7 amazing HTML5 mouse animations with detailed explanations
Today we will share some interesting HTML5 mouse animations. When we move the mouse, some magical animation effects will appear on the page. Of course, these animations may not be used in actual applications, but they should be very helpful to everyone's research on HTML5 and CSS3. The seven HTML5 mouse animations shared in this article all provide source code downloads, which are some good resources.
1. HTML5 whale animation
Today I found a whale animation based on HTML5. The whale will swim as the mouse moves. The picture is very three-dimensional and the whale is super realistic. Really, HTML5 is really powerful. HTML5 animation can completely accomplish what flash can do.

Online demo Source code download
2. JavaScript mouse follows the falling stars animation
Today we are going to share An interesting JavaScript animation. This kind of mouse-following animation should have been around for a long time, especially when used in some personalized personal blogs. This JavaScript mouse following animation is some falling stars. The shape and color of the stars also change randomly, which is very cute.

Online demonstration Source code download
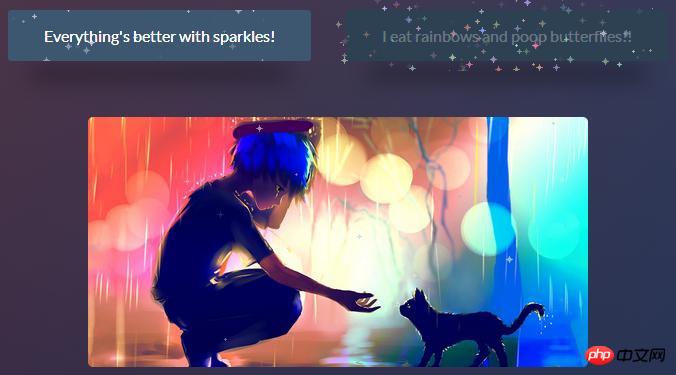
3. HTML5 fantasy special effects can add magical effects to any element
We Let’s change the style and share an HTML5 special effect that looks more magical. It can add such an effect to any element on the web page (pictures, text, etc.), that is, when the mouse slides over it, a very magical animation special effect will appear on the element. What special effect is it? You can click on the demo link to view it.

Online demonstration Source code download
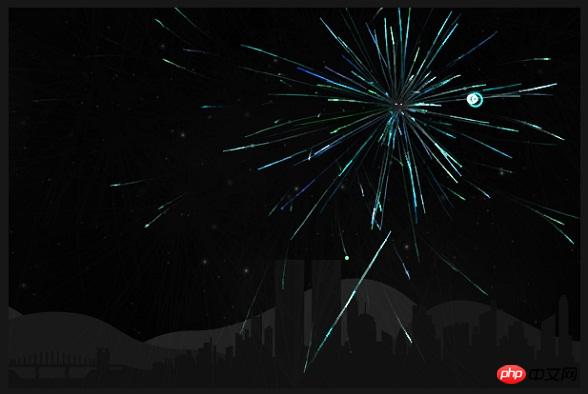
4. HTML5 Canvas fireworks animation can control the speed and size of fireworks
This HTML5 fireworks animation is based on canvas, which can be said to be an upgraded version of the one shared before. It can control the speed of fireworks rising and the size of fireworks blooming flowers. Since it is done on the HTML5 Canvas, it is very flexible.

Online demo Source code download
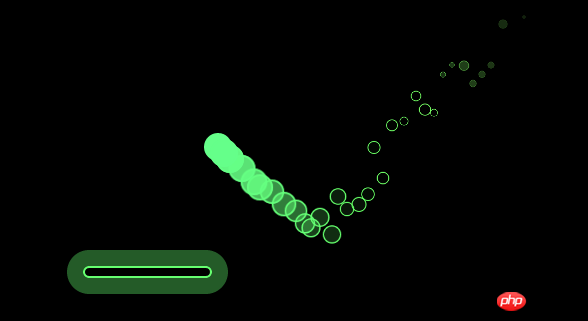
5. HTML5 fireball baffle collision animation game
We are going to do it again today Share a cool HTML5 fireball baffle collision animation game. There is a fireball on the screen that is constantly moving. You can move the mouse to slide the bezel at the bottom of the screen. After the fireball hits the bezel, it can bounce out. This is a very unique HTML5 game.

Online demonstration Source code download
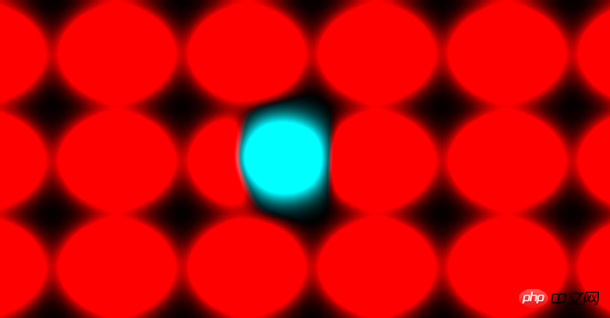
6. HTML5 to realize graphic extrusion deformation animation
Today we are going to Let me share a very special HTML5 animation effect, which is a graphic extrusion animation. When the mouse moves the ball, the ball will squeeze with several surrounding balls, causing the squeezed ball to deform accordingly. Using HTML5, the special effects of this squeeze and deformation appear very realistic. Let’s play together. Have fun.

Online demonstration Source code download
7. HTML5 Canvas flame flickering animation flame follows the mouse
Today we are here Share an HTML5 flame flickering animation, which is also based on Canvas. The effect of the flame moving up and down is very realistic, and the flame can follow the movement of the mouse. It is a very cool HTML5 Canvas animation.

Online demo Source code download
After reading the above 7 HTML5 mouse animations, do you think HTML5 is very powerful? Indeed, many animations are created based on HTML5 Canvas, so we need to have a certain knowledge and understanding of Canvas. I hope these HTML5 animations can help everyone.
The above is a detailed explanation of 7 amazing HTML5 mouse animations. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




