How to implement progress bar and order progress bar with CSS
The simple rendering is as follows:

## CSS implementation progress bar:
html structure:
<p id="progress">
<span>70%</span>
</p>css style:
#progress{
width: 50%;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
margin: 50px 0 0 100px;
overflow: hidden;
box-shadow: 0 0 5px 0px #ddd inset;
}
#progress span {
display: inline-block;
width: 70%;
height: 100%;
background: #2989d8; /* Old browsers */
background: -moz-linear-gradient(45deg, #2989d8 33%, #7db9e8 34%, #7db9e8 59%, #2989d8 60%); /* FF3.6+ */
background: -webkit-gradient(linear, left bottombottom, rightright top, color-stop(33%,#2989d8), color-stop(34%,#7db9e8), color-stop(59%,#7db9e8), color-stop(60%,#2989d8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* Opera 11.10+ */
background: -ms-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* IE10+ */
background: linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2989d8', endColorstr='#2989d8',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
background-size: 60px 30px;
text-align: center;
color:#fff;
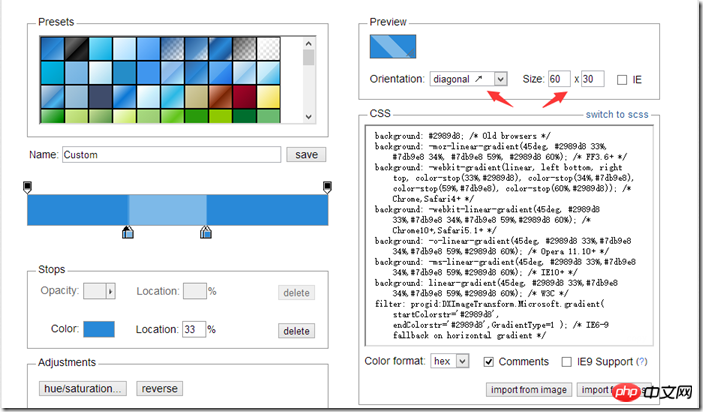
}For the progress bar, the progress color can also be a solid color. If you want to use gradients, you can go to this website: http://www.php .cn/, it becomes very simple to complete the gradient effect, which is the same as using PS. After setting the background to a gradient, you also need to set the background-size so that the repeating effect can be achieved:

css to implement the order progress bar:
html structure:
<p id="progressBar">
<!-- 进度条 -->
<p>
<span></span>
</p>
<!-- 五个圆 -->
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>##css style: #progressBar{
width: 80%;
height: 50px;
position: relative;
margin: 50px 0 0 100px;
}
#progressBar p{
width: 100%;
height: 10px;
position: absolute;
top:50%;
left: 0;
margin-top:-20px;
border:1px solid #ddd;
background: #ccc;
}
#progressBar p span{
position: absolute;
display: inline-block;
background: green;
height: 10px;
width: 25%;
}
#progressBar>span{
position: absolute;
top:0;
margin-top: -10px;
width: 40px;
height: 40px;
border:2px solid #ddd;
border-radius: 50%;
background: green;
margin-left: -20px;
color:#fff;
}
#progressBar>span:nth-child(1){
left: 0%;
}
#progressBar>span:nth-child(2){
left: 25%;
background:green;
}
#progressBar>span:nth-child(3){
left: 50%;
background:#ccc;
}
#progressBar>span:nth-child(4){
left: 75%;
background:#ccc;
}
#progressBar>span:nth-child(5){
left: 100%;
background:#ccc;
}
Then you can use JS to implement a dynamic progress bar!
PS: The CSS style was not optimized very much. Then when debugging the CSS code, I found that the first circle style did not work, so I changed the default background color to green. I hope it can help me solve this small BUG
The above is the entire content of this article. I hope it will be helpful to everyone's learning. I also hope that everyone will support the PHP Chinese website.
For more related articles on how to implement progress bars and order progress bars with CSS, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




