
If you want to become a JavaScript developer, there are a few things you need to consider before jumping into the fray. Whether you're developing on the front end (for web browsers or other clients) or working on the server side using Node.js, there are a few things you need to learn to help you become a professional JavaScript developer.
First, you need to learn the basics of the language. However, most projects (whether in Node or on the front end) require that you be at least familiar with (and often more likely proficient in) the main building blocks of the web: HTML and CSS.
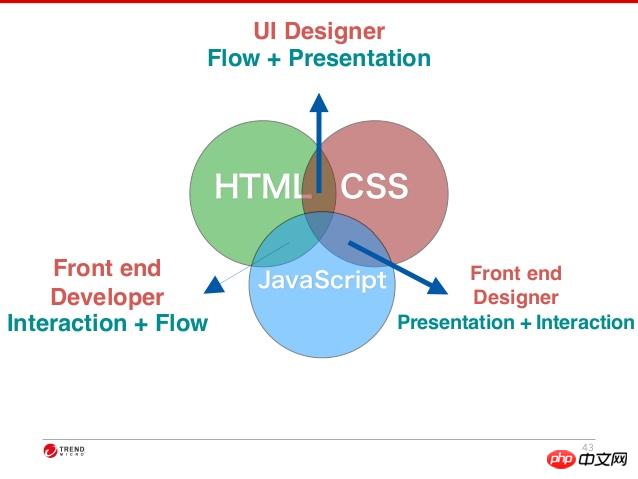
The diagram below shows all the cross paths of HTML, CSS, and JavaScript for front-end developers. You'll probably need a good understanding of these three languages, since JavaScript uses the other two technologies and interacts with their elements. For example, JavaScript can be used to identify HTML elements that need to be updated, or to change the CSS styles of HTML elements.

So, you need to learn HTML and CSS, and then learn the basics of JavaScript if you need to involve the other two languages to solve the problem.
When it comes to developing on the front end, you have to know how to test in all the web browsers that may need to be supported for a given project. This may include not only the latest version of any given browser (e.g., Chrome, Firefox, IE, Safari), but also older versions that require further testing or workarounds to ensure proper functionality.

In addition to this, it is also helpful to know how to use the development tools/console that comes with each browser, which allows you to identify and debug more quickly question.
While knowing the language itself is great, you will find that knowing some related libraries is even more powerful. For example, jQuery is used by a wide range of programs and apps and can help alleviate numerous browser inconsistencies you may face. Understanding how to use a library not only provides those benefits, but also helps when a project no longer uses it and needs to convert the same code back to plain JavaScript.
Also, learning technologies such as Node.js, which allows I/O on the server via JavaScript, will also look great on your resume. It allows you to transition (while learning to use and interact with the database) into a backend or full-stack developer if you wish. Without further ado, JavaScript can provide you with countless opportunities, so hurry up and learn to become a JavaScript developer!
The above is the graphic introduction of tips on becoming a JavaScript developer. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!




