogans and other text displays. In Vue, we can achieve typewriter animation effects by using Vue custom instructions. This article will introduce in detail how to use Vue to achieve this special effect and provide specific code examples. Step 1: Create a Vue project First, we need to create a Vue project. You can use VueCLI to quickly create a new Vue project, or manually  After a two-year delay, the domestic 3D animated film 'Er Lang Shen: The Deep Sea Dragon' is scheduled to be released on July 13
Jan 26, 2024 am 09:42 AM
After a two-year delay, the domestic 3D animated film 'Er Lang Shen: The Deep Sea Dragon' is scheduled to be released on July 13
Jan 26, 2024 am 09:42 AM
This website reported on January 26 that the domestic 3D animated film "Er Lang Shen: The Deep Sea Dragon" released a set of latest stills and officially announced that it will be released on July 13. It is understood that "Er Lang Shen: The Deep Sea Dragon" is produced by Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film Co., Ltd., Chengdu The animated film produced by Tianhuo Technology Co., Ltd. and Huawen Image (Beijing) Film Co., Ltd. and directed by Wang Jun was originally scheduled to be released in mainland China on July 22, 2022. Synopsis of the plot of this site: After the Battle of the Conferred Gods, Jiang Ziya took the "Conferred Gods List" to divide the gods, and then the Conferred Gods List was sealed by the Heavenly Court under the deep sea of Kyushu Secret Realm. In fact, in addition to conferring divine positions, there are also many powerful evil spirits sealed in the Conferred Gods List.  Hayao Miyazaki's animated film 'Porco Rosso' has been extended to January 16 next year, with a Douban score of 8.6
Dec 18, 2023 am 08:07 AM
Hayao Miyazaki's animated film 'Porco Rosso' has been extended to January 16 next year, with a Douban score of 8.6
Dec 18, 2023 am 08:07 AM
According to news from this site, Miyazaki Hayao's animated film "Porco Rosso" has announced that it will extend the release date to January 16, 2024. This site previously reported that "Porco Rosso" has been launched in the National Art Federation Special Line Cinema on November 17, with a cumulative box office of over 2,000 10,000, with a Douban score of 8.6, and 85.8% of 4 and 5 star reviews. "Porco Rosso" was produced by Studio Ghibli and directed by Hayao Miyazaki. Moriyama Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi and others participated in the dubbing. It was originally released in Japan in 1992. The film is adapted from Hayao Miyazaki's comic book "The Age of Airships" and tells the story of the Italian Air Force's ace pilot Pollock Rosen who was magically turned into a pig. After that, he became a bounty hunter, fighting against air robbers and protecting those around him. Plot synopsis: Rosen is a soldier in World War I 
|